Проверка не работает MVC 3 должным образом
Я работаю над проектом, и у меня есть некоторые проблемы с моей проверкой Вот моя модель:
[ColumnMap("Guest_ID")]
public int Guest_ID { get; set; }
[ColumnMap("FirstName")]
[Required]
[Display(Name="FirstName")]
public string FirstName { get; set; }
[ColumnMap("LastName")]
public string LastName { get; set; }
[ColumnMap("Phone")]
[Required]
[MaxLength(10)]
public Nullable<int> Phone { get; set; }
[ColumnMap("AdrOras")]
[Required]
public string AdrOras { get; set; }
Так что я потребовал на FirstName а также Phone а также MaxLength=10 на Phone,
Вот мой CreateReservation Метод в моем контроллере:
public ActionResult CreateReservation(int? RoomID, string FirstName, string LastName,int? Phone,string Oras,string Judet,string Tara,string Strada,int? GuestTypeId,DateTime? Birthday,DateTime? Data_Check_in, DateTime? Data_Check_out)
{
DBContext.Current.Open();
Reservation rezervare = new Reservation();
string username= User.Identity.Name;
Users user=Users.UserbyUsername(username);
if(!string.IsNullOrEmpty(RoomID.ToString())&&!string.IsNullOrEmpty(FirstName)&&!string.IsNullOrEmpty(LastName)&&Phone.HasValue&&!string.IsNullOrEmpty(Judet)&&!string.IsNullOrEmpty(Tara)&&!string.IsNullOrEmpty(Strada)&&!string.IsNullOrEmpty(GuestTypeId.ToString())&&Birthday.HasValue&&Data_Check_in.HasValue&& Data_Check_out.HasValue)
{
rezervare.CreazaRezervare(RoomID, FirstName, LastName, Phone, Oras, Judet, Tara, Strada, GuestTypeId, Birthday,user.UserID,Data_Check_in, Data_Check_out);
return RedirectToAction("MyReservation","Reservation");
}
var model = GuestTyp.SelectAll();
ReservationView rez = new ReservationView()
{
rezervare =rezervare,
client = model.ToList()
};
DBContext.Current.Close();
return View(rez);
}
И вот мой взгляд:
@model LicentaTest.Models.ReservationView
@using JQueryUIHelpers
@{
ViewBag.Title = "Checkout";
}
<head>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.8.19.min.js" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui.unobtrusive.min.js")" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui.unobtrusive-0.5.0.min.js" type="text/javascript"></script>
</head>
<script type="text/javascript">
$(function () {
$('input[type=text], textarea, input[type=password]').width(200);
$('#valSum').hide();
$('form').bind('invalid-form.validate', function (error, element) {
$('#valSum').show("slow");
return false;
});
});
</script>
@if (!ViewData.ModelState.IsValid) {
<script type="text/javascript">
$(function () {
$('#valSum').show("slow");
});
</script>
}
@using (Html.BeginForm("CreateReservation", "Reservation", FormMethod.Post))
{
@Html.ValidationSummary(true)
<form class="form">
<div class = "styler">
<div id = "valSum" class="ui-state-error ui-corner-all" style="padding: 0 .7em;width:500px">
</div>
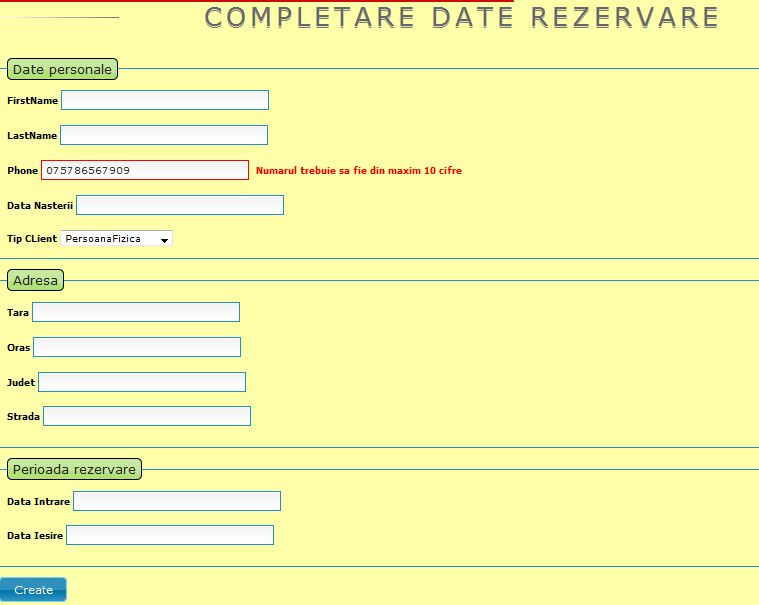
<h6>Completare Date Rezervare</h6>
<fieldset class="ui-widget">
<legend class="ui-state-legend-default ui-corner-top ui-corner-bottom">Date personale</legend>
@Html.Hidden("RoomID")
<div class="editor-label">
@Html.Label("FirstName")
@Html.TextBox("FirstName")
@Html.ValidationMessage("FirstName","Numele trebuie introdus")
</div>
<div class="editor-label">
@Html.Label("LastName ")
@Html.TextBox("LastName")
</div>
<div class="editor-label">
@Html.Label("Phone")
@Html.TextBox("Phone")
@Html.ValidationMessage("Phone","Numarul trebuie sa fie din maxim 10 cifre")
</div>
<div class="editor-label">
@Html.Label("Data Nasterii")
@(Html.JQueryUI().Datepicker("Birthday").MaxDate(DateTime.Now))
</div>
<div class="editor-label">
@Html.Label("Tip CLient")
@Html.DropDownList("GuestTypeID", new SelectList(Model.client.AsEnumerable(), "GuestTypeID", "GuestType"))
</div>
</fieldset>
<fieldset class="ui-widget">
<legend class="ui-state-legend-default ui-corner-top ui-corner-bottom">Adresa</legend>
<div class="editor-label">
@Html.Label("Tara")
@Html.TextBox("Tara")
</div>
<div class="editor-label">
@Html.Label("Oras")
@Html.TextBox("Oras")
@Html.ValidationMessage("Oras","Field is required")
</div>
<div class="editor-label">
@Html.Label("Judet")
@Html.TextBox("Judet")
</div>
<div class="editor-label">
@Html.Label("Strada")
@Html.TextBox("Strada")
</div>
</fieldset>
<fieldset class="ui-widget">
<legend class="ui-state-legend-default ui-corner-top ui-corner-bottom">Perioada rezervare</legend>
<div class="editor-label">
@Html.Label("Data Intrare")
@Html.JQueryUI().Datepicker("Data_Check_in")
</div>
<div class="editor-label">
@Html.Label("Data Iesire")
@Html.JQueryUI().Datepicker("Data_Check_out")
</div>
</fieldset>
<p>
<input type="submit" value="Create" />
</p>
<div>
@Html.ActionLink("Back to List", "Index", "Guest")
</div>
</div>
</form>
}
Когда я нажимаю кнопку "Создать", проверка максимальной длины работает, но проверка требуемого поля не работает
Почему это происходит, что я делаю не так?
2 ответа
У вас есть 2 формы, вложенные друг в друга. Вы не можете иметь вложенные формы.
У тебя есть:
@using (Html.BeginForm("CreateReservation", "Reservation", FormMethod.Get)){
<form>...</form>
}
Удалить <form></form> теги
Кроме того... я не вижу тег сценария для jQuery в вашем head раздел
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.8.19.min.js" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui.unobtrusive.min.js")" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui.unobtrusive-0.5.0.min.js" type="text/javascript"></script>
Попробуй это...
Получить jQuery и jQuery UI из CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
Тогда эти три должны быть в этом порядке. И ВСЕГДА пользуйтесь @Url.Content(...) для ваших сценариев
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
Вы можете создать ViewModel для этого экрана создания (Если я не ошибаюсь, вы используете больше полей, чем у вас в вашей модели, если нет, вы также можете получить Model экземпляр на Controller вместо каждого поля), поэтому вы передаете один объект (экземпляр) на CreateReservation метод. Это облегчит вам задачу, а также вы получите все значения правильно, используя @Html.TextBoxFor
Кроме того, для проверки того, что вы получаете на Controller Вы можете добавить параметр FormCollection тип. При этом вы сможете увидеть каждое поле, которое отправляется на Controller
Отредактировано:
После проверки, что все в порядке в соответствии с текстом выше и добавления (если еще нет) DataAnnotations для полей, вы сможете использовать проверки JavaScript; Вы можете проверить этот пост или этот, который идет глубже