Использование AngularJS и Select2
Я пытаюсь использовать тэги select2.
Я называю API, который отправляет мне данные. Я помещаю данные в select2 следующим образом:
AssignmentProvider.getStudentsInCourse(COURSENAME,SEMESTER)
.success(function(data) {
$scope.select2OptionsForGroups = {
'multiple': true,
'simple_tags': true,
'formatResult': formatResult,
'formatSelection': formatResult,
'tags': data
};
})
.error(function(e) {
// TODO: Error handling
console.log("error");
});
массив данных с объектами студентов, поэтому я выбираю имена внутри объекта с этим.
function formatResult(student) {
return student.id.Student.FullName;
};
Все работает идеально, когда я выбираю первое имя из выпадающего списка, но когда я пытаюсь выбрать второе, в списке ничего не остается, но если я удаляю свой существующий выбор, все имена возвращаются.
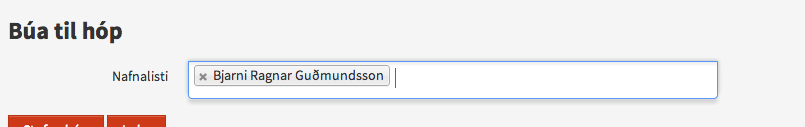
Здесь я выбираю второй, и ничего не происходит:

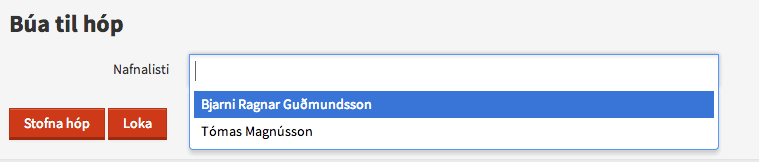
и вот когда я никого не выбрал.

Он отображает имена, когда я нажимаю, но когда я ввожу в поиске термин показывает
Uncaught TypeError: Cannot read property 'FullName' of undefined
Обновлено:
Кто-нибудь знает, что здесь может быть не так, я думаю, мне нужно сказать select2 для поиска термина внутри объекта, но как?
1 ответ
Мое первоначальное предположение было бы, что у вас есть некоторые записи данных, где студент не определен