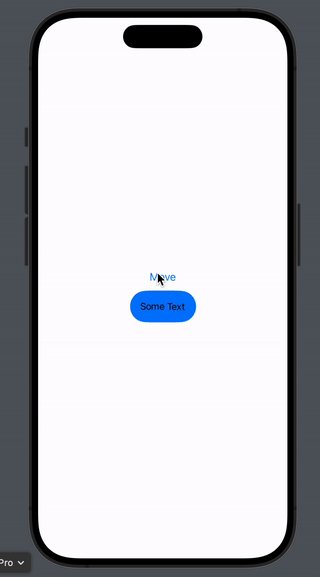
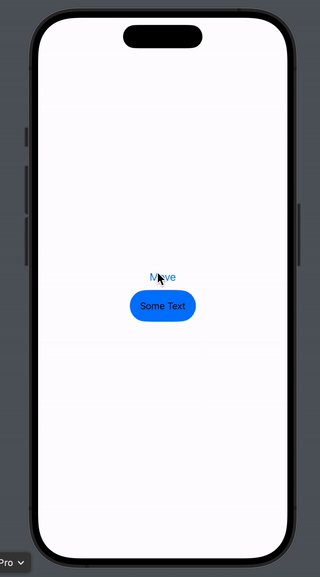
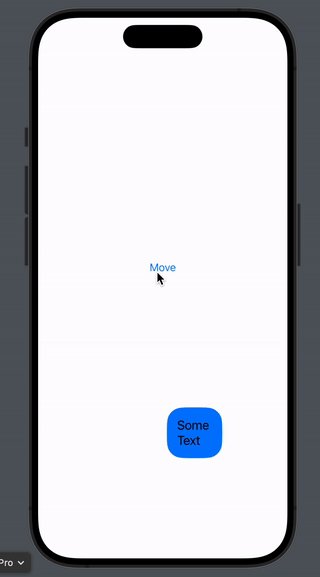
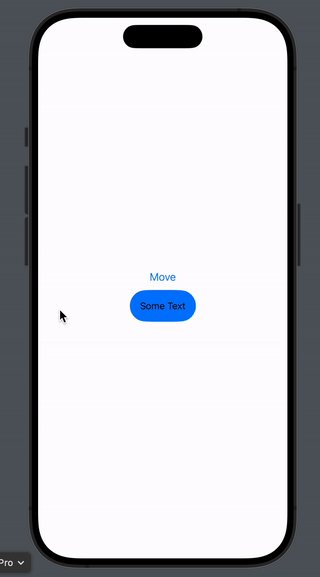
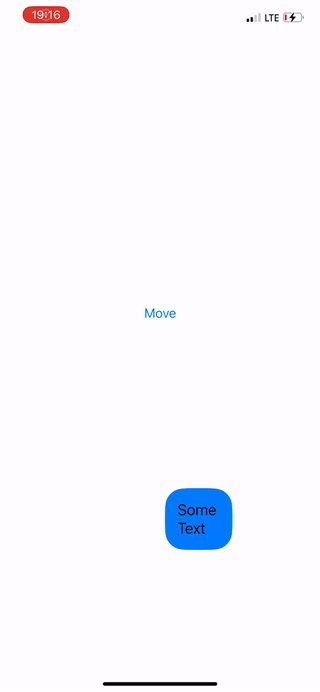
Различные анимации текста и фреймов с помощью MatchedGeometryEffect из-за изменения размера текста
Я приведу упрощенный случай.
Я меняю размер шрифта во время перехода на . Я анимирую изменение размера текста с помощью
struct SwiftUIView: View {
@Namespace var namespace
@State var move = false
@State var font: CGFloat = 15
var body: some View {
VStack {
Button("Move") {
withAnimation {
move.toggle()
}
}
if !move {
Text("Some Text")
.font(.system(size: font))
.padding()
.background(
RoundedRectangle(cornerRadius: 25)
.foregroundStyle(.blue)
)
.matchedGeometryEffect(id: "title", in: namespace)
.transition(.scale(scale: 1)) // Stops a fading out bug
.frame(width: 120)
.onAppear {
withAnimation {
font = 15
}
}
}
else {
Text("Some Text")
.font(.system(size: font))
.padding()
.background(
RoundedRectangle(cornerRadius: 25)
.foregroundStyle(.blue))
.matchedGeometryEffect(id: "title", in: namespace)
.transition(.scale(scale: 1)) // Stops a fading out bug
.offset(x: 50, y: 200)
.frame(width: 120)
.onAppear {
withAnimation {
font = 20
}
}
}
}
}
}
#Preview {
SwiftUIView()
}
Проблема не возникает, если я не использую (не переключаю представления) или не изменяю размер текста во время перехода. Я попробовал этот подход, используя анимируемый модификатор, который отлично анимирует, но реорганизация текста (если количество текстовых строк изменяется) не анимируется во время перехода, и возникает проблема, если анимация переворачивается до завершения.
Есть ли способ добиться желаемого эффекта с помощью
UPD , когда я тестирую на физическом устройстве (iPhone XS Max) и нажимаю «Переместить»,