Визуальный Оптимизатор веб-сайтов A/B-тестирование на локальном компьютере
Итак, мое приложение запущено на локальном сервере, и я пытаюсь протестировать эту функцию с помощью Visual Website Optimizer.
Я поместил адрес сервера (общедоступный недоступен) в URL предварительного просмотра, но когда я открываю страницу предварительного просмотра, он выдает предупреждение "Ошибка: невозможно установить cookie". Файлы cookie включены.
Мой вопрос заключается в том, должна ли страница предварительного просмотра (или URL-адрес кампании по умолчанию) быть общедоступной для правильной работы VWO?
3 ответа
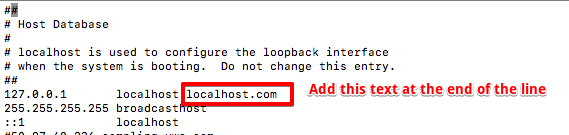
Чтобы запустить VWO на локальном хосте, вам просто нужно внести небольшую корректировку в файл / etc / hosts. Просто добавьте "localhost.com" в конце строки с надписью "127.0.0.1 localhost"
Теперь вы можете запустить VWO по любому URL, который начинается с http://localhost.com/.
URL страницы должен быть общедоступным только для скриншотов вариантов. Предварительный просмотр должен работать, даже если URL доступен только локально. Хотя вы должны использовать действительный URL, то есть URL, имеющий действительное имя домена и TLD.
Для любой другой информации / отладки я бы попросил вас послать письмо на support (at) wingify (dot) com, если это еще не сделано, чтобы можно было поделиться точным решением.
Вероятно, это связано с тем, что вы открываете свой веб-сайт в виде файла HTML в своей файловой системе. Вы можете разместить свой статический веб-сайт локально с HarpJS. Установите его через npm
npm install -g harp
Перейдите в корневой каталог вашего сайта и запустите harp server, Теперь вы сможете открыть свой сайт по http://localhost:9000/
Также я написал статью о том, как проще разрабатывать эксперименты для использования Optimizely/VWO http://bit.ly/1C4vtSA