Альтернатива кладки для Angular 2+
Я работаю с angular2-masonry В проекте с последней версией Angular (v5.1.3) я искал Masonry и другие альтернативы для реализации в моем приложении. Я попробовал несколько, и мне не понравилась реализация. Я пытался сделать нативную CSS кладку, но мне нужно упорядочить контент слева направо.
Итак, вопрос в том, есть ли альтернатива, хорошо интегрированная в Angular и Masonry? Спасибо!
1 ответ
Решение
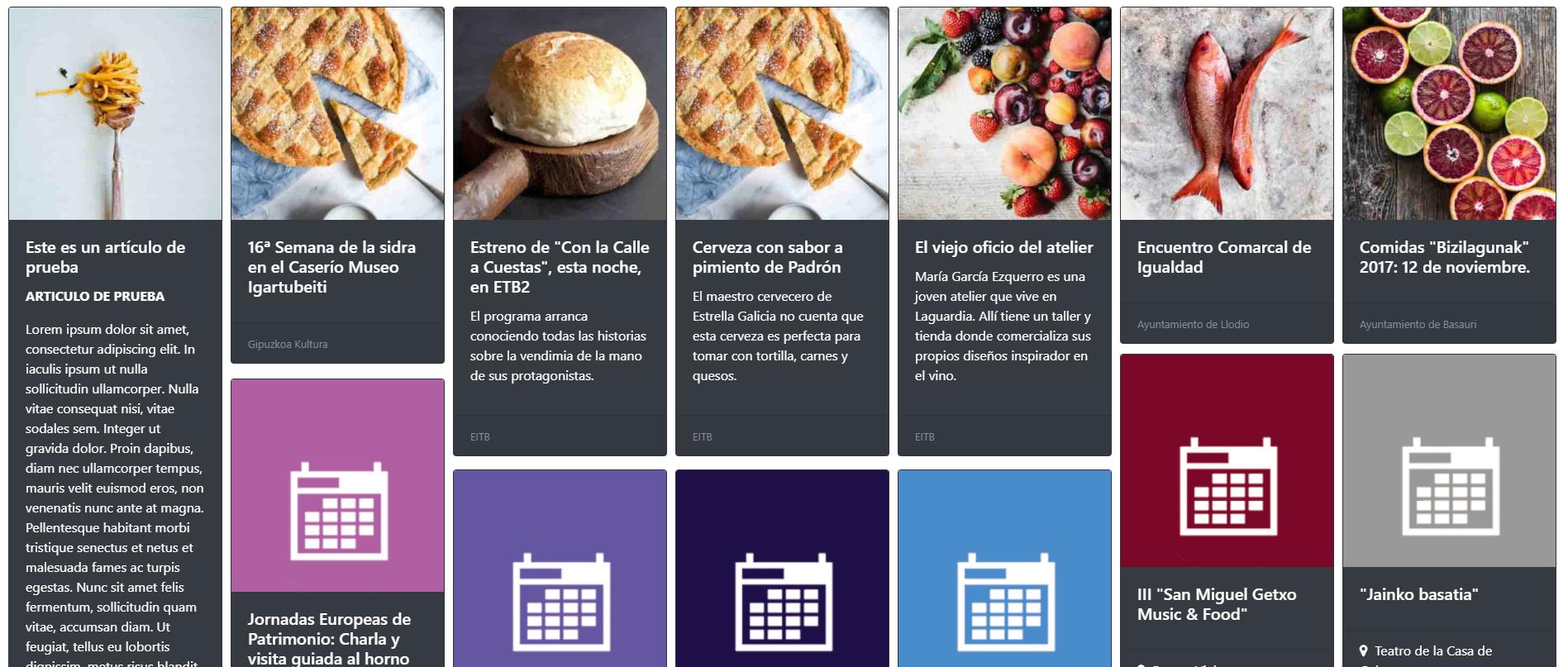
Наконец-то я это сделал! Я реализовал решение, основанное на решении, предоставленном Энди Босиком, можно проверить в этом CodePen. Я создал Gist, показывающий, как я реализовал его в своем приложении Angular. Хитрость в CSS и JS:
CSS:
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(250px,1fr));
grid-auto-rows: 20px;
}
JS:
function resizeGridItem(item){
grid = document.getElementsByClassName("grid")[0];
rowHeight = parseInt(window.getComputedStyle(grid).getPropertyValue('grid-auto-rows'));
rowGap = parseInt(window.getComputedStyle(grid).getPropertyValue('grid-row-gap'));
rowSpan = Math.ceil((item.querySelector('.content').getBoundingClientRect().height+rowGap)/(rowHeight+rowGap));
item.style.gridRowEnd = "span "+rowSpan;
}
function resizeAllGridItems(){
allItems = document.getElementsByClassName("item");
for(x=0;x<allItems.length;x++){
resizeGridItem(allItems[x]);
}
}
function resizeInstance(instance){
item = instance.elements[0];
resizeGridItem(item);
}
window.onload = resizeAllGridItems();
window.addEventListener("resize", resizeAllGridItems);
allItems = document.getElementsByClassName("item");
for(x=0;x<allItems.length;x++){
imagesLoaded( allItems[x], resizeInstance);
}