Как добавить пространство между элементами NavigationStack и панелью инструментов NavigationStack
Что: добавить пространство между списком внутри стека навигации и панелью инструментов сверху.
Текущий код такой
struct ContentView: View {
let words = ["Hello", "World", "SwiftUI", "OpenAI", "ChatGPT"]
var body: some View {
NavigationStack {
List(words, id: \.self) { word in
NavigationLink(destination: AnotherView()) {
Text(word)
}
}
.padding(.top, 50)
.listStyle(.insetGrouped)
.listRowInsets(EdgeInsets())
.navigationTitle("Words")
.toolbarBackground(.yellow, for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbar {
Text("something")
}
}
}
}
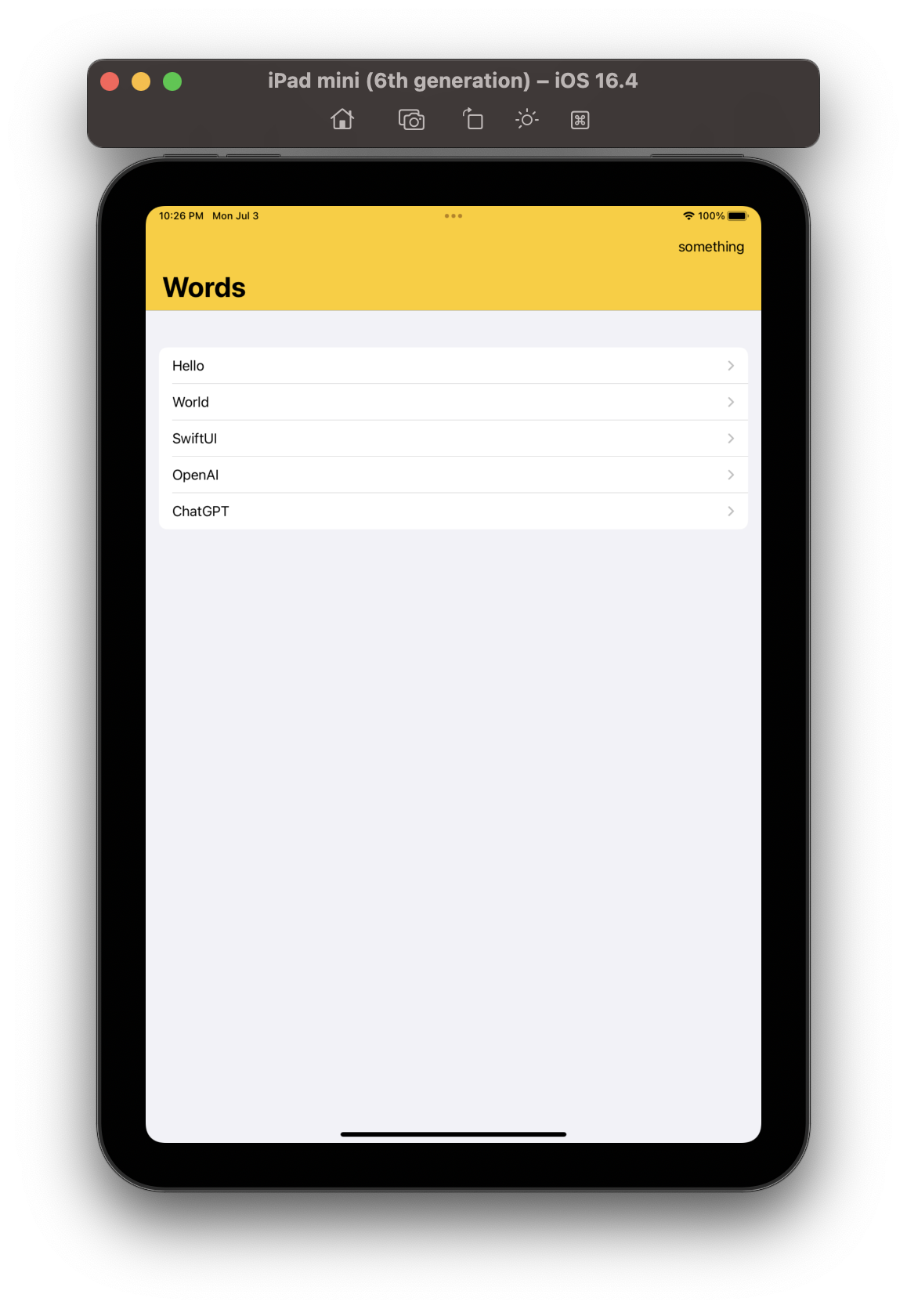
Это создает пространство на этом белом фоне.
Как я могу иметь пространство, но при этом цвет фона должен быть таким же, как на экране.
3 ответа
Добавление
.navigationBarTitleDisplayMode(.inline)
на панель инструментов это решило.
Полный код.
import SwiftUI
struct ContentView: View {
let words = ["Hello", "World", "SwiftUI", "OpenAI", "ChatGPT"]
var body: some View {
NavigationStack {
VStack(spacing: 0) {
}
List(words, id: \.self) { word in
NavigationLink(destination: AnotherView()) {
Text(word)
}
}
.navigationTitle("Words")
.toolbarBackground(.yellow, for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbar {
Text("something")
}
.navigationBarTitleDisplayMode(.inline)
}
}
}
Хорошо... Я немного обманываю, но добавление фона того же цвета, что и фон списка, кажется, работает. Я использовал палитру цветов, чтобы проверить, правильный ли цвет, и это было настолько близко, насколько я смог. Вот модификатор, который я использовал:
.background(Color(red: 243/256, green: 243/256, blue: 248/256))
Итак, поставивVstackв вашейNavigationStackпопробуйте что-то вроде ниже, у меня работает. Но с этим тоже есть проблема
struct ContentView: View {
let words = ["Hello", "World", "SwiftUI", "OpenAI", "ChatGPT"]
let systemBg = UIColor.systemGroupedBackground
var body: some View {
NavigationStack {
VStack(spacing: 0) {
Color(systemBg)
.frame(height: 10)
List(words, id: \.self) { word in
NavigationLink(destination: Text("AnotherView")) {
Text(word)
}
}
.listStyle(.insetGrouped)
.listRowInsets(EdgeInsets())
.navigationTitle("Words")
.toolbarBackground(.yellow, for: .navigationBar)
.toolbarBackground(.visible, for: .navigationBar)
.toolbar {
Text("something")
}
}
}
}
}
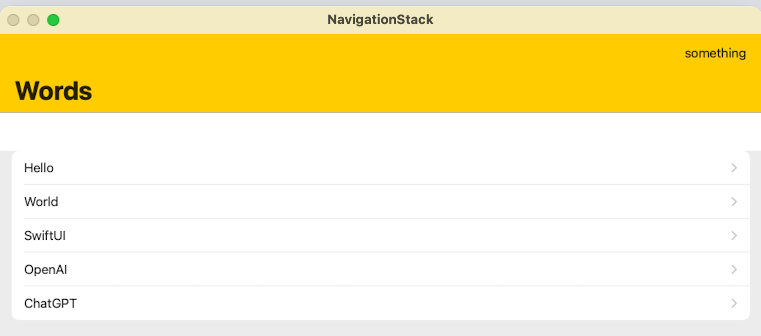
Когда вы опускаете список, желтый цвет панели инструментов растягивается до низа. Но использование приведенного выше кода потеряет эту функциональность. Не уверен, насколько это полезно, но вы можете попробовать использовать это, если это поможет. Прикрепляю скриншот для вашей ссылки. Пробовал на Xcode 14.3. Я надеюсь, что это помогает.