Как изменить дату начала в Kendo Scheduler
Я разработал планировщик, используя Kendo UI. Теперь моя проблема - каждый раз, календарь загружается с 1-го числа месяца, но я хочу, чтобы он загружался с первого дня недели, в котором есть расписания.
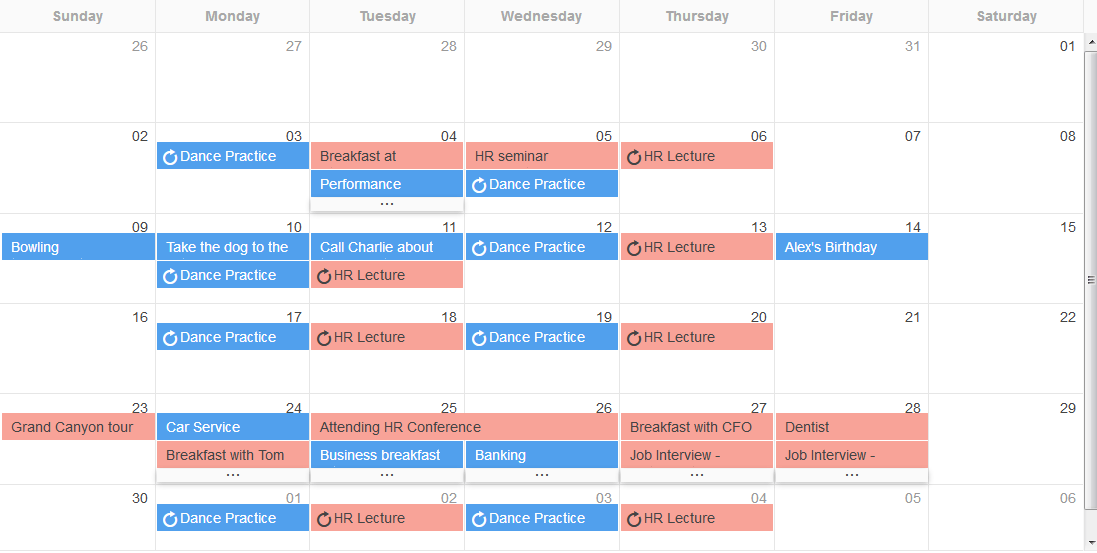
Например, на изображении ниже он должен загружаться со 2-го числа месяца, а не с 26-го числа предыдущего месяца.
В событии dataBound я использовал jquery, чтобы скрыть верхнюю строку.
$ ('К-планировщиком стол '). Найти (' тр')[0].remove()
Но я хочу, чтобы каждый раз по 6 строк, а когда верхний ряд удаляется, я хочу добавить следующую неделю ниже. Пожалуйста, предложите мне способ достичь этого.
Примечание: я новичок в пользовательском интерфейсе Kendo, извините, если я ошибаюсь где-то.
3 ответа
В Kendo Scheduler есть несколько встроенных представлений, но он также позволяет вам создавать собственные настраиваемые представления и даже расширять встроенные.
Вы можете увидеть демо здесь.
Планировщик KendoUI не позволяет тип просмотра, который вы ищете. В настоящее время планировщик поддерживает следующие типы представлений: "день", "неделя", "workWeek", "месяц", "повестка дня", "график времени", "timelineWeek", "timelineWorkWeek" и "timelineMonth".
Если вы хотите просматривать события календаря, начиная с первого дня, в котором есть события, я предлагаю вам проверить тип представления "повестка дня".
Однако в вашем примере вы выбрали представление "месяц". В общем, приложения календаря отображают все дни месяца в представлении "месяц", даже если для этого требуется, чтобы в календаре отображались дни предыдущего месяца. Кендо пытается отразить эту общую картину.
Тип представления, который вы ищете, интересен, но я нигде не видел, чтобы это делалось, поэтому я, к сожалению, сомневаюсь, что Кендо поддержит его.
В Razor вы можете привязать время начала просмотра, также его можно установить из jQuery fe.
.Views(views =>
{
views.TimelineMonthView(timeline =>
{
timeline.StartTime(Model.StartTime);
timeline.EndTime(Model.EndTime);
timeline.MajorTick(1440);
timeline.Selected(true);
timeline.EventHeight(10);
});
})