Невозможно прочитать свойства null (чтение «0») Kendo UI Splitter
У меня возникла ошибка с Kendo UI Splitter. Невозможно прочитать свойства со значением null (чтение «0»). Я понятия не имею, почему это происходит, и могу предоставить для этого только немного кода. Вот код
switch (collapseType) {
case "top": {
splitter.expand("#bottom-pane");
splitter.collapse("#top-pane");
splitter.size("#top-pane", "0%");
splitterPosition = "top";
} break;
case "bottom": {
splitter.expand("#top-pane");
splitter.collapse("#bottom-pane");
splitter.size("#bottom-pane", "0");
splitterPosition = "bottom";
} break;
default: {
splitter.expand("#bottom-pane");
splitter.expand("#top-pane");
splitter.size("#bottom-pane", "50%");
splitter.size("#top-pane", "48.25%");
$('#right-pane').css('top', '0px');
splitterPosition = "middle";
} break;
}
и по умолчанию он взрывается в Splitter.expand("#bottom-pane");
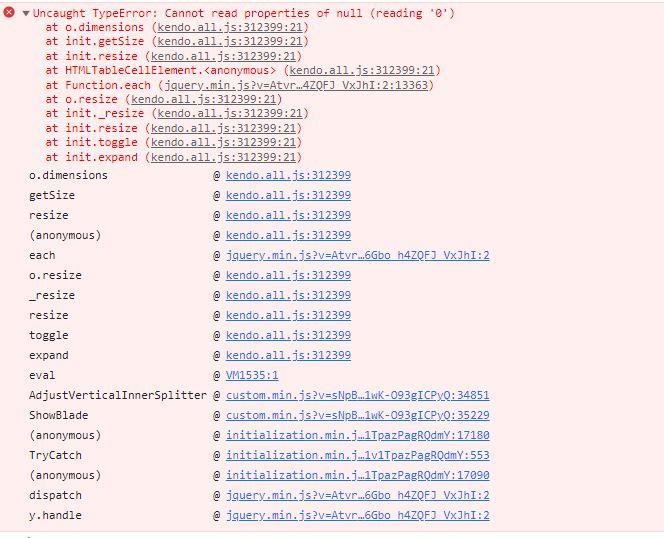
ошибка, которую я получаю, это
Кто-нибудь сталкивался с ошибкой или знает, в чем проблема?
Спасибо
1 ответ
Метод size ожидает в качестве параметров панель и значение. Значение нового размера панели должно быть определено в пикселях (т. е. «200 пикселей») или в процентах (т. е. «50%)», поэтому я предполагаю, чтоsplitter.size("#bottom-pane", "0");вызывает проблему.
splitter.size("#bottom-pane", "0px");должен решить эту проблему.