Extjs - Сброс событий после обновления окна
У меня есть Ext.window.Window со своим собственным контроллером (1 из 2). В этом окне есть кнопка, которая добавляет строки в сетку. Количество добавляемых строк напрямую связано с количеством events которые срабатывают после save Ajax Call.
Как мне сбросить эти события каждый раз, когда открывается окно? Я заново инициализирую окно после успешного save,
Окно используется часто и должно быть closeAction: 'hide'
Код
var controller = this, // Window Controller
activeRec = controller.activeRecord,
store = Ext.getStore('Manage'), // Store for the window
window = Ext.getCmp('window'), // window component
submitMask = new Ext.LoadMask({target: window, msg: 'Saving data...'}),
saveButton = Ext.ComponentQuery.query('#am_save_button');
Ext.Ajax.request({
url: '/save',
method: 'POST',
jsonData: jsonChanges,
scope: this,
success: function (response, batch) {
store.load();
window.record = activeRec;
controller.init();
saveButton[0].disable();
submitMask.hide();
},
[...]
});
Приставка
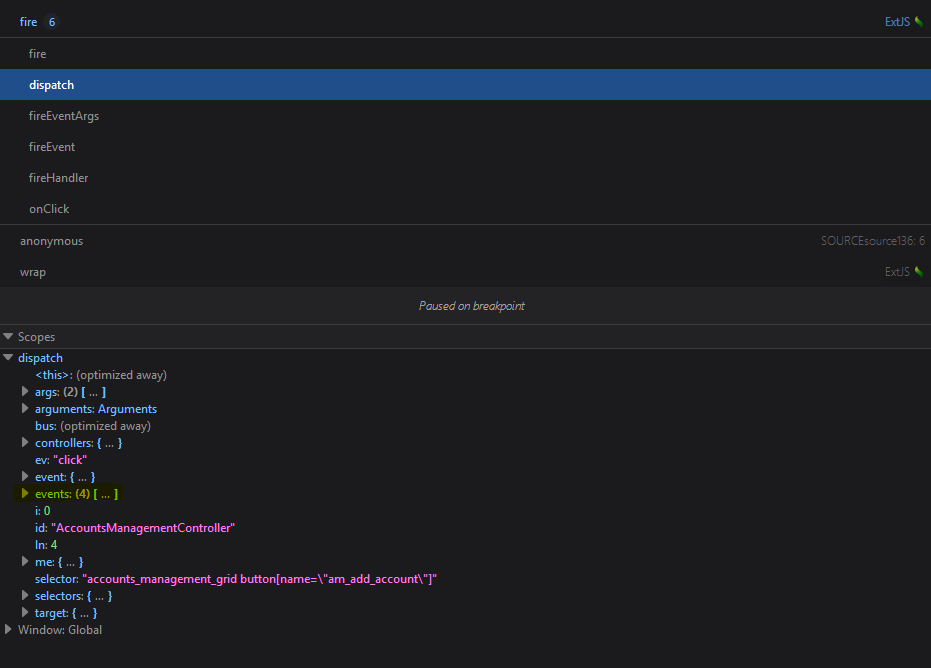
dispatch
<this>: (optimized away)
args: (2) […]
arguments: Arguments
bus: (optimized away)
controllers: {…}
ev: "click"
event: {…}
events: (4) […] <-- needs to be '1'
i: 0
id: "AccountsManagementController"
ln: 4
me: {…}
selector: "accounts_management_grid button[name=\"am_add_account\"]"
selectors: {…}
target: {…}
1 ответ
Я упростила success и сейчас работает. Подозреваю init звонок был виноват
success: function (response, batch) {
window.record = activeRec;
saveButton[0].disable();
submitMask.hide();
},