Как в TipKit создать плавающую подсказку, указывающую на элемент формы?
Я использую TipKit для показа подсказок. У меня есть форма, в которой есть изображение, и я хочу показать подсказку, позволяющую пользователю нажать на нее, чтобы изменить изображение.
struct TapToSelectImageTip: Tip {
var id = UUID()
var title: Text {
Text("Tap to Select Image")
}
var message: Text? {
Text("This is the background for your setting. Tap to select it from your photo library or other places.")
}
var asset: Image? {
Image(systemName: "photo")
}
}
struct SettingEditView : View {
@Binding var editValue: DialogSetting
var tapToSelectImageTip = TapToSelectImageTip()
var body: some View {
VStack {
List {
Section("Background image") {
VStack {
ImportedImageView(imageID: $editValue.backgroundImage)
.frame(maxWidth: .infinity)
TipView(tapToSelectImageTip, arrowEdge: .top)
}
}
}
}
}
}
Когда подсказка не отображается, изображение заполняет раздел «Форма»:
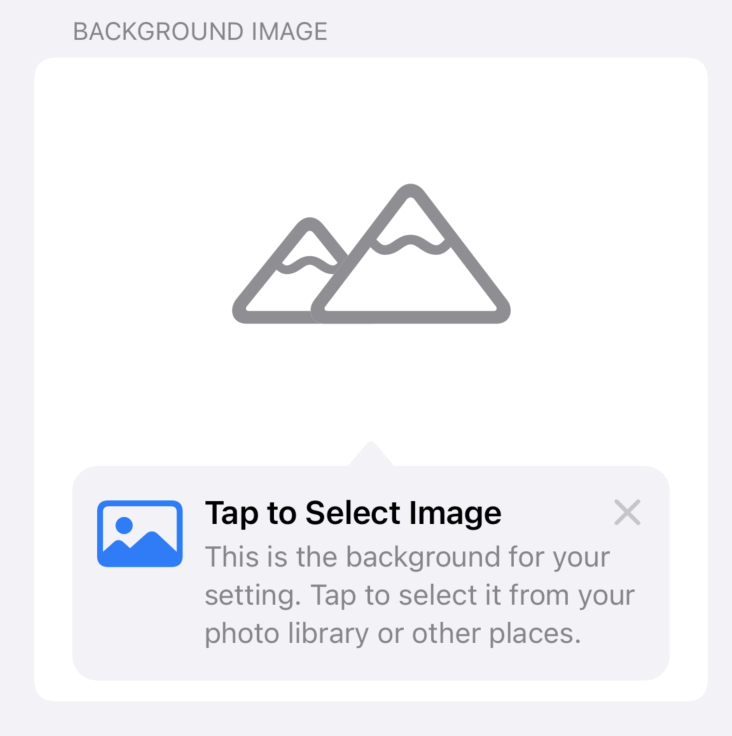
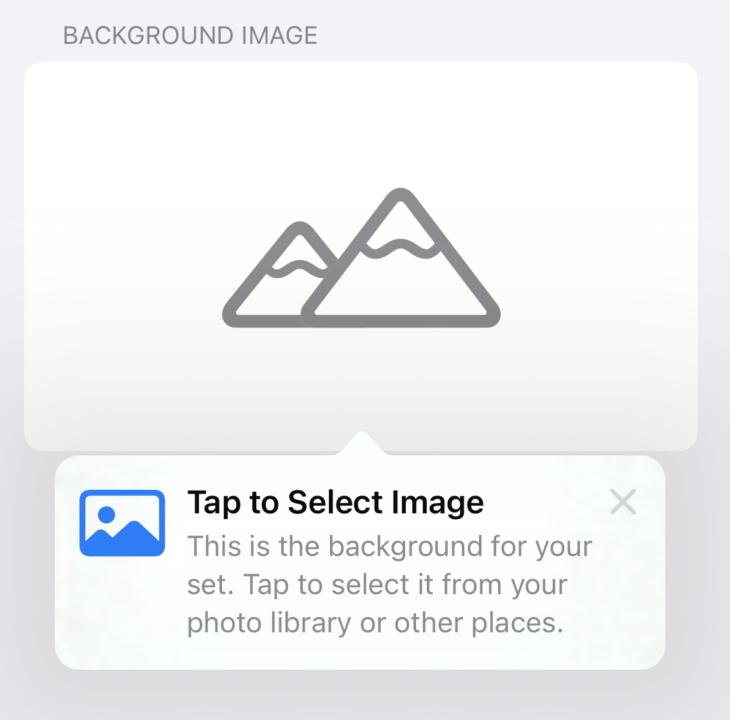
Когда отображается подсказка, контейнер расширяется, показывая подсказку на белом фоне.
Как я могу заставить кончик плавать над контейнером и оставить размер контейнера незатронутым тем, отображается ли кончик?
1 ответ
Использовать.popoverTip:
ImportedImageView(imageID: $editValue.backgroundImage)
.frame(maxWidth: .infinity)
.popoverTip(tapToSelectImageTip)