Выровнять detailTextLabel из UITableViewHeaderFooterView
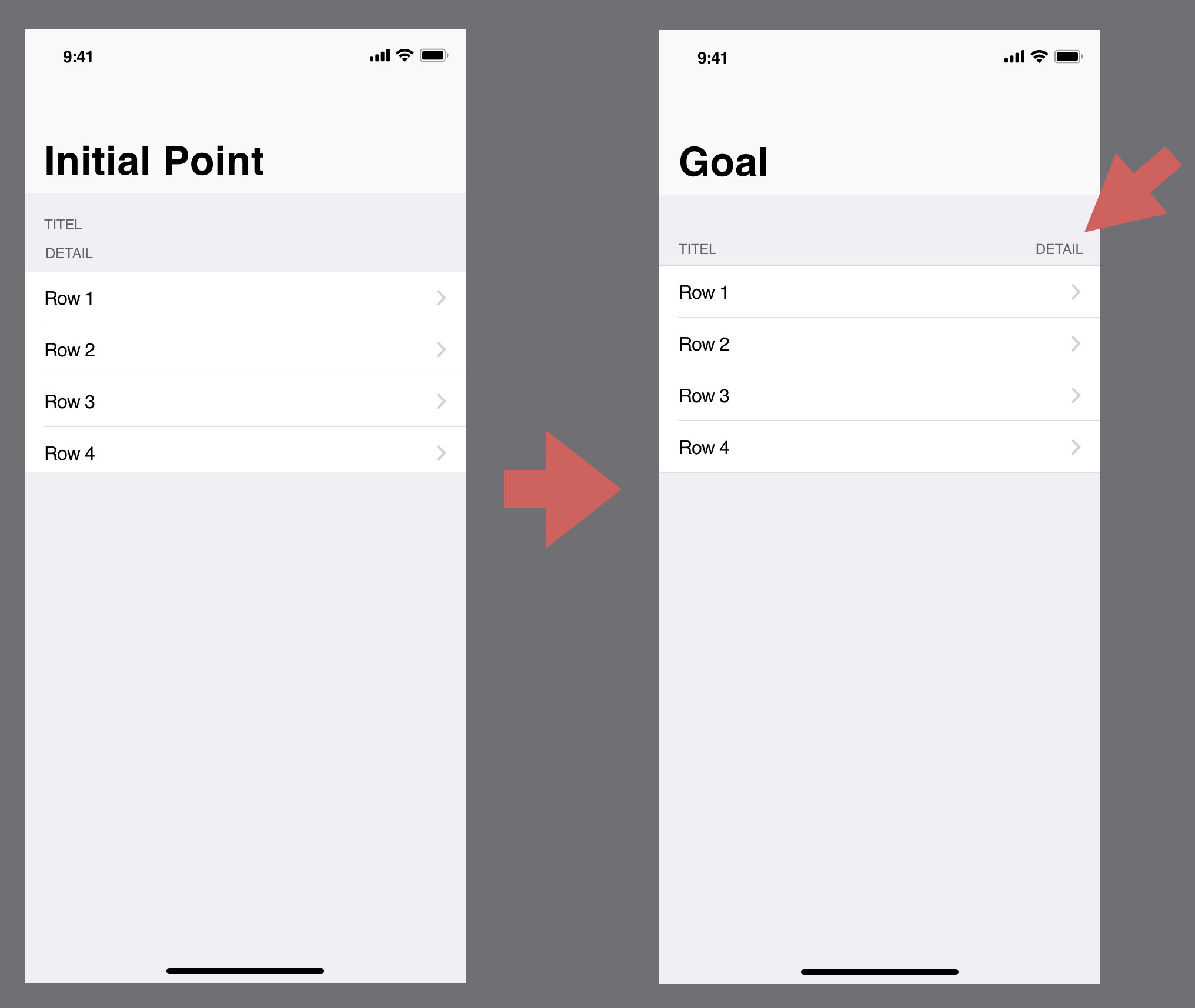
Я получил UITableView и хочу настроить свой sectionHeader. Моя цель - правильно выровнять detailTextLabel с помощью Autolayout. (Смотри фото). Много часов я пытался установить якоря, модифицировал tableview.sectionHeaderHeight, работал с заголовками contentView, но я не получил его..
Может кто-нибудь, пожалуйста, покажите мне способ, как правильно управлять этим? Должен ли я создать кастом UIView а затем добавить его в UITableViewHeaderFooterView? Как я могу получить свойства шрифта метки тогда?
Мой код выглядит так, но я бы не стал использовать это как отправную точку..:)
class GSTableHeaderView: UITableViewHeaderFooterView, ReusableView {
override init(reuseIdentifier: String?) {
super.init(reuseIdentifier: reuseIdentifier)
}
func configure() {
setupSubviews()
setupConstraints()
}
func setupSubviews() {
guard let detailTextLabel = detailTextLabel, let textLabel = textLabel else { return }
contentView.addSubview(detailTextLabel)
}
func setupConstraints() {
guard let detailTextLabel = detailTextLabel, let textLabel = textLabel else { return }
detailTextLabel.anchor(top: nil, leading: nil, bottom: contentView.bottomAnchor, trailing: contentView.trailingAnchor, paddingTop: 0, paddingLeading: 0, paddingBottom: 0, paddingTrailing: 16, width: 0, height: 0)
detailTextLabel.centerYAnchor.constraint(equalTo: textLabel.centerYAnchor).isActive = true
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
lazy var tableView: UITableView = {
let tableview = UITableView(frame: .zero, style: .grouped)
tableview.dataSource = self
tableview.delegate = self
tableview.showsHorizontalScrollIndicator = false
tableview.rowHeight = 44
tableview.sectionHeaderHeight = 70
tableview.estimatedSectionHeaderHeight = 70
tableview.isScrollEnabled = false
tableview.isUserInteractionEnabled = true
tableview.register(GSAltDetailTableViewCell.self, forCellReuseIdentifier: GSAltDetailTableViewCell.reuseIdentifier)
tableview.register(GSTableHeaderView.self, forHeaderFooterViewReuseIdentifier: GSTableHeaderView.reuseIdentifier)
return tableview
}()
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let header = tableView.dequeueReusableHeaderFooterView(withIdentifier: GSTableHeaderView.reuseIdentifier) as! GSTableHeaderView
header.textLabel?.text = "Details"
header.detailTextLabel?.text = "Expand all"
header.tag = section
header.configure()
return header
}
1 ответ
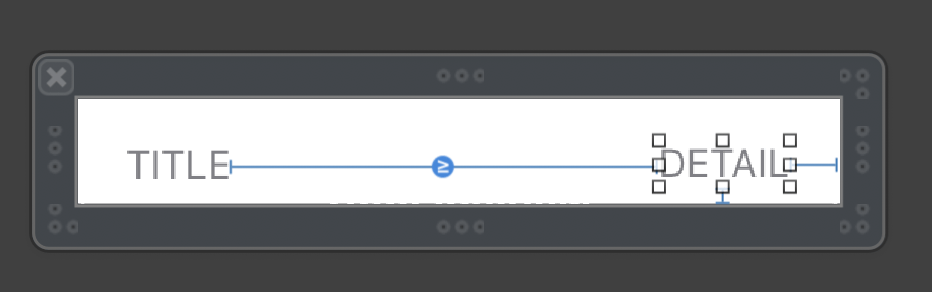
Создайте CustomSectionHeaderView с файлом xib: 
Твой класс:
class CustomSectionHeaderView: UIView {
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var detailLabel: UILabel!
class func fromNib() -> CustomSectionHeaderView {
return UINib(nibName: String(describing: self), bundle: nil).instantiate(withOwner: nil, options: nil)[0] as! CustomSectionHeaderView
}
override func awakeFromNib() {
super.awakeFromNib()
}
}
В ViewContoller:
var headerSectionView = CustomSectionHeaderView.fromNib()
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
headerSectionView.titleLabel.text = "TITLE"
headerSectionView.detailLabel.text = "DETAILS"
//or if you need
//headerSectionView.detailLabel.isHidden = true
return headerSectionView
}