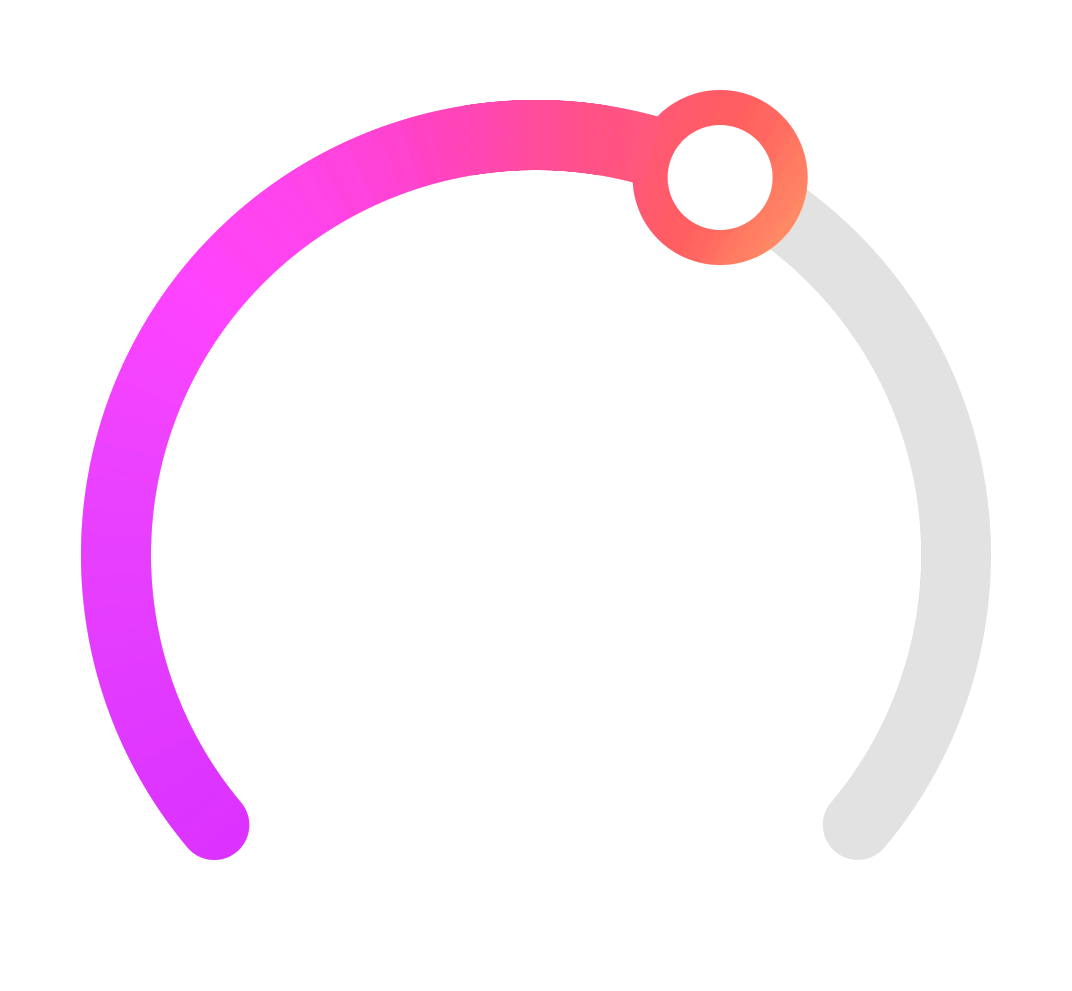
Arc Slider в React Native
Как сделать такой дуговой/круговой слайдер, реагируя на собственные функциональные компоненты? Оглядываясь вокруг, все, что я могу найти, основано на классах, а не на функциональности, и мои попытки конвертировать привели к тому, что дескриптор больше не хочет двигаться. Примеры, которые я рассмотрел:
- rn-круговой слайдер
- Реагировать на собственный слайдер дуги – 1 Ответ
- Как сделать круглый слайдер в React-native – 1 Ответ
Я также не могу понять, как сохранить градиент на ручке вот так. Мне нужно сделать так, чтобы можно было перетащить маркер или щелкнуть где-нибудь на дуге, чтобы изменить значение.