Как я могу оформить автоформу в Meteoric?
{{#autoForm schema="asdf" id="sdfg" type="method" meteormethod="meth"}}
<fieldset>
{{> afQuickField name="startLocation"}}
{{> afQuickField name="destination"}}
{{> afQuickField name="date"}}
{{> afQuickField name="departureTime"}}
{{> afQuickField name="returnTime"}}
{{> afQuickField name="seats" type="number"}}
</fieldset>
<button type="submit" class="btn btn-primary">submit<button>
{{/autoForm}}
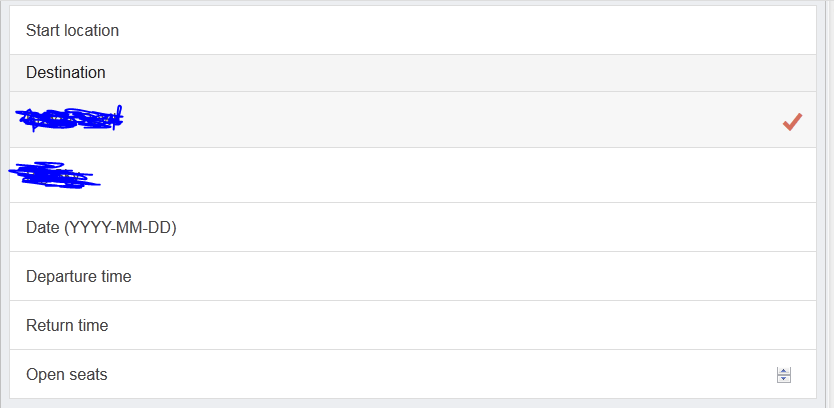
Приведенный выше код генерирует форму в моем приложении Meteor, однако выглядит она довольно плохо (или, по крайней мере, не интуитивно):
Я не знаю, почему это так. В примерах ( 1, 2), которые я смотрю, форма визуализируется гораздо более чувственно. Как я могу заставить afQuickField показывать метку и ввод в отдельных строках, или, по крайней мере, другим способом, который имеет смысл?