SAPUI5: зависимый выбор в таблице sap.m.Table
Таблица состоит из нескольких столбцов, в которых два из них выбираются там, где другой, т. Е. Регион, зависит от первого, т. Е. Страны.
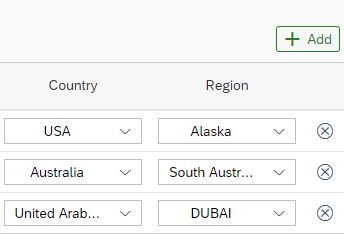
Таблица с данными, как они должны выглядеть
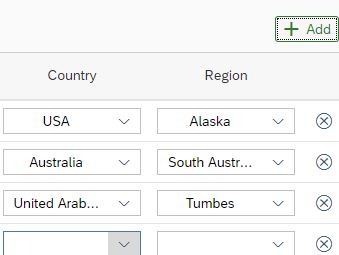
Таблица Изменения по мере добавления новой строки
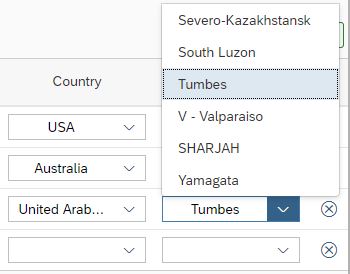
До 1-го ряда все в порядке. Когда добавляется строка 2, иногда в области строки 1 отображается область строки 2, как на втором рисунке. выше, строка 3 Регион была изменена, так что выберите элементы.
Модель меняется, когда пользователь пытается редактировать таблицу
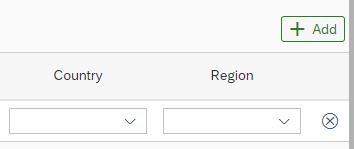
Начальная таблица
Можете ли вы помочь мне узнать, где я иду не так?
Я использовал следующий код:
Таблица:
<Select
selectedKey="{tempModel>Country}"
change='onSelectTableCountry'
items="{path:'/CountrySet', templateShareable:'true'}">
<core:Item key="{Land1}" text="{Landx50}"/>
</Select>
<Select
selectedKey="{tempModel>Region}"
items="{path:'/RegionSet', templateShareable:'true'}">
<core:Item key="{Bland}" text="{Bezei}"/>
</Select> Модель Json:
"AddressSet": [{
"Country" :"",
"Region" :""
}],
"addAddress":{
"Country" :"",
"Region" :""
}контроллер:
onSelectTableCountry: function(oEvent){
var aSelectedCell = oEvent.getSource().getParent().getCells();
var SelectedCountry = aSelectedCell[6].getSelectedKey();
var oBinding = oEvent.getSource().getParent().getCells()[7].getBinding('items');
oBinding.filter([ new Filter([
new Filter({
path: 'Bland',
operator: FilterOperator.EQ,
value1: SelectedCountry
})
])]);
},
handleIdentifyAdd: function(oEvent){
var aTableData = this.tempModel.getProperty('/AddressSet');
var pData = jQuery.extend(true, {}, this.tempModel.getProperty('/addAddress'));
aTableData.push(pData);
this.tempModel.setProperty('/AddressSet',aTableData);
},