Карты Google рисуют маршрут к фактическому местоположению, а не только по адресу?
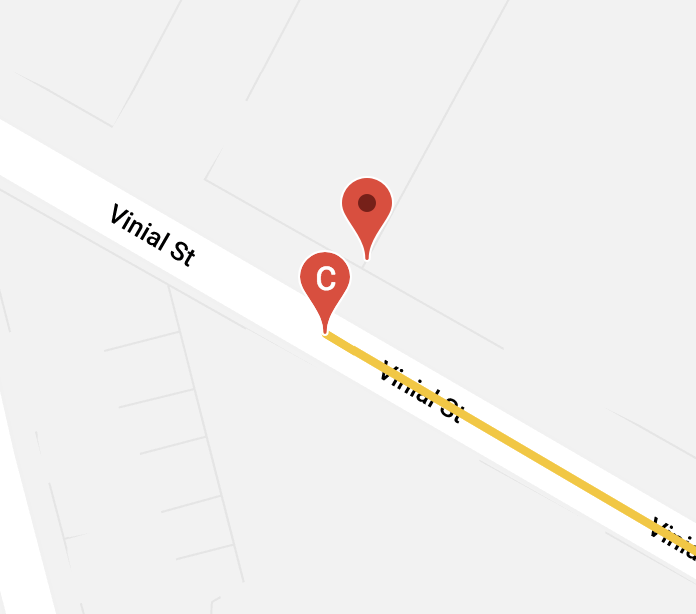
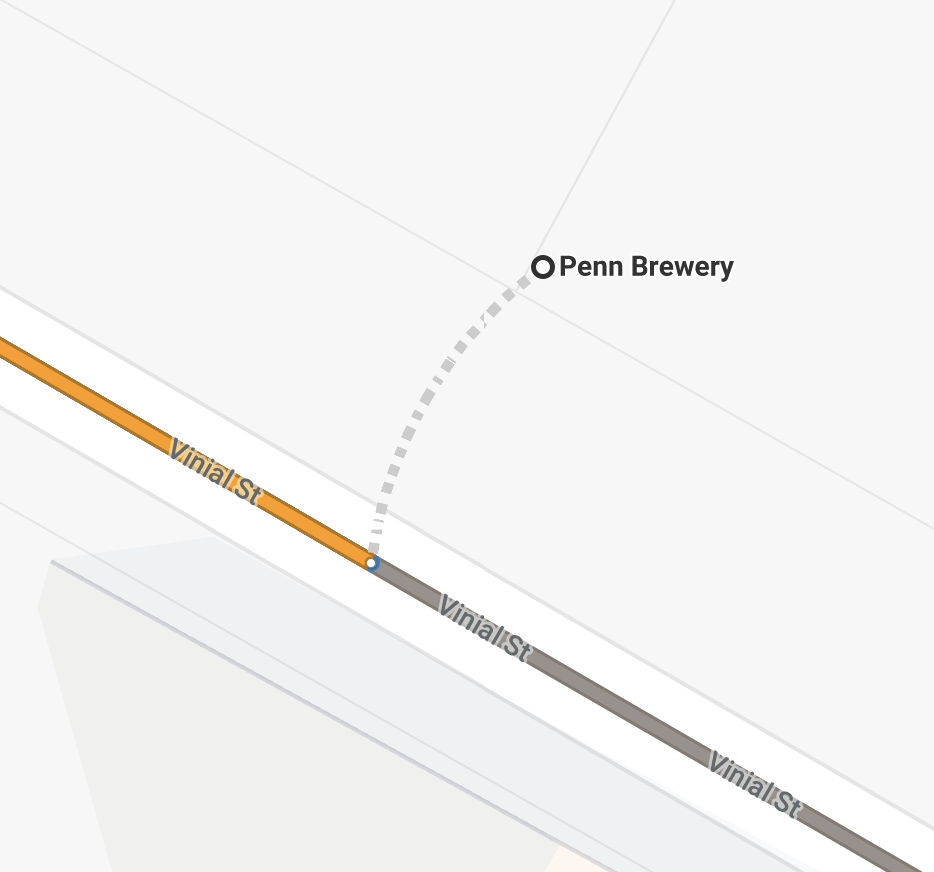
У меня есть карта Google, которую я создал с помощью плагина ACF WordPress. У меня есть несколько маркеров на карте. Я построил некоторые функциональные возможности, которые используют directionsService для рисования маршрута между различными маркерами на моей карте. Моя проблема в том, что directionsRenderer размещает другой маркер на карте, но только на улице, ближайшей к фактическому местоположению, которое уже отмечено. Я знаю, что могу отключить этот дополнительный маркер (помеченный буквой C на моем скриншоте) с помощью suppressMarkers. Тем не менее, я бы хотел, чтобы маршрут как-то пошел к оригинальному маркеру. Веб-сайт Google Maps представляет это пунктирной линией от дороги до фактического местоположения. Можно ли сделать то же самое с API?
Вот большая часть моего соответствующего кода..
directionsDisplay.setMap(map);
directionsDisplay.setOptions({
polylineOptions: {
strokeColor: '#f9c606',
strokeWeight: 4,
clickable: false
},
//suppressMarkers: true,
markerOptions: {
marker: {
shape: {type: 'circle', coords: [0,0,50]}
}
}
});
function calculateAndDisplayRoute(directionsService, directionsDisplay, start, end) {
directionsService.route({
origin: start,
destination: end,
waypoints: trailLocations,
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
var route = response.routes[0];
var summaryPanel = document.getElementById('directions-panel');
summaryPanel.innerHTML = '';
// For each route, display summary information.
for (var i = 0; i < route.legs.length; i++) {
var routeSegment = i + 1;
summaryPanel.innerHTML += '<b>Route Segment: ' + routeSegment +
'</b><br>';
summaryPanel.innerHTML += route.legs[i].start_address + ' to ';
summaryPanel.innerHTML += route.legs[i].end_address + '<br>';
summaryPanel.innerHTML += route.legs[i].distance.text + '<br><br>';
}
} else {
window.alert('Directions request failed due to ' + status);
}
});
}