npm debug.enable('*') не работает в Angular
Я хочу динамически устанавливать пространства имен отладки npm, как описано здесь .
Мой код вapp.component.tsкак следует:
import debug from 'debug'
ngAfterViewInit() {
console.log('BEFORE')
debug.enable('*')
const test = debug('test')
// debug.enable('*')
test('hello')
console.log('AFTER')
}
К сожалению, я не вижу журналов отладки. Я получаю только следующее в консоль браузера:
BEFORE
AFTER
Я знаю, что могу установить переменную среды DEBUG, но она НЕ является динамической, и я хочу, чтобы она была динамической.
PS У меня была эта проблема уже много лет, и она помешала мне использоватьnpm debugно я хотел бы использовать его снова!
1 ответ
Полное решение для работы отладки npm :
(1) Установите необходимые параметры:
npm i --save debug
npm i --save-dev @types/debug
(2) Добавьте свой код
import debug from 'debug'
debug.enable('prefix:hello')
const hello = debug('prefix:hello')
hello('J-e^s^u-s saves!')
С использованиемdebug.enableозначает, что нет необходимости устанавливать переменную среды DEBUG.
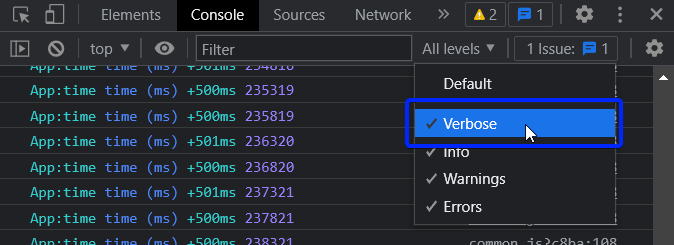
(3) Подробное журналирование
И, наконец, включите подробное ведение журнала, если вы используете браузер Webkit, например Chrome.