Установите dayOfWeek как понедельник в Mui DatePicker 6.
Я использую материал пользовательского интерфейса Datepicker 6 и хочу установить день недели, начинающийся с понедельника.
import React from "react";
import { DatePicker as DatePickerDestop } from "@mui/x-date-pickers/DatePicker";
import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider";
import moment, { Moment } from "moment";
import { setDefaultOptions } from "date-fns";
import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs";
import { enGB } from "date-fns/locale";
interface props {
value: Moment | null;
onChange: (newValue: Moment | null) => void;
placeholder: string;
}
export default function DatePicker({ value, onChange, placeholder }: props) {
// setDefaultOptions({ locale: enGB })
return (
<LocalizationProvider dateAdapter={AdapterDayjs} adapterLocale={"de"}>
<DatePickerDestop
slotProps={{
textField: {
placeholder,
size: "small",
fullWidth: false
},
}}
className="dateBlock"
value={value}
onChange={onChange}
/>
</LocalizationProvider>
);
}
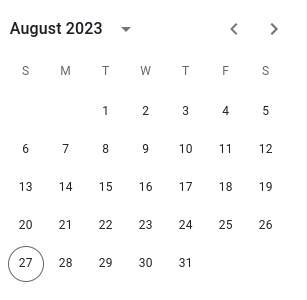
Сейчас воскресенье сначала показывает вот так
Сначала я хочу понедельник, и я пробовал много вещей, так как на прошлой неделе ничего не помогло.
1 ответ
Как вы используетеAdapterDayjsтогда вы сможете изменитьweekStartв своем локали, чтобы календарь начинался с понедельника, а не с воскресенья по умолчанию.
...
import dayjs from "dayjs";
import updateLocale from "dayjs/plugin/updateLocale";
dayjs.extend(updateLocale);
dayjs.updateLocale("en", {
weekStart: 1
});
...