@Html.Captcha не работает должным образом
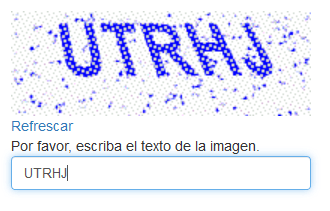
У меня есть ввод капчи, созданный с помощью.net бритвы, как это:
@Imports CaptchaMvc.HtmlHelpers
@Html.Captcha("Refresh", "Please, write the text of the image.", 5, "Is required field.", True)
Проблема заключается в том, что в первый раз, когда я загружаю страницу и задаю текст капчи, проверка говорит, что я ошибся с кодом, но я пишу его правильно. Во второй раз, когда я пишу это, и это работает, поэтому мне нужно выяснить, почему первая проверка говорит, что я провалил текст, даже если я написал его правильно.
У меня есть только проверка в jquery.validate, как это:
$('form').validate({
rules: {
CaptchaInputText: {
required: true
}
},
highlight: function (element) {
$(element).closest('.form-group').addClass('has-error');
$('#validarDatos').prop("disabled", true);
},
unhighlight: function (element) {
$(element).closest('.form-group').removeClass('has-error');
$('#validarDatos').prop("disabled", false);
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function (error, element) {
if (element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});// fin form.validate
Спасибо за помощь!