Несколько разделов в tableView выбираются одновременно
У меня есть расширенный TableView, с HeaderView, содержащий checkBox, метку и radioButton.
Флажки могут иметь множественный выбор. Но у RadioButton есть только один выбор. Если выбран другой переключатель, то ранее выбранная кнопка отменяется в tableView
Моя проблема заключается в том, что всякий раз, когда я выбираю переключатель в разделе 0, затем также выбирается переключатель в разделах 8 и 16. При прокрутке радио-кнопка меняет свое состояние. Любая радио-кнопка для любого раздела выбирается. Я знаю, что это связано со свойством повторного использования ячейки tableView, но я не понимаю, как решить эту проблему. Я упоминал о многочисленных решениях в SO, но ни одно из них не сработало. Этот вопрос действительно беспокоит меня, из-за которого я не могу продолжать дальше. Прошу вас, если я ошибаюсь или что-то упускаю. Помощь высоко ценится. Спасибо!
Вот мой код для HeaderView tableView:
import UIKit
import M13Checkbox
protocol HeaderViewDelegate {
func toggleHeader(header : HeaderView, section : Int)
}
protocol CustomHeaderDelegate: class {
func didTapButton(in section: Int, headerView : HeaderView)
}
class HeaderView: UITableViewHeaderFooterView {
@IBOutlet weak var stateCheckBox: M13Checkbox!
@IBOutlet weak var stateNameLabel: UILabel!
@IBOutlet weak var favouriteState: M13Checkbox!
var delegate : HeaderViewDelegate?
weak var delegateHeader: CustomHeaderDelegate?
var sectionNumber : Int!
var section : Int!
var radioButtonSelected : Bool = false {
didSet {
if radioButtonSelected {
favouriteState.checkState = .checked
}else{
favoriteState.checkState = .unchecked
}
}
}
override func awakeFromNib() {
stateCheckBox.boxType = .square
stateCheckBox = .bounce(.fill)
favouriteState.boxType = .circle
favouriteState.setMarkType(markType: .radio, animated: true)
favouriteState.stateChangeAnimation = .bounce(.stroke)
}
override init(reuseIdentifier: String?) {
super.init(reuseIdentifier: reuseIdentifier)
self.addGestureRecognizer(UITapGestureRecognizer(target : self, action: #selector(selectHeaderView)))
}
required init?(coder aDecoder: NSCoder) {
super.init(coder : aDecoder)
self.addGestureRecognizer(UITapGestureRecognizer(target : self, action: #selector(selectHeaderView)))
}
func selectHeaderView(gesture : UITapGestureRecognizer) {
let cell = gesture.view as! HeaderView
delegate?.toggleHeader(header: self, section: cell.section)
}
func customInit(titleLabel : String, section : Int, delegate : HeaderViewDelegate) {
self.stateNameLabel.text = titleLabel
self.section = section
self.delegate = delegate
}
@IBAction func selectPrimaryCondition(_ sender: M13Checkbox) {
// get section when favourite state radioButton is selected
delegateHeader?.didTapButton(in: sectionNumber, headerView : self)
}
override func prepareForReuse() {
// What do do here…??
}
}
Вот мой класс ViewController:
func numberOfSections(in tableView: UITableView) -> Int {
return states.count
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return states[section].cities.count
}
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50.0
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
if (states[indexPath.section].expanded) {
return 44
}else{
return 0.0
}
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerCell = tableView.dequeueReusableHeaderFooterView(withIdentifier: "headerviewcell") as! HeaderView
var list = states[section]
headerCell.customInit(titleLabel: list.stateName, section: section, delegate: self)
return headerCell
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "subcells") as! CollapsibleCell
cell.selectionStyle = .none
cell.textLabel?.text = states[indexPath.section].cities[indexPath.row]
return cell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// works for headers or cell??
}
func toggleHeader(header : HeaderView, section : Int){
states[section].expanded = !states[section].expanded
for i in 0 ..< states[section].cites.count {
tableView.reloadRows(at: [IndexPath(row: i, section: section)], with: .automatic)
}
}
extension ViewController: HeaderDelegate {
func didTapButton(in section: Int, headerView : HeaderView) {
print("\(section)")
}
}
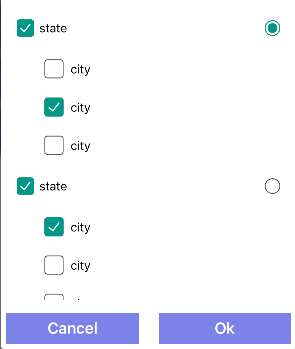
Ожидаемый результат:
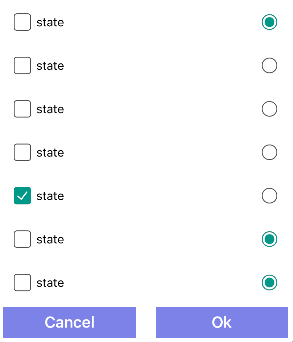
Что я получаю: