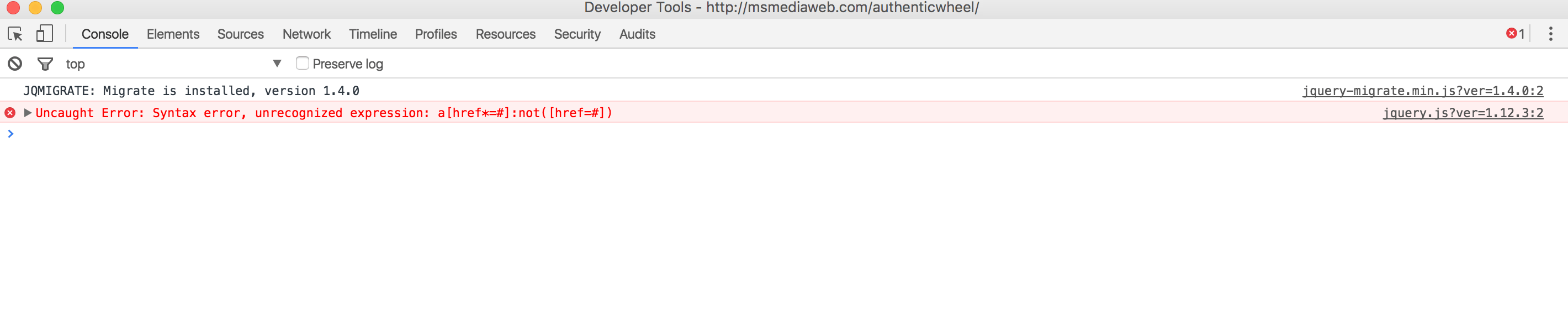
Uncaught Error: синтаксическая ошибка, нераспознанное выражение: a[href*=#]: нет ([href=#])
2 ответа
Хотя другой ответ технически правильный (синтаксис, используемый в селекторе, больше не разрешен), решение не в том, чтобы обновить jquery.js. Селектор, упомянутый в сообщении об ошибке, используется темой Divi, и обновление Wordpress (которое также обновляет jquery и / или jquery-migrate.js) теперь запрещает его.
Решение состоит в том, чтобы обновить вашу тему Divi. На данный момент 2.7.5 является самой последней версией. Я только что обновил тему на своем сайте Wordpress, и проблема исчезла.
При использовании селектора на основе атрибутов необходимо заключать специальные символы в кавычки.
if ($('ul li a[href="' + id + '"]').length) {
Ваша версия селектора приведет
if ($("ul li a[href=#!...]").length) {
#! бросит нераспознанное выражение.
Моя версия, где "" убежать от персонажей
if ($('ul li a[href="#!..."]').length) {
У меня была такая же проблема, и мне пришлось избегать таких кавычек:
Исходный код сerror.
var activeLink = location.pathname
$('a[href='+activeLink+']').closest('li').addClass('active');
Введены экранирующие двойные кавычки
var activeLink = location.pathname
$('a[href=\"'+activeLink+'\"]').closest('li').addClass('active');