Вызов углового интерфейса из applescript для выбора элемента из списка
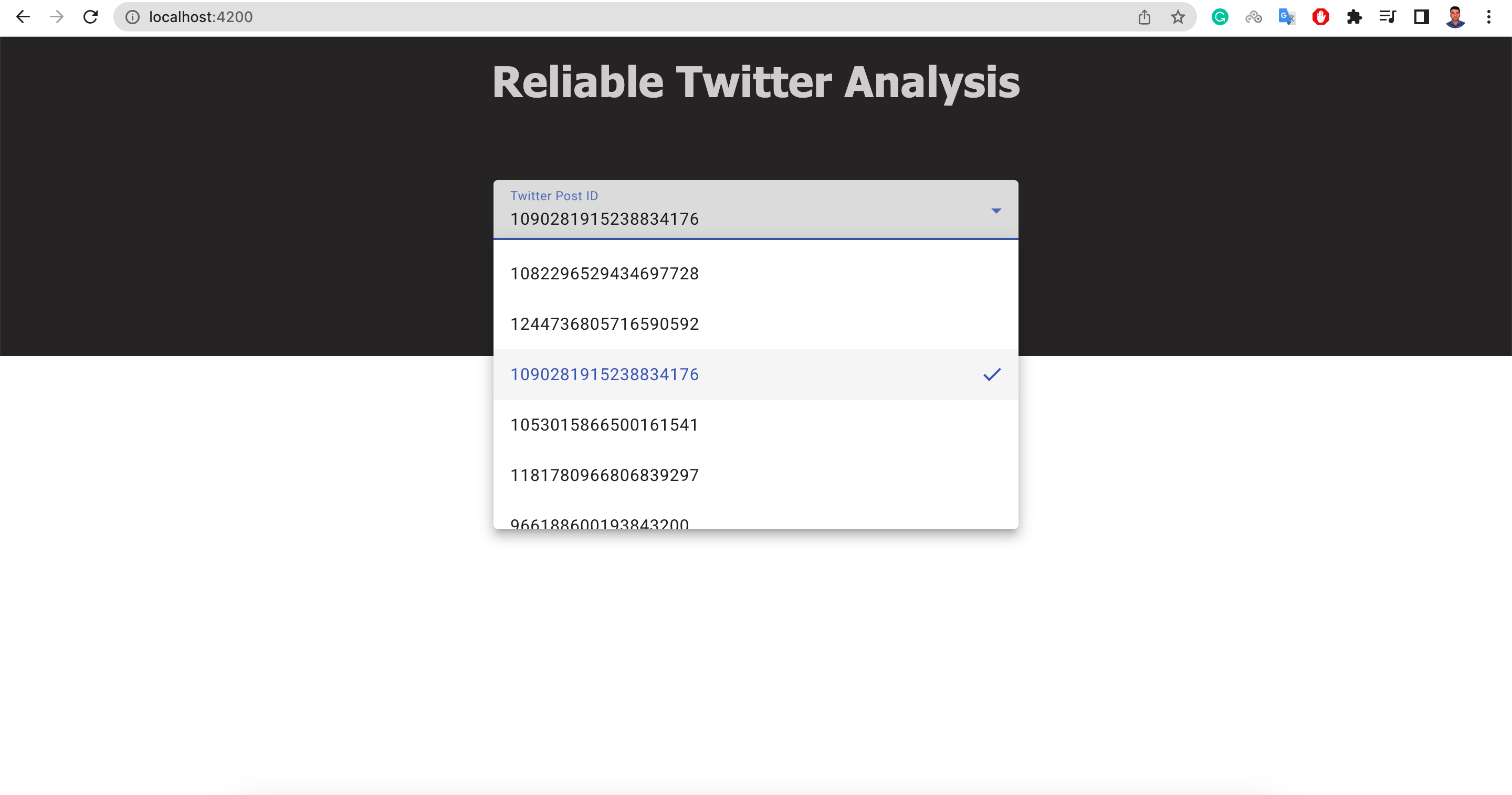
У меня есть угловой сервер, работающий на локальном хосте, и я хочу вызвать его из Applescript. Сценарий таков: у меня есть список идентификаторов твитов, вставленный в виде списка в angular, и он работает как localhost. Теперь у меня открыта та же ссылка на твит в другом браузере. Теперь я хочу прочитать ссылку на твит, получить идентификатор твита и вызвать сервер angular, чтобы выбрать соответствующий идентификатор твита и нажать кнопку «Отправить». Идентификаторы твитов всегда заданы заранее.
Я могу прочитать ссылку на твит и получить идентификатор твита, но не могу вызвать сервер Angular. Можете ли вы предложить это?
код для чтения и получения идентификатора твита
display dialog "Name of the browser?" default answer "Safari"
set inp to text returned of result
global link1 -- declare y
set link1 to "" -- initialize y
tell application "System Events"
if inp is "Google Chrome" then
tell application "Google Chrome" to return URL of active tab of front window
else if inp is "Safari" then
tell the application "Safari" to set link to URL of front document
set teststring to "https://twitter.com/Jimmy_Wine/status/1090281915238834176"
set tweets to words of teststring -- convert string to list of words
set tweetid to the last item of tweets
return tweetid
else
return
end if
end tell
Угловой графический интерфейс
1 ответ
Используйте автомат и сделайте следующее
Applescript
tell application "Safari"
tell window 1
tell current tab
set URL to "http://localhost:4200/"
delay 1
end tell
end tell
end tell
вызовите Jaavscript и сделайте следующее
function run(input, parameters) {
var safari = Application("Safari");
safari.includeStandardAdditions = true;
var safari = Application("Safari");
safari.includeStandardAdditions = true;
var jsScript = "";
jsScript += "document.getElementById('your id name').click();";
jsScript += "document.getElementsByClassName('your class name')[0].click();";
jsScript += "document.getElementsByClassName('your class name')[0].click();";
safari.doJavaScript(jsScript, { in: safari.windows[0].currentTab });
return input;
}
Он нажмет определенный твит и кнопку отправки, чтобы вызвать сервер. Вы можете изменить имя класса по идентификатору, если вы используете идентификатор для поля поиска.