XMLHttpRequest не может загрузить Нет заголовка "Access-Control-Allow-Origin" на запрошенном ресурсе. Исходный геосервер с вызовом php ajax
Я знаю, что это может быть дубликат вопроса. Пожалуйста, не отмечайте это как дубликат. Я поражен этим в течение последних двух дней. Пожалуйста, помогите мне.
Я гуглил это. Но я не могу найти решение этой проблемы.
Что я пытаюсь сделать на..
Я настроил IIS-10 на своем ноутбуке. PHP,MySQL,PostgreSQL тоже А также я настроил ту же систему с Geo-сервером.
Здесь я пытаюсь получить доступ к карте, которая создается с использованием файлов формы на Geo-сервере. Это работает нормально. IIM использует leaflet.js для функциональности карты
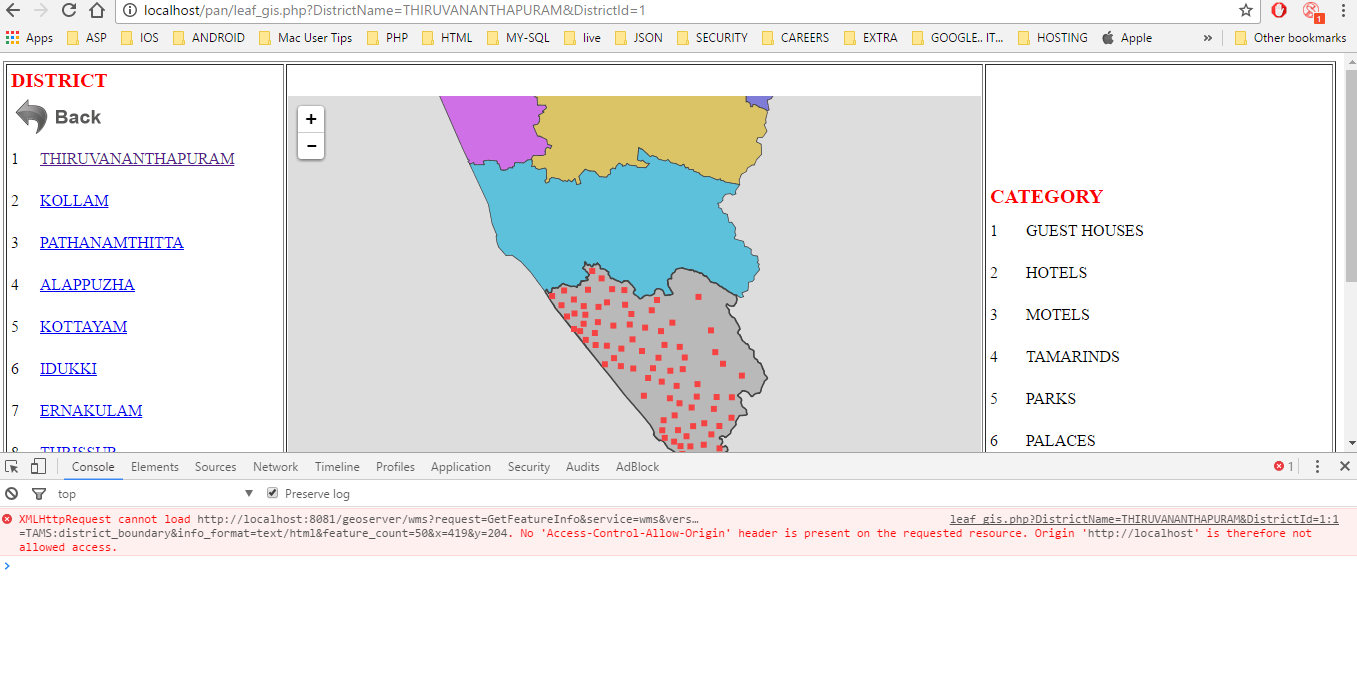
Тогда моя проблема в то время как я пытаюсь добавить событие в ONCLICK, здесь я пытаюсь вызвать WMS-вызов в ajax. здесь я получаю вопрос для этого. пожалуйста, смотрите скриншот для ошибки 
Мой код для этого.
<?php
header('Access-Control-Allow-Origin: http://localhost'); //I have also tried the * wildcard and get the same response
header("Access-Control-Allow-Credentials: true");
header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');
header('Access-Control-Max-Age: 1000');
header('Access-Control-Allow-Headers: Content-Type, Content-Range, Content-Disposition, Content-Description');
//print_r($_GET);
$DistrictName="ALL"; // to show all kerala map with loc
$DistrictId=-1; // to show all kerala map
if(isset($_GET) &&!empty($_GET)){
if(isset($_GET['DistrictName'])&&!empty($_GET['DistrictName'])&&$_GET['DistrictName']!=""){
$DistrictName=$_GET['DistrictName'];
}else{
$DistrictName="BMAP"; // to show all kerala map
}
if(isset($_GET['DistrictId'])&&!empty($_GET['DistrictId'])&&$_GET['DistrictId']!=""){
$DistrictId=$_GET['DistrictId'];
}else{
$DistrictId=0; // to show all kerala map
}
}
?>
<html>
<head>
<link rel="stylesheet" href="./css/leaflet/leaflet.css"/>
<script src="./js/leaflet/leaflet.js"></script>
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/gis/CRS.Simple.js"></script>
<script type="text/javascript">
$(document).ready(function(){
getDistrictBoundary('<?php echo $DistrictName; ?>');
});
</script>
<style>
/*#mapid { height: 180px; }*/
</style>
</head>
<body>
<table width="100%" border="1">
<tr>
<td width="50%">
<div id="mapid" style="height: 600px;width: 100%; "></div>
</td>
</tr>
</table>
</body>
<script>
var districtLayer="",Kerala_Layer_Group="";
var map = L.map('mapid');
function getDistrictBoundary(TxtDistrict){
//alert(TxtDistrict);
switch(TxtDistrict){
case 'ALL':
map.removeLayer(Kerala_Layer_Group);
map.removeLayer(districtLayer);
map.setView([10.54265308,76.13877106], 7);
districtLayer=L.tileLayer.wms("http://localhost:8081/geoserver/TAMS/wms/",{ // url
layers: 'TAMS:Kerala_Layer_Group',// workspacce:layername
format: 'image/png',
transparent: true,
opacity: 0.7,
zoom:10
}).addTo(map);
break;
}
map.on('click', function(e) {
var url = getFeatureInfoUrl1( map, e.latlng, { 'info_format': 'application/jsonp', 'propertyName': 'NAME,AREA_CODE,DESCRIPTIO' } );
getGson(url);
});
getGson=function(url){
$.ajax({
url: url,
crossDomain: true,
dataType: 'application/jsonp',
success: function() { alert("Success"); },
error: function() { alert('Failed!'); }
});
};
var geojsonLayerWells;
function loadGeoJson(data) {
$('#data').html("jshjhdjhdsj");
/*geojsonLayerWells.addData(data);
map.addLayer(geojsonLayerWells);
map.addLayer(geojsonLayerWells);*/
};
function getFeatureInfoUrl1(map, latlng, params) {
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var size = map.getSize();
var point = map.latLngToContainerPoint(latlng, map.getZoom());
return 'http://localhost:8081/geoserver/wms?' +
'request=GetFeatureInfo' +
'&service=wms'+
'&version=1.1.1'+
'&layers=TAMS:district_boundary'+
'&styles='+
'&srs=EPSG:4326'+
'&format=application/jsonp'+
'&bbox='+ map.getBounds().toBBoxString()+
'&width='+size.x +
'&height='+size.y +
'&query_layers=TAMS:district_boundary'+
'&info_format=text/html'+
'&feature_count=50'+
'&x='+ point.x +
'&y='+ point.y ;
}
</script>
</html>