CSS как анимация в WPF
Я начинаю с C#(wpf), я из веб-разработки, и есть библиотека css, которая имеет несколько приятных эффектов для кнопок, это демонстрационная страница:
Мне интересно, есть ли способ добиться эффекта "контракта" в WPF с помощью раскадровки или некоторой анимации, в основном цель состоит в том, чтобы превратить кнопку (любого размера) в круглую кнопку, затемнить метку и исчезнуть. в образе, все в то же время, я думал в пользовательском элементе управления, как это:
<Grid>
<Button HorizontalContentAlignment="Stretch">
<Grid HorizontalAlignment="Stretch" Background="Red">
<loader:LoadingControl></loader:LoadingControl>
<TextBlock Text="Hola" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Button>
</Grid>
Но я действительно не знаю, как это сделать, есть идеи?
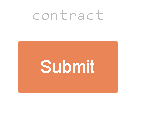
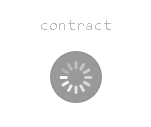
Вот несколько изображений желаемого эффекта, если вы не хотите открывать ссылку, которую я предоставил:)
До:
После:
И назад.