Float Divs не работает должным образом в CSS
По сути, я пытаюсь разместить два элемента,<div>элементы слева, установив ширину 60% и 40%, чтобы соответствовать 100% ширине веб-сайта.
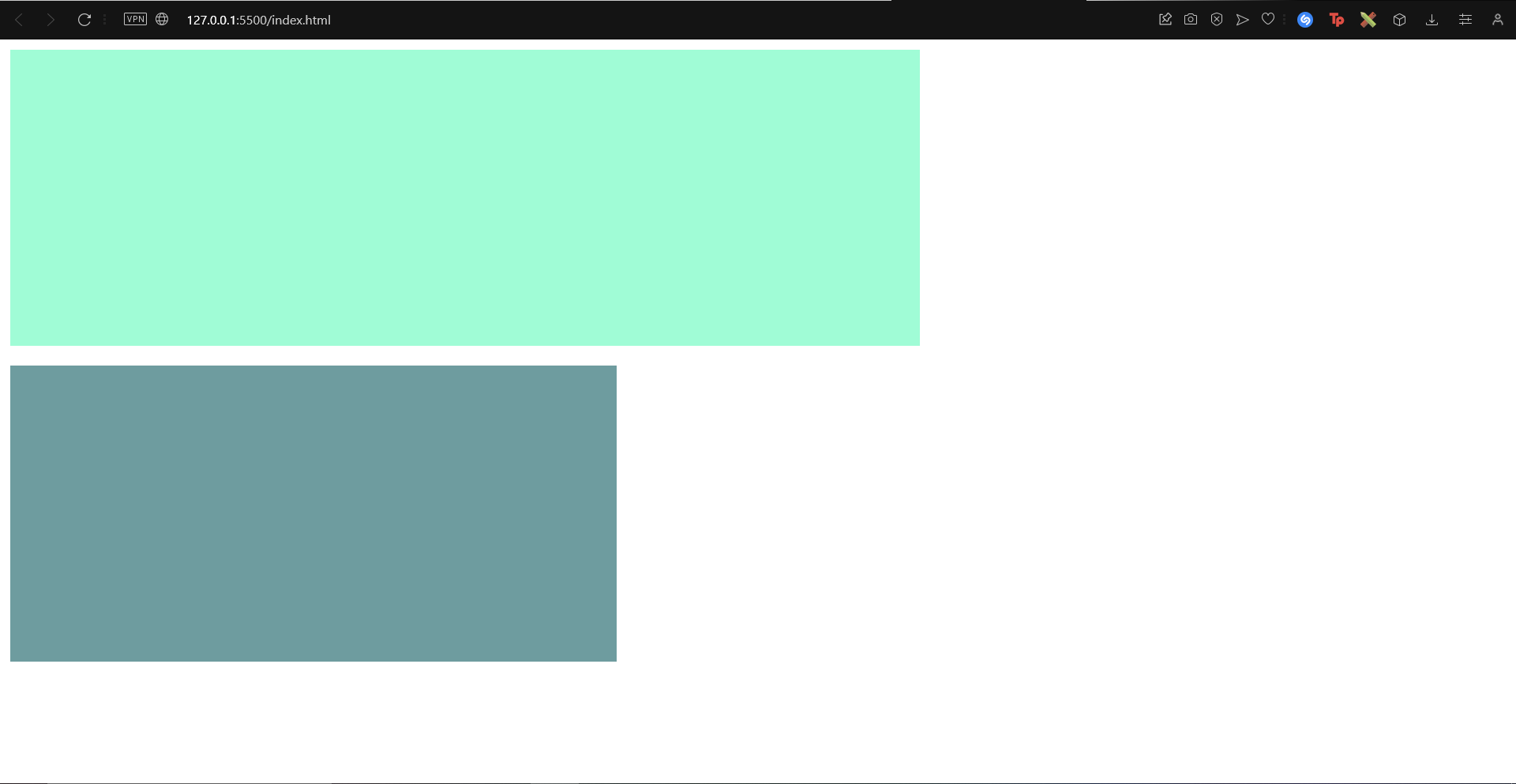
Но всегда случается одна и та же проблема: 40%<div>¬ just go below the 60% `. Я не знаю, делаю ли я что-то не так или что-то еще.
Вот мой код:
Код должен был разместить оба элемента div слева направо, оба с соотношением 60/40, чтобы заполнить 100% ширины контейнера. Кроме того, код поместил поля в 10 пикселей с четырех сторон элементов div, чтобы сохранить пространство между границами страницы и между элементами div.
Но оказывается, что каждый раз, когда я пытаюсь реализовать то, что я описал выше, элемент div «blocktwo» размещается ниже элемента div «blockone», как и ожидалось текущим потоком HTML, поскольку оба являются блоками. Но в этом случае, хотя я их плаваю и устанавливаю поля и размеры в процентах, происходит то же самое.
Что я пробовал:
- Не устанавливаю поля, но это не дает мне желаемого результата.
- Использование полей в процентах дает в сумме 100%, но это просто создает неравномерность пространства между границами и блоками.
- Ищу ответы на Youtube, AI (ChatGPT), а теперь и на Stack Overflow, но решений не нашел.
:
Я хочу, чтобы оба блока располагались рядом, в правильной пропорции и с полями, то есть с промежутками между ними.
Я знаю, что есть более простые и эффективные способы сделать это, такие как CSS Flexbox или CSS Grid, но для целей курса, который я прохожу, я хочу иметь возможность решить эту проблему, которая у меня есть. Надеюсь, мне удалось хорошо объяснить проблему, результаты и все остальное. Спасибо!