Какой из JIT или AOT для локального сервера разработки повысит производительность разработчиков?
Контекст
Angular CLI: 14.2.5
Node: 16.18.0
Package Manager: npm 8.19.2
Angular: 14.2.5
... animations, cli, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... pwa, router, service-worker
@angular/flex-layout 14.0.0-beta.40
@angular/material 14.2.4
@angular/material-moment-adapter 14.2.4
rxjs 7.5.7
typescript 4.8.4
У нас есть довольно большое монолитное угловое приложение:
- ~900 компонентов, 21 ленивый модуль
- всего ts-файлов: 1900
- Материал: пользовательская тема + дерзость
Мы используем@angular-devkit/build-angular:dev-serverстроитель для местного развития
По мере роста проекта мы боремся со все более медленным временем.
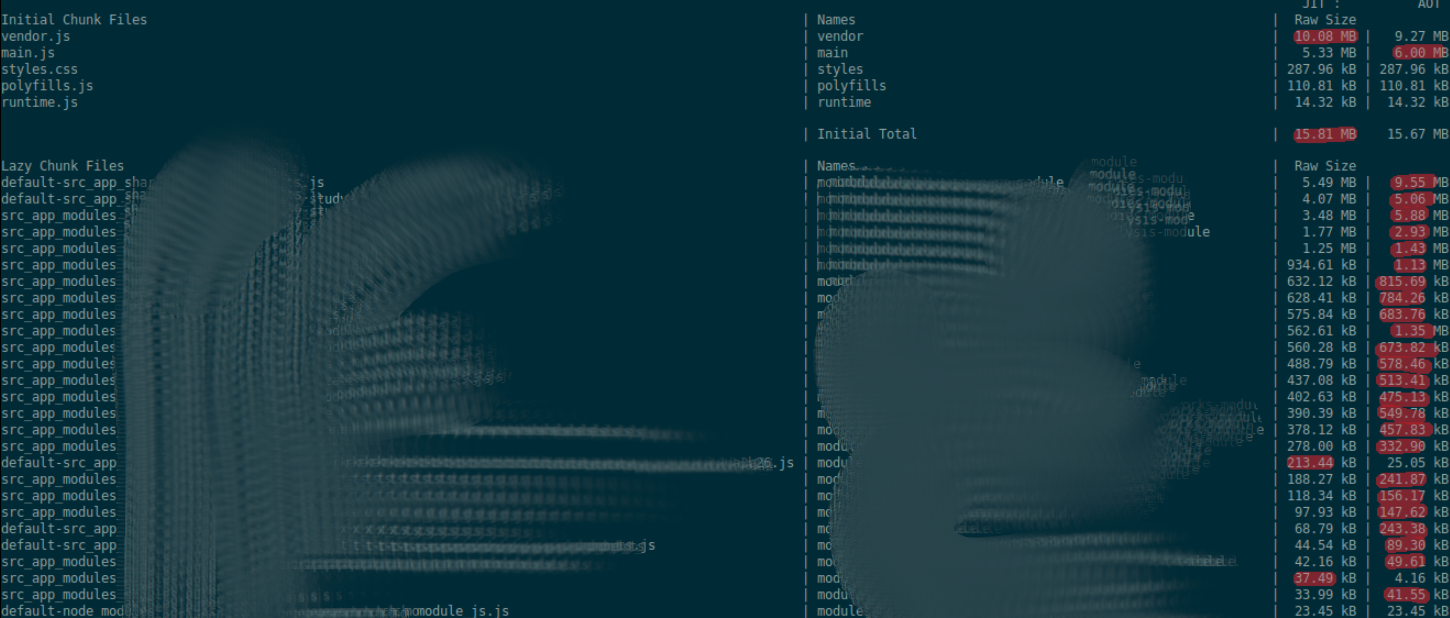
Итак, мы сравнили режимы компиляции AOT и JIT, и кажется, что JIT значительно превосходит режим AOT для большинства тем:
- размер пакета: JIT -> 39Mo, AOT-> 50Mo (AOT добавлен в последний столбец)

- Объем памяти : AOT -> требует 5 г, чтобы не произошел сбой при инкрементных изменениях, JIT -> 3 г достаточно
- и скорость постепенного изменения: JIT -> ~120 с для
ng serveбез кеша, AOT -> ~160 с. JIT также обеспечивает более быстрое поэтапное изменение, за исключением первого, сделанного после запуска.
Почему AOT является компилятором по умолчанию для режима разработки? Мы что-то упускаем или JIT по-прежнему является лучшим режимом компиляции для локальной разработки?
Есть какие-нибудь советы по повышению продуктивности разработчиков? очень больно ждать так долго при кодировании :/
Спасибо!