Ruby, sketchup- добавьте еще одно текстовое поле в поле unput
Я запускаю этот код через консоль ruby sketchup.
prompts = ["Stair Width", "Travel","Tread Thickness","Total Height","Riser Thickness","Stringer Width","Stringer Thickness","Top Hanger Thickness","Customer","Customer Address","Top Hanger Nose","Stair Nose","Flight"]
defaults = [36.0,0.00,1.0,0.00,0.5,11.25,1.25,0.5,"My Builder", "234 Jimmys Street","Yes","Yes","Main"]
list=["","","","","","","","","","", "Yes|No","Yes|No"]
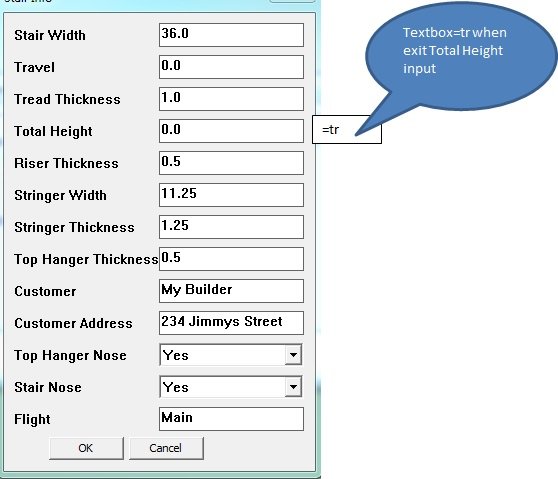
input = UI.inputbox prompts, defaults,list, "Stair Info"
a,b,c,d,e,f,g,h,i,j,k,l,m=input
cst=i.to_s
adr=j.to_s
ent = Sketchup.active_model.entities
tr=(d/8.0).ceil
rise=d/tr
run=((b-(1+h))/(tr-1))
Я хотел бы добавить дополнительное текстовое поле рядом с полем ввода "Общая высота" и сделать его равным tr при выходе из поля ввода "Общая высота". Есть ли способ добавить текстовое поле рядом с полем ввода Общая высота и сделать его равным "tr", как только выйдет из поля ввода Общая высота?
1 ответ
Если вы хотите управлять макетом, вам нужно создать свой собственный диалог. UI.inputbox не дает никакого контроля над этим.
Другой альтернативой Ruby для этого в SketchUp является использование UI::HtmlDialog (от SketchUp 2017 и выше; http://ruby.sketchup.com/UI/HtmlDialog.html). Используется встроенный элемент управления Chromium. Если вам нужна поддержка более старых версий SketchUp, вы можете использовать UI::WebDialog; http://ruby.sketchup.com/UI/WebDialog.html. UI::WebDialog использует доступный системный браузер (IE на Windows, Safari / WebKit на Mac). Вы не можете быть уверены, какую версию установил пользователь.
Некоторая полезная информация о WebDialog может быть найдена здесь: https://github.com/thomthom/sketchup-webdialogs-the-lost-manual/wiki
Вы также можете попробовать проект SKUI, это оболочка над WebDialog, которая позволяет создавать простые UI-виджеты, используя только код Ruby: https://github.com/thomthom/SKUI (абстрагирует код HTML/CSS)