Как изменить макет компонента календаря MUI при использовании DatePicker?
Я использую компонент DatePicker материального пользовательского интерфейса в одном из своих проектов.
Но я хочу изменить пользовательский интерфейс по умолчанию, предоставляемый MUI компонента календаря.
Я могу изменить цвет и шрифт календаря, используя тему в корне проектов.
Теперь я хочу изменить макет календаря.
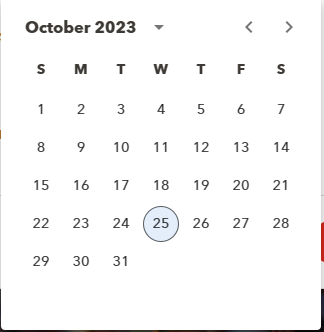
Это календарь MUI
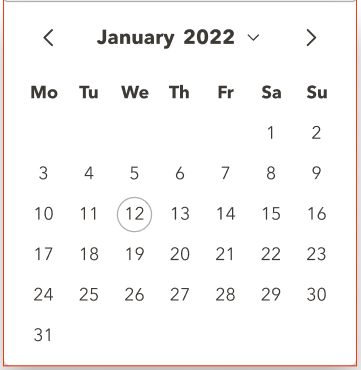
Но я хочу настроить этот макет
Здесь вы можете видеть, что в MUI кнопка выбора месяца находится слева, а стрелки — справа. Но я хочу разместить кнопку выбора месяца в центре значков со стрелками. Также я хочу изменить значки в качестве дизайна. Другое дело, что дни недели в одном символе. А я хочу в двух символах.
Я использую последнюю версию MUI-X — 6.16.3.
Вот мой компонент выбора даты
<DatePicker
{...field}
label={item?.placeholder}
slots={{
openPickerIcon: CalendarTodayOutlinedIcon,
}}
openTo="day"
views={["year", "month", "day"]}
format="dd.MM.yyyy"
slotProps={{
textField: {
InputLabelProps: {
sx: {
fontSize: "1rem",
color: "#5F5955",
fontWeight: 400,
"&.Mui-focused": { color: "#5F5955" },
},
},
variant: "filled",
// required: item?.is_required,
fullWidth: true,
size: "small",
className: classes.input,
InputProps: {
style: { fontWeight: 700 },
disableUnderline: true,
},
error: Boolean(error),
},
}}
/>
Подводя итог, я хочу три вещи:
- Измените макет селектора месяцев. Перенесите его в центр.
- Измените значки стрелок в соответствии с дизайном.
- Преобразуйте дни недели из одного символа в два символа.