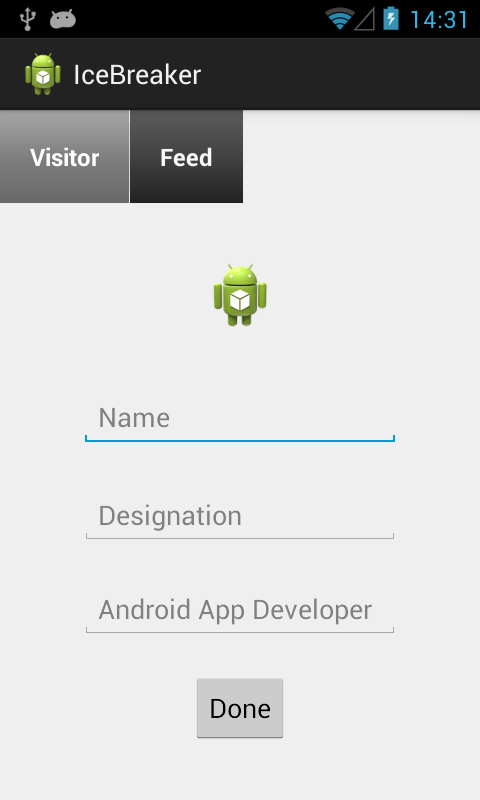
Вкладки не занимают всю ширину экрана
Я создаю вкладки внутри класса фрагмента. Прямо сейчас я показываю две вкладки в классе фрагмента. Все отлично работает и вкладки отображаются правильно. Единственный кеш в том, что показанные вкладки занимают только половину ширины экрана, не занимают всю ширину экрана.
Кто-нибудь скажет мне, что мне нужно изменить в моем коде, чтобы добиться этого
Мой код
файл tabsinfo_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#EFEFEF" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<HorizontalScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:scrollbars="none" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</HorizontalScrollView>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<FrameLayout
android:id="@+id/tab_1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<FrameLayout
android:id="@+id/tab_2"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</FrameLayout>
</LinearLayout>
</TabHost>
файл tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="20dp"
android:background="@drawable/tab_selector">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textStyle="bold"
android:textColor="@drawable/tab_text_selector"
android:textIsSelectable="false" />
</LinearLayout>
код внутри класса фрагмента
public class TabsInfoFragment extends Fragment implements OnTabChangeListener
{
private View m_Root;
private TabHost m_TabHost;
private int m_CurrentTab;
public String m_VisitorTabText;
public String m_FeedTabText;
public TabsInfoFragment()
{
}
@Override
public void onAttach(Activity activity)
{
super.onAttach(activity);
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
m_VisitorTabText = Integer.toString(R.string.tab_visitor_text);
m_FeedTabText = Integer.toString(R.string.tab_feed_text);
m_Root = inflater.inflate(R.layout.tabsinfo_fragment, null);
m_TabHost = (TabHost) m_Root.findViewById(android.R.id.tabhost);
setupTabs();
return m_Root;
}
@Override
public void onActivityCreated(Bundle savedInstanceState)
{
super.onActivityCreated(savedInstanceState);
setRetainInstance(true);
m_TabHost.setOnTabChangedListener(this);
m_TabHost.setCurrentTab(m_CurrentTab);
// Manually start loading stuff in the first tab
updateTab(m_VisitorTabText, R.id.tab_1, new ProfileInfoFragment());
}
private void setupTabs()
{
m_TabHost.setup();
m_TabHost.addTab(newTab(m_VisitorTabText, R.string.tab_visitor_text, R.id.tab_1));
m_TabHost.addTab(newTab(m_FeedTabText, R.string.tab_feed_text, R.id.tab_2));
}
private TabSpec newTab(String tag, int labelId, int tabContentId)
{
View indicator = LayoutInflater.from(getActivity()).inflate(R.layout.tab, (ViewGroup) m_Root.findViewById(android.R.id.tabs), false);
((TextView) indicator.findViewById(R.id.text)).setText(labelId);
TabSpec tabSpec = m_TabHost.newTabSpec(tag);
tabSpec.setIndicator(indicator);
tabSpec.setContent(tabContentId);
return tabSpec;
}
@Override
public void onTabChanged(String tabId)
{
if (m_VisitorTabText.equals(tabId))
{
updateTab(tabId, R.id.tab_1, new ProfileInfoFragment());
m_CurrentTab = 0;
return;
}
if (m_FeedTabText.equals(tabId))
{
updateTab(tabId, R.id.tab_2, new ProfileInfoFragment());
m_CurrentTab = 1;
return;
}
}
private void updateTab(String tabId, int placeholder, Fragment fragmentClass)
{
FragmentManager fm = getFragmentManager();
if (fm.findFragmentByTag(tabId) == null)
{
fm.beginTransaction().replace(placeholder, fragmentClass, tabId).commit();
}
}
}
Скриншот

5 ответов
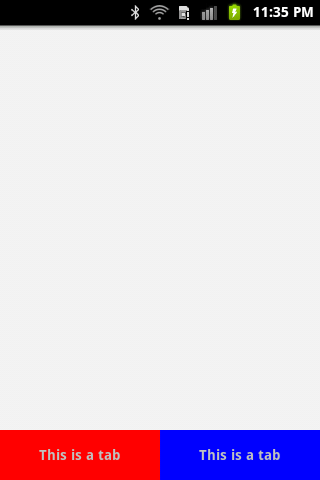
Класс TabWidget является подклассом LinearLayout, поэтому в файле tab.xml для корневого элемента xml, в вашем случае LinearLayout, задайте ширину 0dp и вес 1, тогда все вкладки будут равны ширине. Вот так:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:gravity="center">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="This is a tab" />
</LinearLayout>

Попробуйте изменить свой TabWidget вместо этого;
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
Попробуй это
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TabWidget
android:id="@android:id/tabs"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0"/>
<FrameLayout
android:id="@+android:id/tab_1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<FrameLayout
android:id="@+android:id/tab_2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</TabHost>
Попробуйте удалить HorizontalScrollView и добавление android:layout_width="fill_parent" в TabWidget