Android Jetpack Compose: тень не отображается должным образом для темного контента
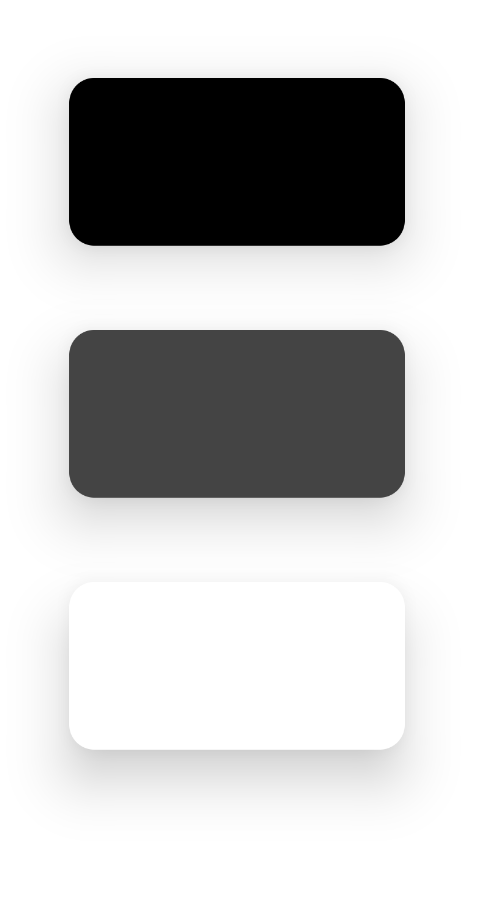
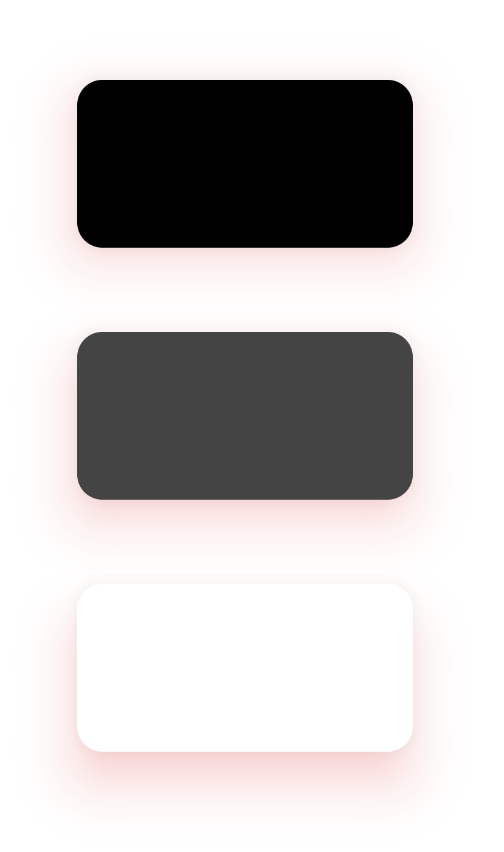
Я пытаюсь показать тень на карте, поверхности или в любом контейнере, но тень не отображается при темном содержимом. Не имеет значения: черный цвет или внутреннее темное изображение. Попробовал изменить цвет тени на красный и обнаружил, что интенсивность тени уменьшается по мере увеличения темного содержимого.
Как показать полную тень для темного контента?
@Preview
@Composable
fun TestComposable() {
Column(
Modifier
.fillMaxSize()
.background(color = Color.White)) {
ShadowCardView(Color.Black)
ShadowCardView(Color.DarkGray)
ShadowCardView(Color.White)
}
}
@Composable
fun ShadowCardView(color: Color) {
val shape = RoundedCornerShape(15.dp)
Surface(
modifier = Modifier
.padding(start = 50.dp, top = 50.dp)
.width(200.dp)
.height(100.dp)
.shadow(
elevation = 20.dp,
spotColor = Color.Red,
ambientColor = Color.Red,
shape = shape
),
shape = shape,
color = color,
) {}
}
1 ответ
Похоже на ошибку.
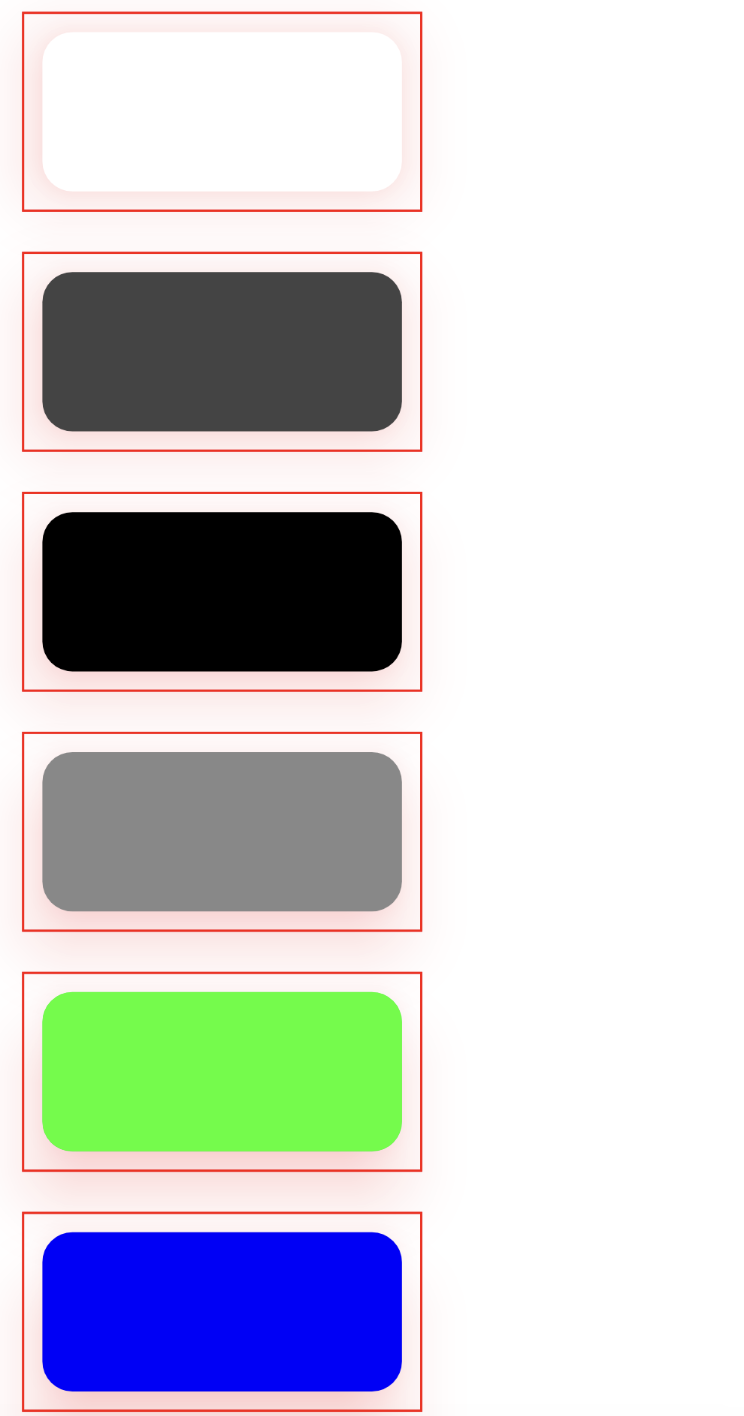
Вы можете попробовать изменить порядок цветов с белого на черный.
Следующий элемент рисуется с более яркими тенями.