jQuery UI Slider - игнорировать / не переходить на шаг
Возможный дубликат:
jQuery UI Slider - максимальное значение (не конец слайдера)
Я использую нелинейные приращения для моего слайдера пользовательского интерфейса:
$(function() {
var trueValues = [5, 10, 20, 50, 100, 150, 165];
var values = [10, 20, 30, 40, 60, 90, 100];
var slider = $("#parkSlider").slider({
orientation: 'horizontal',
range: "min",
value: 40,
slide: function(event, ui) {
var includeLeft = event.keyCode != $.ui.keyCode.RIGHT;
var includeRight = event.keyCode != $.ui.keyCode.LEFT;
var value = findNearest(includeLeft, includeRight, ui.value);
slider.slider('value', value);
$("#amount").val(getRealValue(value));
return false;
},
});
function findNearest(includeLeft, includeRight, value) {
var nearest = null;
var diff = null;
for (var i = 0; i < values.length; i++) {
if ((includeLeft && values[i] <= value) || (includeRight && values[i] >= value)) {
var newDiff = Math.abs(value - values[i]);
if (diff == null || newDiff < diff) {
nearest = values[i];
diff = newDiff;
}
}
}
return nearest;
}
function getRealValue(sliderValue) {
for (var i = 0; i < values.length; i++) {
if (values[i] >= sliderValue) {
return trueValues[i];
}
}
return 0;
}
});
Я хочу игнорировать значение в 165, а не переходить к этому приращению - поэтому ползунок может быть только максимальным при 150, хотя 150 не является максимальным значением ползунка.
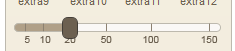
Графика может объяснить лучше:

где я хочу, чтобы положение ручки ползунка остановилось на значении 150, а не на шаге к значению 165. (Я знаю, что могу установить максимальное значение ползунка, но это неправильное поведение, так как ручка ползунка затем выходит за отметку в 150 тиков)
1 ответ
Решение
В вашем слайдере варианты:
slide: function(event, ui) {
if (ui.value > 150) {
return false;
}
}