Не могу переместить мой пользовательский компонент на основе HGroup
Я создал пользовательский компонент на основе spark.components.HGroup, и он работает в основном по мере необходимости, но у меня есть небольшая проблема: я не могу его переместить.
Может быть, кто-то посмотрит на мой упрощенный тест ниже и обнаружит мою ошибку?
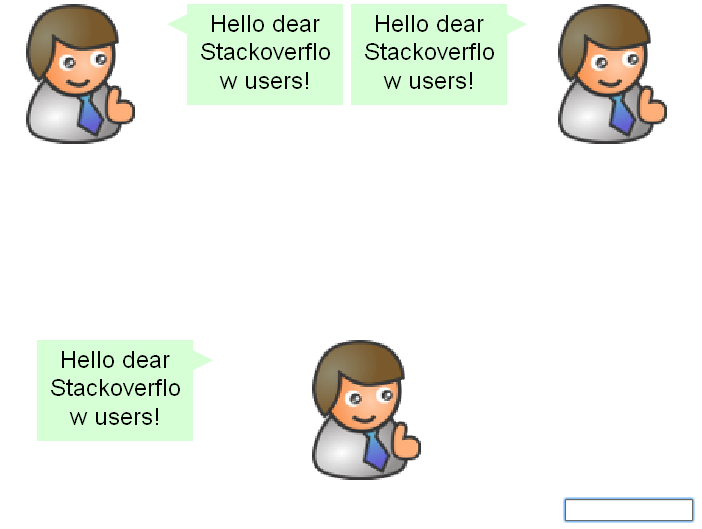
Вот скриншот 3 моих пользовательских компонентов, представляющих пузыри чата:

Вот мой пользовательский компонент Bubble.mxml, рисующий черный текст на зеленом фоне:
<?xml version="1.0" encoding="utf-8"?>
<s:HGroup
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
gap="0"
creationComplete="init(event)">
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
private static const PAD:uint = 10;
private static const BGCOLOR:uint = 0xCCFFCC;
private static const BGALPHA:Number = 0.8;
private var _timer:Timer = new Timer(600, 20);
public function init(event:FlexEvent):void {
_timer.addEventListener(TimerEvent.TIMER, fadeBubble);
_timer.addEventListener(TimerEvent.TIMER_COMPLETE, hideBubble);
addEventListener(MouseEvent.CLICK, hideBubble);
}
public function set text(str:String):void {
_text.text = str;
if (x > 100 && x < 200) {
_left.visible = true;
_right.visible = false;
} else {
_left.visible = false;
_right.visible = true;
}
visible = true;
alpha = 1.0;
_timer.reset();
_timer.start();
}
public function get text():String {
return _text.text;
}
private function fadeBubble(event:TimerEvent):void {
if (_timer.currentCount * 2 > _timer.repeatCount)
alpha /= 2;
}
// the argument could be TimerEvent or MouseEvent
public function hideBubble(event:Event):void {
visible = false;
_timer.stop();
}
]]>
</fx:Script>
<s:Graphic id="_left" visible="false">
<s:Path data="M 20 10 L 0 20 L 20 30">
<s:fill>
<s:SolidColor color="{BGCOLOR}" alpha="{BGALPHA}" />
</s:fill>
</s:Path>
</s:Graphic>
<s:Label id="_text" width="100%"
paddingTop="{PAD}" paddingBottom="{PAD}"
paddingLeft="{PAD}" paddingRight="{PAD}"
fontSize="24" textAlign="center"
backgroundColor="{BGCOLOR}" backgroundAlpha="{BGALPHA}" />
<s:Graphic id="_right" visible="false">
<s:Path data="M 0 10 L 20 20 L 0 30">
<s:fill>
<s:SolidColor color="{BGCOLOR}" alpha="{BGALPHA}" />
</s:fill>
</s:Path>
</s:Graphic>
</s:HGroup>
Вот мое текстовое приложение Test.mxml, которое использует абсолютное позиционирование:
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:comps="*"
width="700" height="525">
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
private static const AVATAR:String =
'http://preferans.de/images/70x90/male_happy_70x90.png';
public static function randRange(from:int, to:int):int {
return from + Math.round((to - from) * Math.random());
}
public function chat(event:FlexEvent):void {
_bubble0.y = 340 + randRange(-20, 20);
_bubble1.y = 4 + randRange(0, 40);
_bubble2.y = 4 + randRange(0, 40);
trace('_bubble0.y = ' + _bubble0.y);
trace('_bubble1.y = ' + _bubble1.y);
trace('_bubble2.y = ' + _bubble2.y);
_bubble0.text = _chat.text;
_bubble1.text = _chat.text;
_bubble2.text = _chat.text;
_chat.text = '';
}
]]>
</fx:Script>
<s:Image id="_user0" source="{AVATAR}" horizontalCenter="20" y="340" width="160" height="140" />
<s:Image id="_user1" source="{AVATAR}" left="4" top="4" width="160" height="140" />
<s:Image id="_user2" source="{AVATAR}" right="4" top="4" width="160" height="140" />
<comps:Bubble id="_bubble0" maxWidth="200" x="20" y="340" />
<comps:Bubble id="_bubble1" maxWidth="200" left="170" top="4" />
<comps:Bubble id="_bubble2" maxWidth="200" right="170" top="4" />
<s:TextInput id="_chat" bottom="4" right="4" enter="chat(event)" text="Hello!" />
</s:Application>
В консоли отладки я вижу переменные координаты y:
_bubble0.y = 350
_bubble1.y = 31
_bubble2.y = 36
_bubble0.y = 340
_bubble1.y = 43
_bubble2.y = 15
но на экране они никогда не меняются!
1 ответ
Проблема в том, что _bubble1 и _bubble2 расположены с ограничениями (left="170" top="4"). Flex игнорирует свойства x и y, поскольку ограничения имеют более высокий приоритет, чем абсолютное позиционирование с x и y. Попробуйте удалить left="170" top="4" из обоих компонентов, и вы увидите, что они меняют позиции, как и ожидалось.
Надеюсь это поможет,
полыхать