CSS изображение границы работает только сверху и снизу
Я пытаюсь добавить изображение для моей границы, но сейчас оно работает только сверху и снизу. Мне нужно, чтобы обойти весь контейнер.
Вот изображение границы:
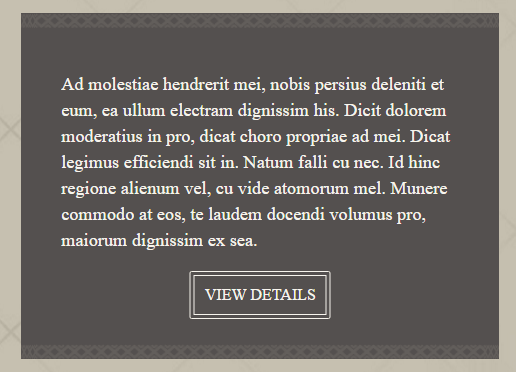
Вот как выглядит мой контейнер:
Соответствующий HTML:
<div class="panel-blurb">
<p class="panel-blurb-text">
Ad molestiae hendrerit mei,
nobis persius deleniti et eum, ea ullum electram dignissim
his. Dicit dolorem moderatius in pro, dicat choro propriae ad mei.
Dicat legimus efficiendi sit in. Natum falli cu nec. Id hinc regione
alienum vel, cu vide atomorum mel. Munere commodo at eos, te laudem docendi
volumus pro, maiorum dignissim ex sea.
</p>
<div class="panel-link-wrapper">
<a class="panel-link" href="#">VIEW DETAILS</a>
</div>
</div>
Соответствующий CSS:
.panel-blurb{
width: 88.5%;
background-color: #54504f;
padding: 25px;
border-width: 15px;
border-style: solid;
border-image: url(images/border-min.png) 30;
}
4 ответа
Без рамки
div {
width: 300px;
height: 300px;
background-color: #545050;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAIAAAC0D9CtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAZdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuMTCtCgrAAAABf0lEQVQ4T12SB3LDMAwE+USLYgFYZOv/n8iCkBUlMxgV4A71wjnbkCwp1j22mo8un6G9pFbS1Mr30SrfmvfB72xYOI/OazbpNQOdUs5hAYx0ny5wZqtvcuE5OmYcp+GdWkbNln6FKfIGjQ29CVjwBizloh1arWAtQwoVLL1FuwFGA4wF2SOgq7QFFK9mmweOp7OaXckiacdCer3ytl0Ib2A0q9C8gk9lBJa0wC/jYCUuWhfPeps33EuucQPt4IuD4WVvLOrJYXpykfGGYQ/OvrE06+fBsfG+Xd12cWqKEJjhX2/80hshaH96swqSrSuf2G4vLojLA00WjR3A4YvqbOYb1kMLSmEM9/sy4VONw4APlD4f+abkhrTEbkpulPG7zMkNTEq/2iEGiNX5oXzLpiZoj+OiiaVR6kppNSEIlxIrNo3xtMpl+Ys3iQViuNgbjSIZOOAYppU8xBRNcV2S6WISe3cNaieLiT1uLDA2lJYTasLqvks2NDfll6fpMKcfxz4t98bmcAYAAAAASUVORK5CYII='), url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAIAAAC0D9CtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAZdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuMTCtCgrAAAABf0lEQVQ4T12SB3LDMAwE+USLYgFYZOv/n8iCkBUlMxgV4A71wjnbkCwp1j22mo8un6G9pFbS1Mr30SrfmvfB72xYOI/OazbpNQOdUs5hAYx0ny5wZqtvcuE5OmYcp+GdWkbNln6FKfIGjQ29CVjwBizloh1arWAtQwoVLL1FuwFGA4wF2SOgq7QFFK9mmweOp7OaXckiacdCer3ytl0Ib2A0q9C8gk9lBJa0wC/jYCUuWhfPeps33EuucQPt4IuD4WVvLOrJYXpykfGGYQ/OvrE06+fBsfG+Xd12cWqKEJjhX2/80hshaH96swqSrSuf2G4vLojLA00WjR3A4YvqbOYb1kMLSmEM9/sy4VONw4APlD4f+abkhrTEbkpulPG7zMkNTEq/2iEGiNX5oXzLpiZoj+OiiaVR6kppNSEIlxIrNo3xtMpl+Ys3iQViuNgbjSIZOOAYppU8xBRNcV2S6WISe3cNaieLiT1uLDA2lJYTasLqvks2NDfll6fpMKcfxz4t98bmcAYAAAAASUVORK5CYII='),
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAIAAAC0D9CtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAZdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuMTCtCgrAAAABeklEQVQ4T12TDbLDIAiEPWLjP6hJev9LvA9N89LO0BlFll021EmOR5f33oij1RJ8fL1+ogY/pKya91CXvW8lnQvWZdRcwvYEpG27C86hvSYXt1eJvtfMnR5nE7JkFiD7TRHSqj0NHVpr9BMTvJa4z4cJq70k2MoE7FqoJkBCSLHjJylyoT3VC3aowRqAVhc/gCGZjJbkNEXmI7gPg8nF1uVqwRhddil0YVq6GIYeltWiKeySLz/u6GodAWBdt14OW2xKuponWYBpfWLoNcWbSQRyFibdGBsaSQ8Ms5HkiTM1nPEg9FpgRCE2oPhH25Jt7pHHbimupjC0LFuIpweL/Dq3egCbk7sa4bH2XcyTVWQtpk4O/y0mG8HubBIDtnCxZ8Rc39Tz1PJ0H5GjQYsimwcPoDJVa6P63J3PprIKtlZTMBKgxVjjaXzKKYBYDGm7F9Q2y2B9SqAAD/DeRE+L+DKsffps9B1TyPVfALb24FLMSEbyDYDqCzP0D2XlLfeYeYFOAAAAAElFTkSuQmCC'
),
url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAARCAIAAAC0D9CtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAZdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjAuMTCtCgrAAAABeklEQVQ4T12TDbLDIAiEPWLjP6hJev9LvA9N89LO0BlFll021EmOR5f33oij1RJ8fL1+ogY/pKya91CXvW8lnQvWZdRcwvYEpG27C86hvSYXt1eJvtfMnR5nE7JkFiD7TRHSqj0NHVpr9BMTvJa4z4cJq70k2MoE7FqoJkBCSLHjJylyoT3VC3aowRqAVhc/gCGZjJbkNEXmI7gPg8nF1uVqwRhddil0YVq6GIYeltWiKeySLz/u6GodAWBdt14OW2xKuponWYBpfWLoNcWbSQRyFibdGBsaSQ8Ms5HkiTM1nPEg9FpgRCE2oPhH25Jt7pHHbimupjC0LFuIpweL/Dq3egCbk7sa4bH2XcyTVWQtpk4O/y0mG8HubBIDtnCxZ8Rc39Tz1PJ0H5GjQYsimwcPoDJVa6P63J3PprIKtlZTMBKgxVjjaXzKKYBYDGm7F9Q2y2B9SqAAD/DeRE+L+DKsffps9B1TyPVfALb24FLMSEbyDYDqCzP0D2XlLfeYeYFOAAAAAElFTkSuQmCC'
);
background-position: top center, bottom center, center left, center right;
background-repeat: repeat-x, repeat-x, repeat-y, repeat-y;
}<div></div>Попробуйте это. Это даст границу вокруг всех сторон
border-image:url('images/border-min.png') 30 30 round;
Вы забыли добавить раунд
Вы можете сделать это так
.panel-blurb{
width: 88.5%;
background-color: #54504f;
padding: 25px;
border-width: 15px;
border-style: solid;
border-image: url(images/border-min.png) 30 round;
}
Я проделал некоторую собственную работу, и я думаю, что вы сделали только сохранение изображения для одной стороны границы, если вы продублируете его и сделаете прямоугольник, похожий на рамку, он должен работать. У меня была та же проблема, которую вы должны принять во внимание с каждой стороны границы. Когда я сделал это, это решило проблему, просто сделав новое изображение, добавив верхний и нижний флип, чтобы обрезать его, чтобы оно подходило, и вы были золотыми. 11 11 11 11 round,
Я не уверен, что это сработает для вас, но это сработало для меня.