Метод изменения размера разделителя пользовательского интерфейса kendo нарушает макет планировщика пользовательского интерфейса kendo - jquery
У меня есть разделитель пользовательского интерфейса kendo (jquery) с планировщиком на верхней панели и сеткой на нижней панели (код ниже)
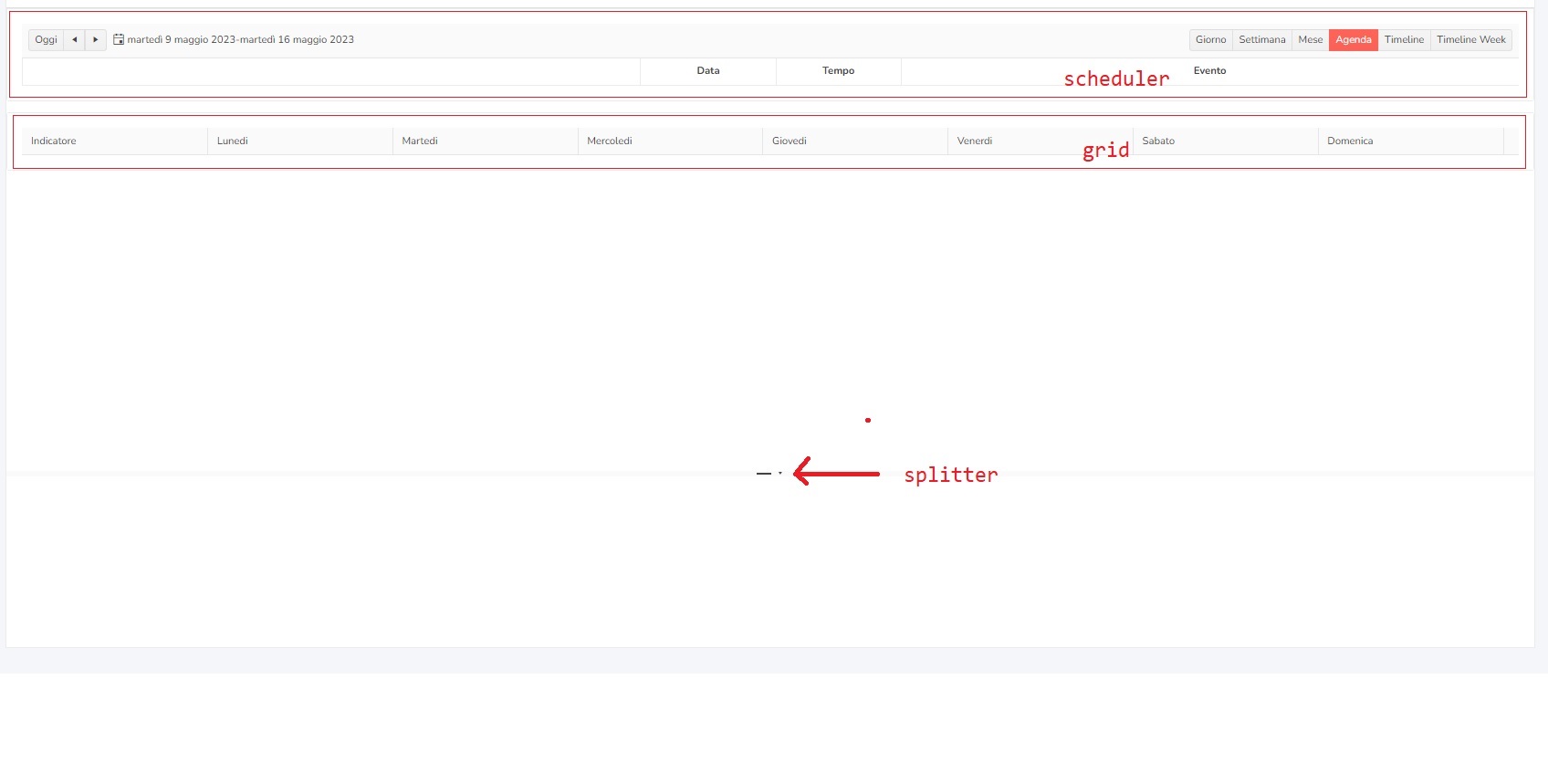
Когда я инициализирую сплиттер, он расположен неправильно (посмотрите на первое изображение)
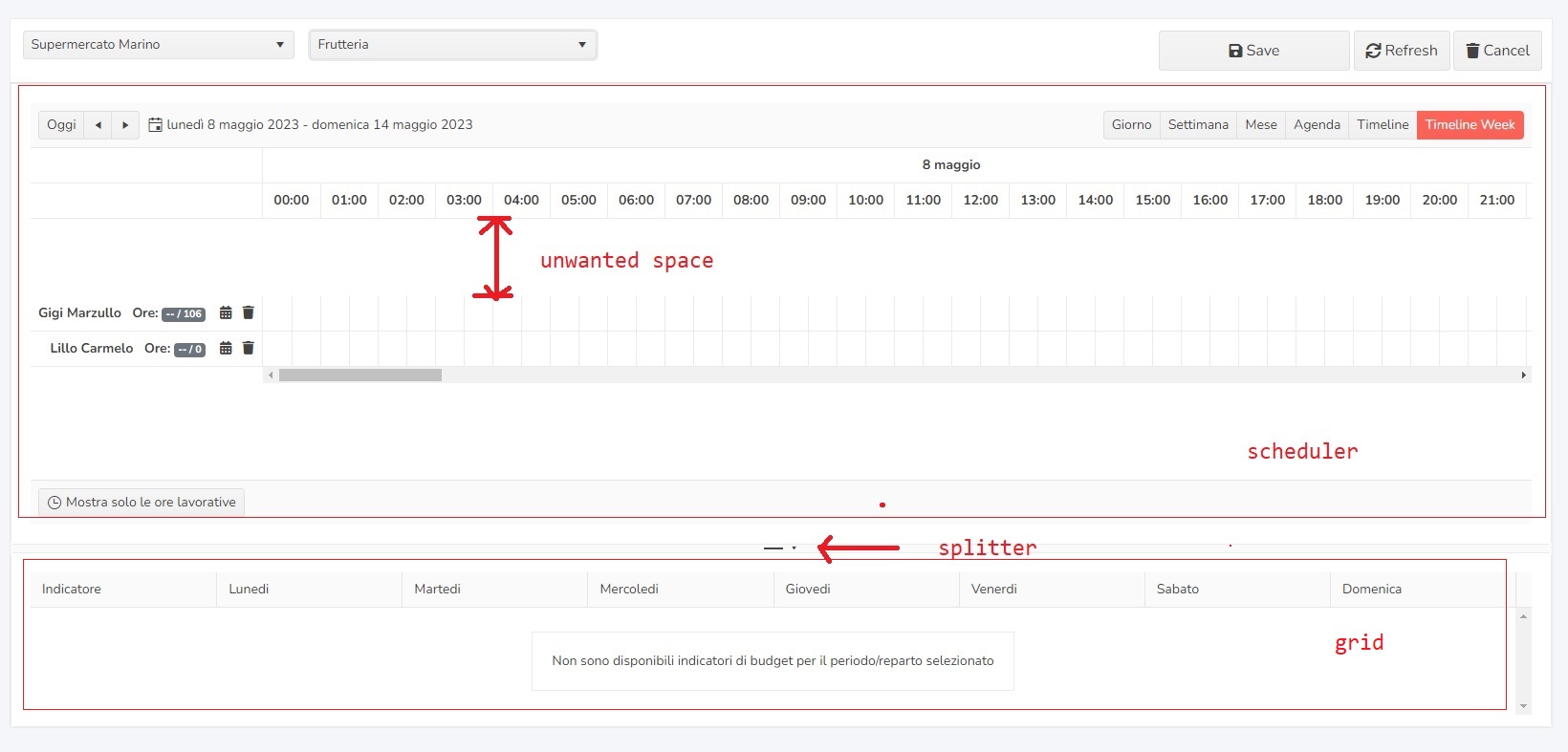
Затем я попытался исправить макет или изменить размер самого разделителя соответствующим методом, и теперь весь макет такой, какой мне нужен! (разделитель правильно расположен между планировщиком и сеткой и хорошо работает, когда я его перемещаю).
В любом случае, после звонка в сплиттер
Есть ли способ, возможно, «включить» планировщик в родительский компонент с каким-то конкретным классом CSS, чтобы заключить сам планировщик и изолировать его от изменения размера, примененного при изменении размера?
<div id="splitter" class="content" style="height: calc(100vh - calc(7rem + 1px) - calc(7rem + 1px));">
<div class="card"> //upper card that contains scheduler and other stuffs
<div class="card-header">
<div class="card-tools" style="float:left">
<div class="row">
<div class="col-xs-3 pr-3" style="min-width:300px">
<select id="cbbPuntoVendita">
</select>
</div>
<div class="col-xs-3" style="min-width:300px">
<select id="cbbReparto">
</select>
</div>
</div>
</div>
<div class="card-tools">
<button type="button" id="btnSave" style="width:200px;"><i class="fas fa-save"></i> Save</button>
<button type="button" id="btnRefresh"><i class="fas fa-refresh"></i> Refresh</button>
<button type="button" id="btnCancel"><i class="fas fa-trash"></i> Cancel</button>
</div>
</div>
<div id="scheduler" class="card-body"></div>
</div>
<div class="card"> //lower card that contains the grid
<div id="riepilogoIndicatori" class="card-body"></div>
</div>
</div>
var splitter = $("#splitter").kendoSplitter({
orientation: "vertical",
panes: [
{ collapsible: false, min: "300px" },
{ collapsible: true , size: "25%" }
]
}).data("kendoSplitter");
setTimeout(function() {
console.log("***resize***");
splitter.resize(true);
}, 2000);