Вырваться из сетки жидкости
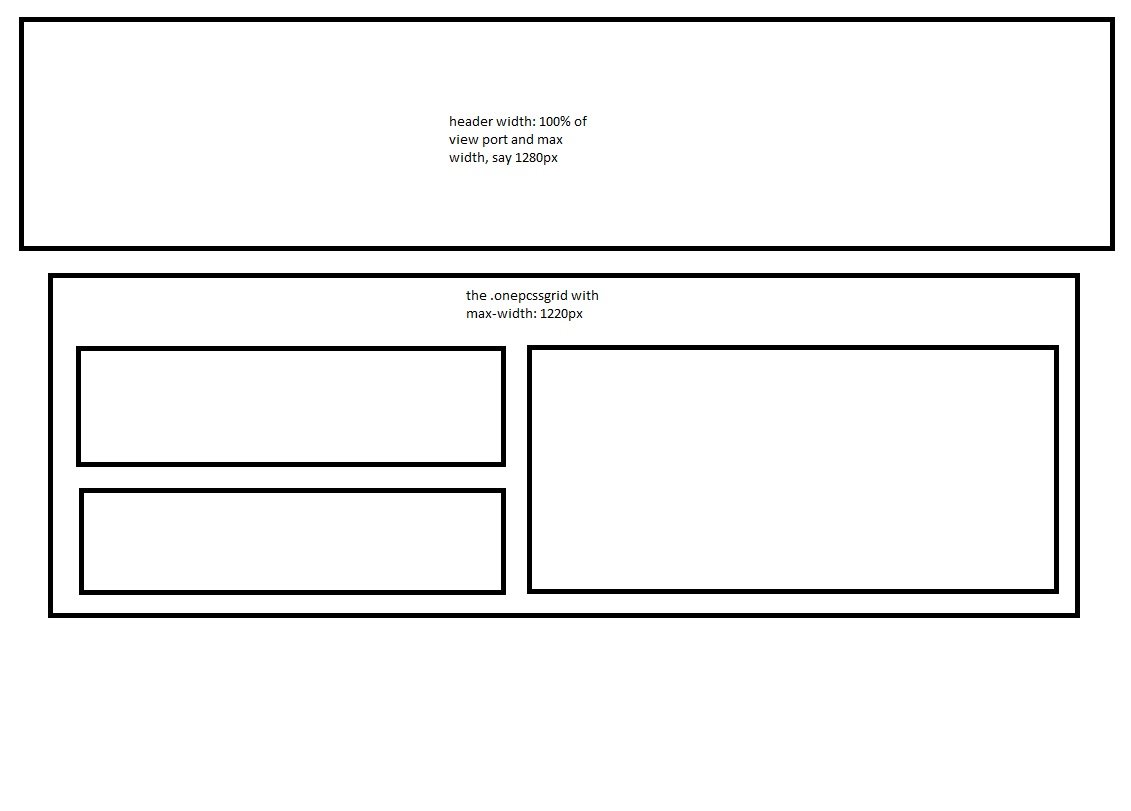
В RWD мы работаем с жидкостными сетками. Одним из примеров будет onepcssgrid. Допустим, я выбираю 1200 пикселей для целевого экрана 1280 пикселей. Итак, мы имеем
.onepcssgrid-1200 {
max-width: 1220px;
}
С учетом полей для желобов и некоторых отступов моя область содержимого составляет 1200 пикселей. Допустим, я хочу большой жирный колонтитул вверху или внизу. Я никак не могу это сделать. Основная причина в том, что каждый элемент идет к ребенку / потомку .onepcssgrid, .onerow, .col(n), Или, может быть, я могу!
- Измените стили в самом файле onepcssgrid.css.
- Переопределите их в моей основной таблице стилей.
- Делать
<header>элемент, дай этоwidth: 100%и чем пользуетесь.onepcssgrid,.onerow,.col(n),<footer>будет такой же или галерея изображений.
Какой способ лучше? Почему в этих сетках нет ни CSS-таблиц, ни классов, которые бы позволяли это делать? В некоторых сетках я видел .push а также .pull классы. Они используются для этой ситуации? Это хороший случай для того, чтобы вырваться из сетки специально? Это только мои варианты? Как это делают профессионалы?
Мой целевой макет.
2 ответа
Спасибо за использование моей системы сетки.
К сожалению, прошло уже почти 2 года с тех пор, как я сделал это, и он не обновлялся в течение очень долгого времени, так что да, он немного устарел. У меня нет намерения поддерживать или обновлять его в будущем, потому что я начал использовать немного измененную и улучшенную версию для своих собственных целей. Возможно, в будущем, если я найду свободное время, я его отпущу.
Если чего-то не хватает или что вам не нравится в моей сетке, вы можете обновить / изменить ее. Тебе решать. Лучше всего сохранить оригинальную сетку такой, какая она есть, и расширить ее в своем собственном файле CSS.
Возможно, если есть что-то, что вы можете изменить, вы можете попробовать проверить другие сетки / фреймворки. Я уверен, что вы найдете тот, который вам больше подходит.
Ура Мэтт
Я бы сказал, что третий вариант - лучший в этой ситуации. Вы всегда должны стараться избегать рефакторинга фреймворка, особенно если вы работаете с командой разработчиков. Важно понимать, что фреймворк CSS - это просто набор классов, которые полезны и существуют для ускорения вашей разработки - они не должны ограничивать вас тем, что вы можете создать. Посмотрите под капот фреймворка и посмотрите, как они выполняют свои запросы и селекторы, и попробуйте расширить это в своих собственных стилях.
Дайте мне знать, если это поможет или у вас есть другой вопрос:)