Динамическое изменение поля после 5-й итерации цикла @for
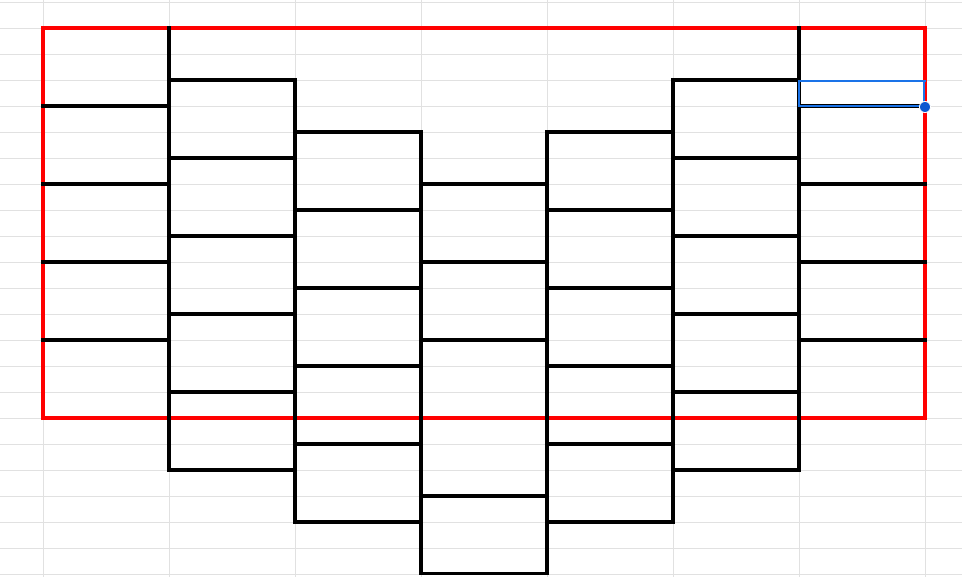
У меня есть практический проект с использованием Angular 17 и TailwindCSS. На данный момент у меня 35 наборов изображений, и я хочу, чтобы они выглядели как на этом снимке экрана ниже. Это должно быть 140 изображений, 4 слайда по 35 изображений на каждом слайде карусели, но в качестве примера я хочу только знать, как сделать эту кривую вещь.
В настоящее время это мой HTML.
<div class="flex place-content-center w-full absolute top-[20%] left-auto right-auto mr-auto ml-auto">
<div class="grid grid-flow-col grid-rows-5 gap-4">
@for (item of carouselItems; track $index) {
<div id="imageCard" class="w-[236px] h-[350px]">
<img class="w-full h-full rounded-2xl" src="{{item.imageUrl}}" alt="">
</div>
}
</div>
</div>
Если есть более эффективный подход, чем тот, который я сейчас использовал, пожалуйста, дайте мне знать.
1 ответ
Я не работал с Angular, но вот краткий обзор основных методов, которые вам, вероятно, понадобятся. Это в React, но принципы должны быть независимыми от платформы.
const mockArray = new Array(20).fill('')
const ImageGallery = () => {
// How much do you want to increment the value.
const increment = 4
// The starting value for margin.
let margin = 4
return (
<div>
{mockArray.map((item, index) => {
// Determine if the current index is a multiple of 5.
const isFifth = index % 5 === 0
// Determine if the current iteration is at or past the middle point
const isAtHalf = mockArray.length / 2 <= index
// If the current iteration is at the middle point or past it, decrease the margin by increment...
if (isAtHalf && isFifth) {
margin -= increment
// ...or else increase it (i.e. the iteration is below the middle point)
} else if (isFifth) {
margin += increment
}
return (
<div key={index} style={{ marginTop: `${margin}px` }}>
{/* Your content */}
</div>
)
})}
</div>
)
}
Возможно, вам придется настроить логику, чтобы учитывать нечетные и четные суммы.