Как разрешить неработающую ссылку в angularJs доступности?
В AngularJs Я улучшаю доступность с помощью ngAria. Я использую ui-sref так что конвертировать мой код из этого
<ul style="font-size: 18px">
<li>
<a ui-sref="scheduleallocation" >Department Admin DayTimeLocation</a>
</li>
<li>
<a ui-sref="activityoffering" >ActivityOffering List</a>
</li>
<li>
<a ui-sref="scheduleassignment" >Schedule Assignment</a>
</li>
</ul>
к этому
<ul style="font-size: 18px">
<li>
<a ui-sref="scheduleallocation" href="#/scheduleallocation">Department Admin DayTimeLocation</a>
</li>
<li>
<a ui-sref="activityoffering" href="#/activityoffering">ActivityOffering List</a>
</li>
<li>
<a ui-sref="scheduleassignment" href="#/scheduleassignment//">Schedule Assignment</a>
</li>
</ul>
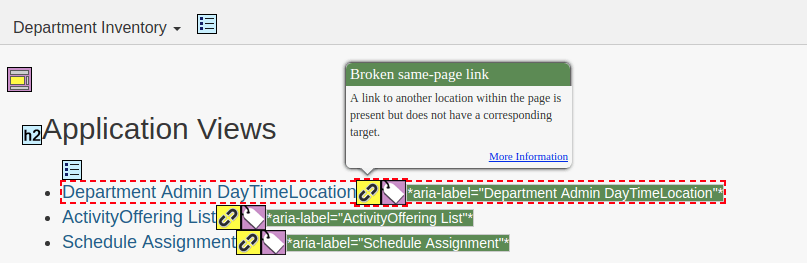
он добавил # в href, поэтому вот почему появляется следующая ошибка в accessibility. Как ее решить?
1 ответ
Вы можете переключиться на использование html5mode со службой $location angularJs.
Когда у вас включен html5Mode, символ # больше не будет использоваться в ваших URL. Использовать символ # проще, потому что он не требует настройки на стороне сервера. Html5Mode использует API истории браузеров и не требует символа # - URL выглядит намного лучше, но также требует переписывания на стороне сервера.
Использование html5mode изменит вашу ссылку с href="#/scheduleallocation" в href="/scheduleallocation"
См. https://docs.angularjs.org/guide/$location для получения дополнительной информации об использовании html5mode.