Ручка модального нижнего листа на складном телефоне
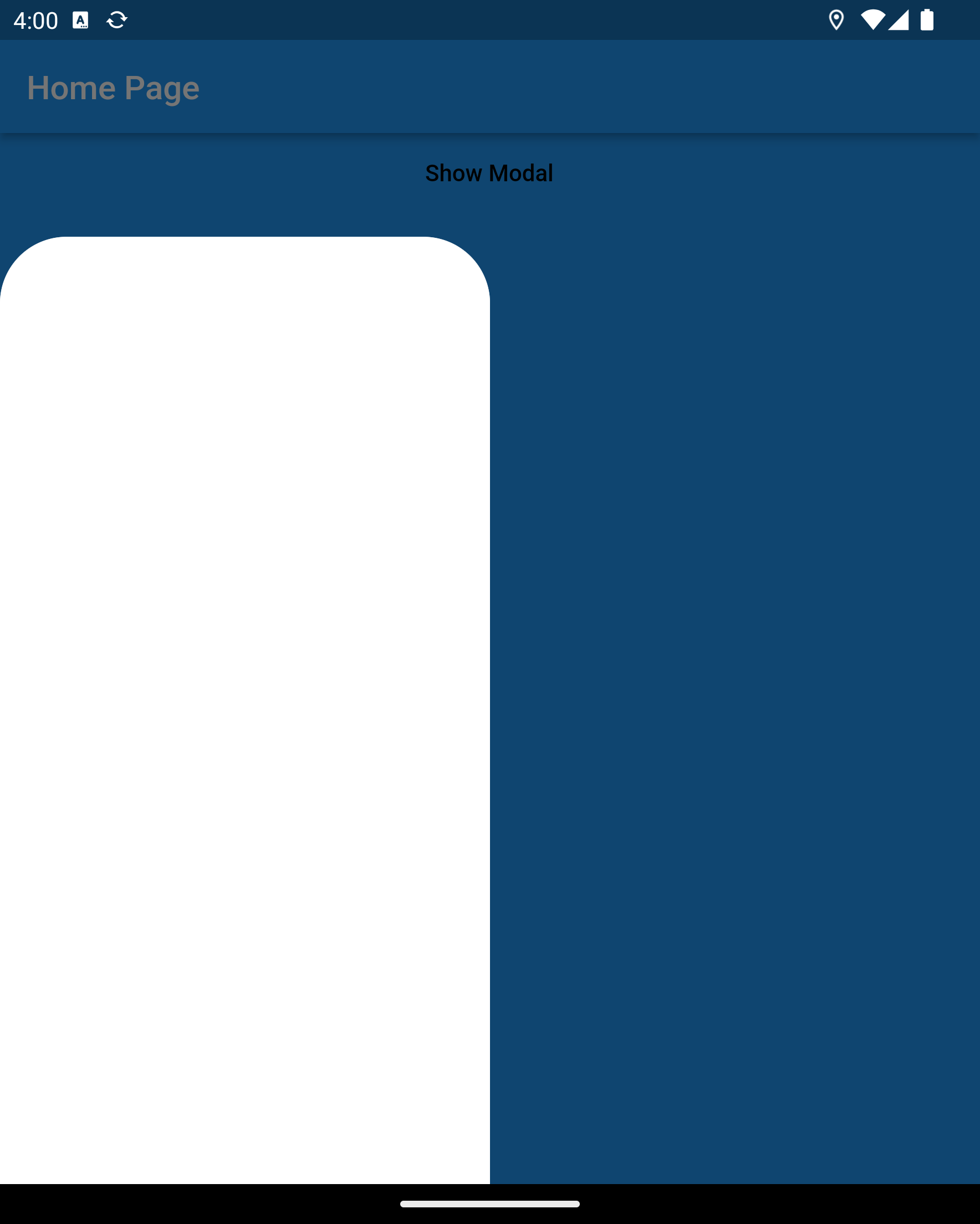
ПочемуshowModalBottomSheetне полная ширина при вертикальном складывании дисплея? Он также не имеет полной высоты при горизонтальном сгибе, нижний лист будет отображаться от центра вверх. Похоже, что «сгиб» ограничивает его ширину/высоту.
showModal(context, size) {
showModalBottomSheet(
enableDrag: true,
isScrollControlled: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(40.0),
),
context: context,
builder: (BuildContext context) {
return Container(
height: size.height * 0.8,
width: size.width,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(40.0),
topLeft: Radius.circular(40.0),
),
),
child: SizedBox(),
);
});
}
TextButton(
onPressed: () {
showModal(context, size);
},
child: Text(
'Show Modal',
style: TextStyle(color: Colors.black),
))