Как мне объявить панель инструментов / панель действий с увеличенной высотой на Android Lollipop?
Я видел панель приложений с увеличенной высотой в правилах панели приложений Google Design. Как мне реализовать их в Android Lollipop?

2 ответа
Вам нужно использовать новый виджет панели инструментов для достижения этой цели. Панель инструментов имеет специальную обработку для ее минимальной высоты, чтобы объявить количество пространства, которое используется для кнопок (и действий).
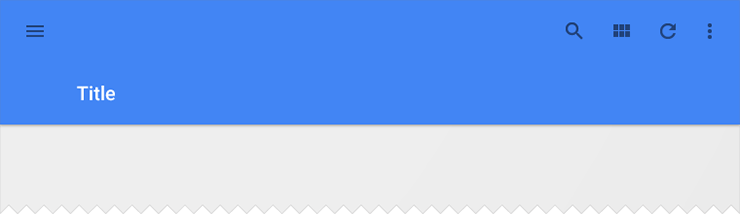
В приведенном ниже примере мы устанавливаем высоту 128dp (что составляет 56dp + 72dp, как определено в спецификации), но сохраняя android:minHeight как стандарт actionBarSize (который обычно составляет 56 дп). Это означает, что кнопки и действия должны быть расположены вертикально в верхней части 56dp. Затем мы можем использовать android:gravity расположить заголовок внизу.
<Toolbar
android:id="@+id/toolbar"
android:layout_height="128dp"
android:layout_width="match_parent"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:gravity="bottom" />
Если вы используете AppCompat, измените объявление на android.support.v7.widget.Toolbar вместо этого и использовать его атрибуты.
Спасибо за ваш вопрос, его ответ, а тем более за реализацию панели инструментов в нативной и технической поддержке:)
И мы можем играть больше. Мы можем во время выполнения поиграть с высотой и минимальной высотой.
Высота - это высота панели инструментов, она проста, каждое тело понимает, а гравитация действует в соответствии с этой высотой.
Минимальная высота более хитрая и не должна быть как минимум 56dp. Этот minHeight используется для размещения строки вашего menuItem. Эта строка находится в середине вашего minHeight.
Таким образом, вы можете добавить этот код в свою деятельность, чтобы увидеть разницу.:)
Runnable toolBarAnimator=new Runnable() {
@Override
public void run() {
if(postICS){
// toolbar.setTranslationX(iteration);
// toolbar.setElevation(iteration);
toolbar.setMinimumHeight(iteration * 5);
toolbar.getLayoutParams().height++;
}
uiThreadHanlder.postDelayed(this,16);
iteration++;
if(iteration>150)iteration=0;
}
};
Handler uiThreadHanlder=new Handler();
int iteration=0;
@Override
protected void onResume() {
super.onResume();
//launch the animation
uiThreadHanlder.postDelayed(toolBarAnimator, 1000);
}
@Override
protected void onPause() {
super.onPause();
//stop the animation
uiThreadHanlder.removeCallbacks(toolBarAnimator);
}
Где панель инструментов:
панель инструментов = (Панель инструментов) findViewById(R.id.toolbar);
При этом вы получаете:
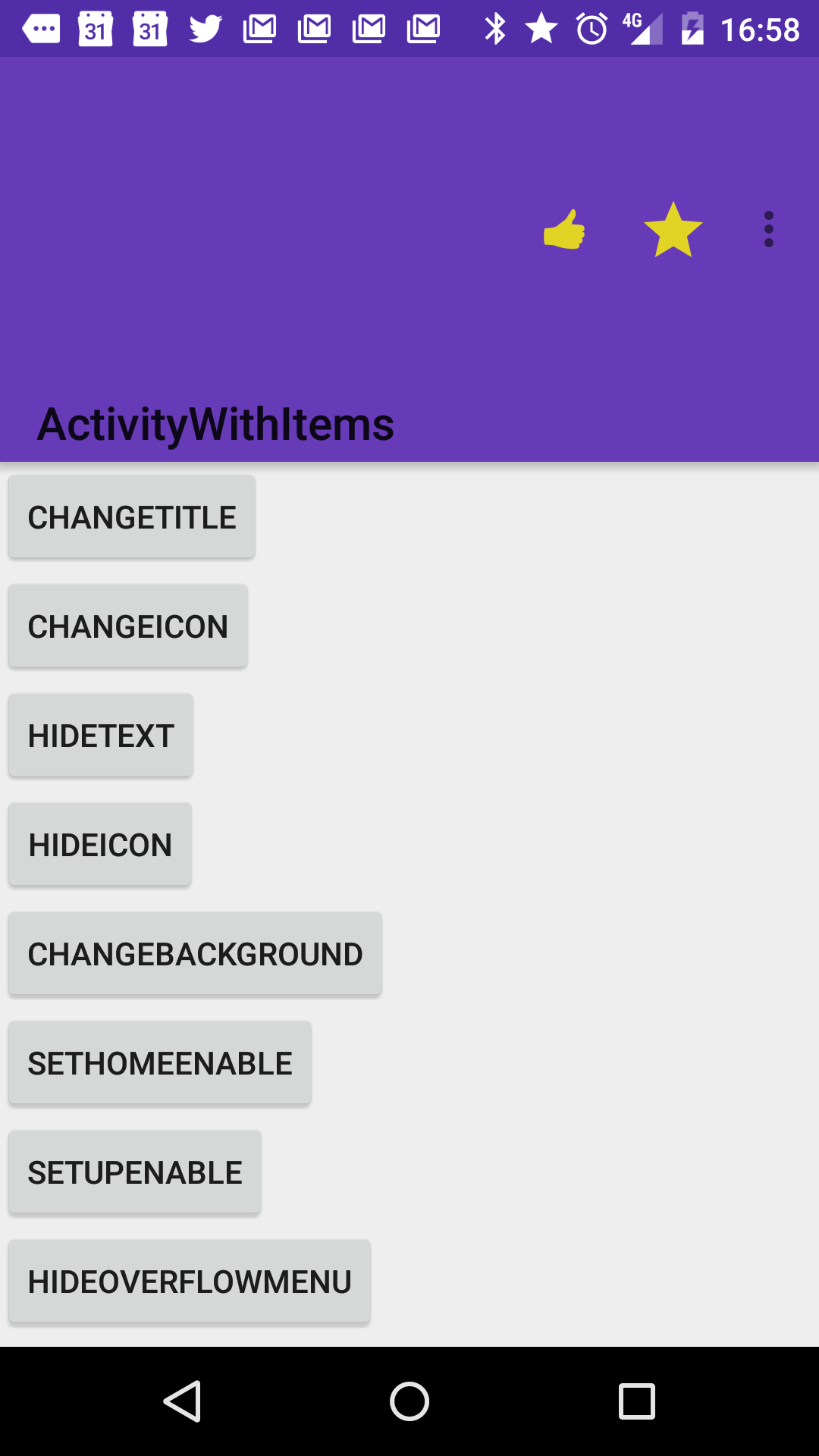
но если вы оставите анимацию продолженной, вы получите:
Вот почему установка панели инструментов android: layout_height равной wrap_content является хорошим вариантом в большинстве случаев, потому что панель инструментов адаптирует свою высоту в соответствии с ее содержимым (и вы можете изменять содержимое во время выполнения:)
И это также, как вы меняете размер панели инструментов во время выполнения.
Спасибо Крису Бейнсу за потрясающую работу, которую вы проделали на панели действий.