Как нарисовать 2 LineCharts с xAxis со строками
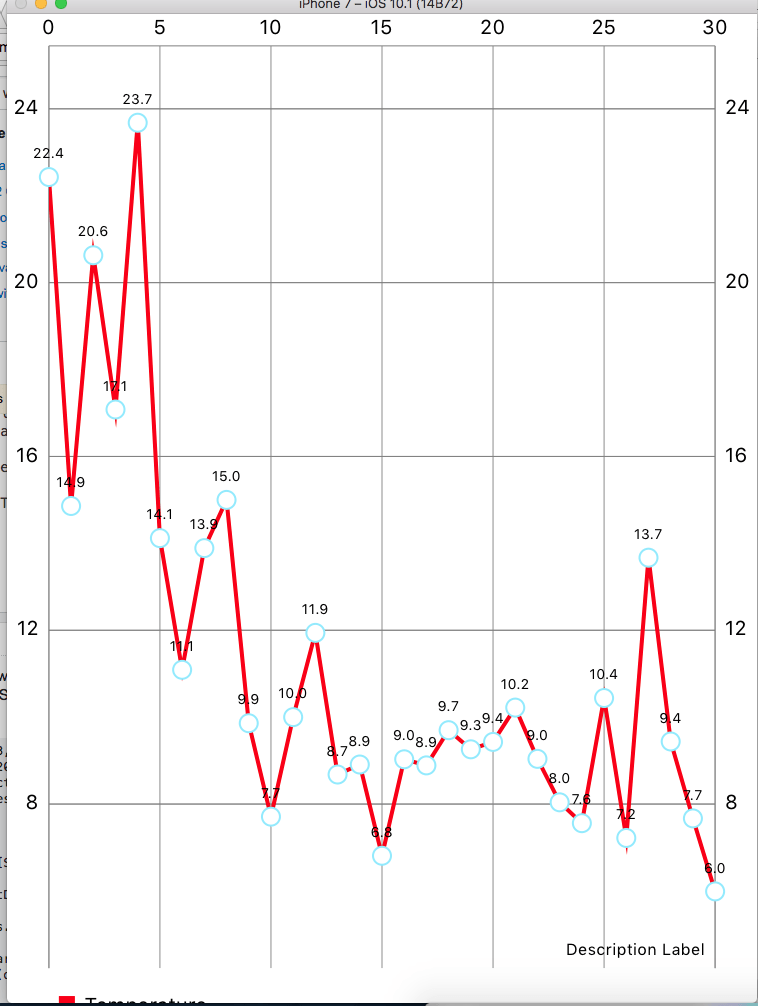
Я новичок в программировании и быстро, и я пытаюсь сделать график с 2 линиями. И в верхней части таблицы перечислить массив строк, который у меня есть (DD-MM в моем случае). Мне удалось нарисовать только одну линию так:
let testArrayTemp = [22.43, 14.86,20.63, 17.08,23.68,14.12,11.09,13.89, 15.0, 9.86, 7.71,10.0,11.94, 8.68, 8.91,6.81, 9.03,8.89, 9.7, 9.26, 9.43,10.22, 9.04,8.04, 7.56,10.44, 7.22, 13.67,9.44, 7.67, 5.99]
let testArrayFeel = [20.43, 13.86,10.63, 15.08,22.68,11.12,10.09,15.89, 13.0, 6.86, 5.71,11.0,10.94, 7.68, 6.91,5.81, 3.03,5.89, 7.7, 8.26, 8.43, 11.22, 6.04,7.04, 6.56,11.44, 6.22, 12.67,10.44, 5.67, 4.99]
let testDayArray = ["Oct 2, 2016", "Oct 3, 2016", "Oct 4, 2016", "Oct 5, 2016", "Oct 6, 2016", "Oct 7, 2016", "Oct 8, 2016", "Oct 9, 2016", "Oct 10, 2016", "Oct 11, 2016", "Oct 12, 2016", "Oct 13, 2016", "Oct 14, 2016", "Oct 15, 2016", "Oct 16, 2016", "Oct 17, 2016", "Oct 18, 2016", "Oct 19, 2016", "Oct 20, 2016", "Oct 21, 2016", "Oct 22, 2016", "Oct 23, 2016", "Oct 24, 2016", "Oct 25, 2016", "Oct 26, 2016", "Oct 27, 2016", "Oct 28, 2016", "Oct 29, 2016", "Oct 30, 2016", "Oct 31, 2016", "Nov 1, 2016"]
setChart(dataPoints: testDayArray, valuesTempChart: testArrayTemp, valuesFeelChart: testArrayFeel)
}
//MARK:- Set Chart
func setChart(dataPoints: [String], valuesTempChart: [Double], valuesFeelChart: [Double])
{
var tempEntries: [ChartDataEntry] = []
for i in 0..<dataPoints.count
{
let dataEntry = ChartDataEntry(x: Double(i), y: valuesTempChart[i])
tempEntries.append(dataEntry)
}
let lineChartDataSetTemp = LineChartDataSet(values: tempEntries, label: "Temperature")
lineChartDataSetTemp.setColor(UIColor.red)
// lineChartDataSetTemp.mode = .cubicBezier
lineChartDataSetTemp.drawCirclesEnabled = true
lineChartDataSetTemp.lineWidth = 2.0
lineChartDataSetTemp.circleRadius = 5.0
lineChartDataSetTemp.highlightColor = UIColor.green
lineChartDataSetTemp.drawHorizontalHighlightIndicatorEnabled = true
var dataSets = [IChartDataSet]()
dataSets.append(lineChartDataSetTemp)
let lineChartDataTemp = LineChartData(dataSets: dataSets)
lineChart.data = lineChartDataTemp
lineChart.animate(xAxisDuration: 2.0, yAxisDuration: 2.0)
lineChart.noDataText = "There is no provided data from the server. Please check out later!"
}
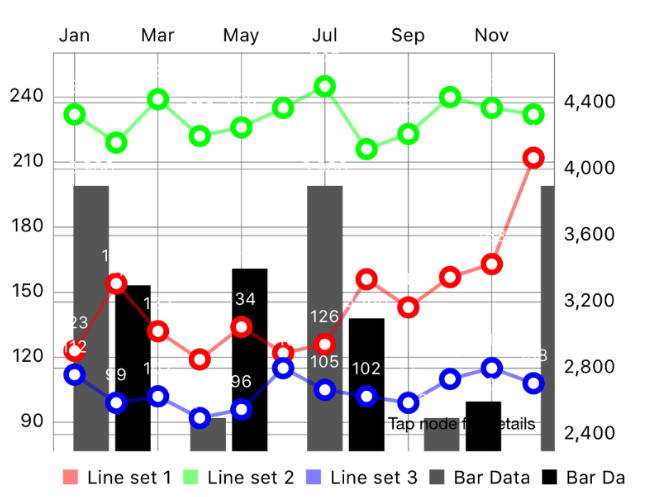
что мне нужно сделать, чтобы показать массив String сверху (с днями) и добавить еще одну строку. пожалуйста, любую идею, или, возможно, ссылку на учебник в SWIFT 3, а не в другой версии, потому что они внесли много изменений, и ничто из учебников swift 2 не работает так, как должно, но автокоррекция работает даже хуже. Я хотел бы, чтобы это выглядело примерно так: (но с двумя строками и днями вместо месяцев)
Спасибо за любые предложения
1 ответ
Что вам нужно сделать, это повторить процесс для данных о чувствах. Ссылка на код ниже.
func setChart(dataPoints: [String], valuesTempChart: [Double],valuesFeelChart: [Double])
{
var tempEntries: [ChartDataEntry] = []
var feelEntries: [ChartDataEntry] = []
for i in 0..<dataPoints.count
{
let dataEntryOne = ChartDataEntry(x: Double(i), y: valuesTempChart[i])
let dataEntryTwo = ChartDataEntry(x: Double(i), y: valuesFeelChart[i])
tempEntries.append(dataEntryOne)
feelEntries.append(dataEntryTwo)
}
let lineChartDataSetTemp = LineChartDataSet(values: tempEntries, label: "Temperature")
let lineChartDataSetFeels = LineChartDataSet(values: feelEntries, label: "Feels")
var dataSets = [IChartDataSet]()
dataSets.append(lineChartDataSetTemp)
dataSets.append(lineChartDataSetFeels)
let lineChartD = LineChartData(dataSets: dataSets)
lineChart.data = lineChartD
lineChart.animate(xAxisDuration: 2.0, yAxisDuration: 2.0)
lineChart.noDataText = "There is no provided data from the server. Please check out later!"
}
Надеюсь это поможет!