Как связать элементы управления, стиль Mind Mapping
Я пытаюсь создать Mind Mapping для приложения, над которым я работаю, где мне нужно связать прямоугольники линиями или стрелками.
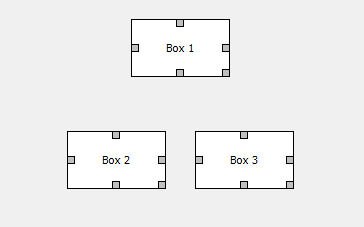
Это то, что я до сих пор:

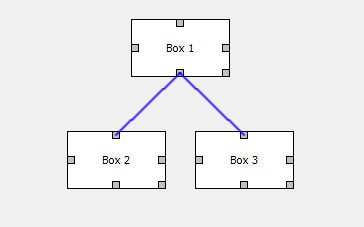
И вот чего я хотел бы добиться:

Я могу перемещать и изменять размеры блоков, но после нескольких дней испытаний и исследований я просто не могу понять, как заставить пользователя добавлять ссылки на блоки и пересчитывать линии и изменять их углы / длины, когда пользователь перемещает коробки вокруг.
Хотя часть этого приложения использует Direct2D, я не хочу сам начинать рендеринг блоков из-за нехватки времени.
Я собирался вернуться к менее визуальному TreeView, используя VirtualTreeView, но я бы хотел, чтобы это работало.
Может ли кто-нибудь дать советы о том, как этого добиться или узнать о существующих компонентах, которые я мог бы использовать?
Спасибо!
2 ответа
Как грустно в комментариях Сертака Акюса, все, что вам нужно, это две контрольные точки, чтобы можно было провести черту.
И вы можете просто пойти и нарисовать линию на холсте родительского контроля над вашими ящиками с помощью команды LineTo.
Если мы посмотрим на ваш пример. Рисование линии между Box1 и Box2 может быть выполнено с использованием следующей процедуры:
//Move point to the bottom midle of the Box1
Parent.Canvas.MoveTo(Box1.Left+(Box1.Width div 2),Box1.Top+Box1.Height);
//Draw a line to the top middle of the Box2
Parent.Canvas.LineTo(Box2.Left+(Box2.Width div 2),Box2.Top);
Теперь вам нужно обратить особое внимание на то, какой из ваших контролов выше, чтобы ваша линия не обязательно пересекала ее, а только приводила к ее границе.
Вы могли бы даже немного упростить себе жизнь, просто нарисовав линию от центральной точки одной ячейки к центральной точке другой ячейки, вот так
//Move point to the center of first box
Parent.Canvas.MoveTo(Box1.Left+(Box1.Width div 2),Box1.Top+(Box1.Height div 2));
//Draw a line to the center point of second box
Parent.Canvas.LineTo(Box2.Left+(Box2.Width div 2),Box2.Top+(Box2.Height div 2));
Но это может выглядеть не так хорошо, как первый подход.
В любом случае с графиками разума рано или поздно вы, вероятно, столкнетесь с ситуацией, когда рисование прямых линий не будет достаточно богом.
В таких случаях вы хотели бы предложить поддержку для рисования изогнутых линий (атлетическое рисование S-кривых). С их помощью вы должны предоставить своему пользователю возможность правильно настроить их так, чтобы они не пересекали другие поля. Но это требует от пользователя способности выбирать конкретную строку и затем настраивать ее определенные свойства.
Другой продвинутый подход, который вы можете использовать, - это автоматическое рисование кривой. Такой подход использует алгоритм нахождения пути в фоновом режиме, чтобы найти несколько опорных точек, представляющих возможный путь линии, а затем возможность визуализировать шипы Catmul-Rom через эти опорные точки.
К сожалению, я не могу предложить вам примеры кода для этого продвинутого подхода, поскольку я все еще пытаюсь реализовать его самостоятельно.
Я закончил рисовать стрелки сам. Что я сделал, так это поместил изображение под элементы управления и нарисовал стрелки между опорными точками элемента управления.
Поскольку это будет внутренний редактор, нет необходимости в расширенном рисовании или управлении линиями.
Затем я решил нарисовать сглаженные линии, которые TCanvas не поддерживает, поэтому я установил Graphics32 и с помощью LineToAS() линии выглядели великолепно.
Но после ознакомления с демоверсией TMS Diagram Studio необходимость изобретать это колесо исчезает. Кажется, в нем есть все, что мне нужно, а потом и немного.
Спасибо всем за комментарий!