Проблемы с рендерингом из-за закругленной оболочки страницы и обрезанного липкого заголовка.
Введение и настройка
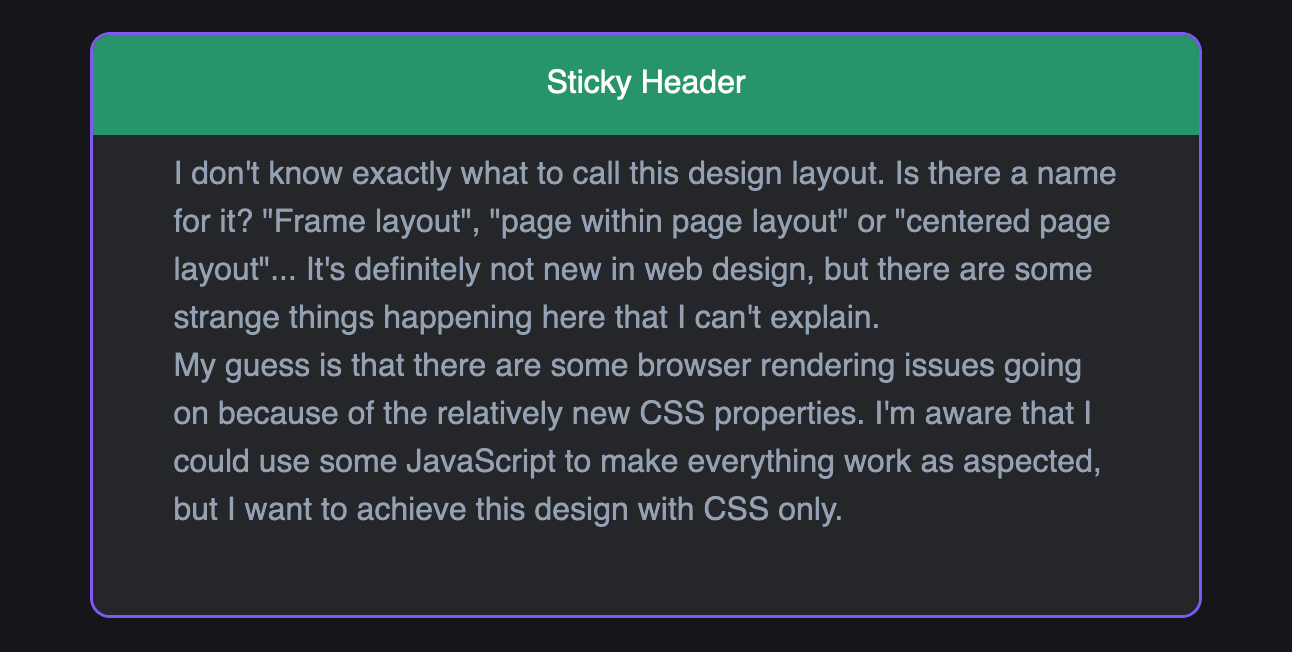
Я пытался добиться определенного дизайна макета, используя обертку страницы и закрепленный заголовок. Я попытаюсь объяснить/обобщить это, но это сложно выразить словами, поэтому посмотрите скриншот ниже и минимальный воспроизводимый пример.
Понимая, что я могу использовать немного JavaScript для достижения желаемых результатов, я по-прежнему стремлюсь сделать это с помощью современного решения, основанного только на CSS.
Обычно используемая в веб-дизайне оболочка (прямой дочерний элементbody) расположен по центру и имеет некоторое расстояние до краев экрана. Чтобы обертка больше напоминала страницу книги, я придал ей закругленные углы (). Использование иtop: 0в элементе заголовка позволяет легко создать липкую панель. Все идет нормально.
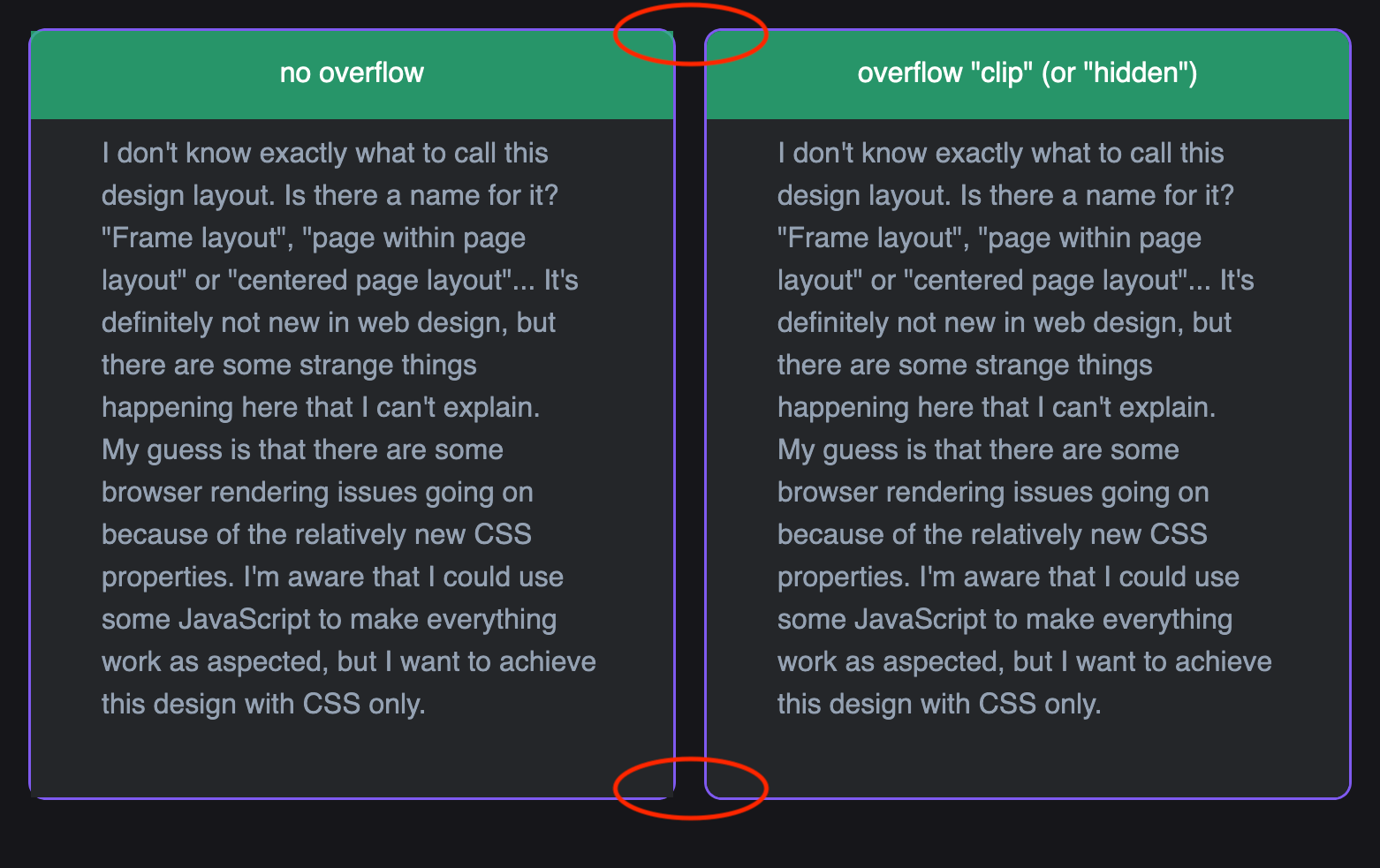
Из-за радиуса границы оболочки мне нужно было решение «обрезать» перекрывающиеся края блоков элементов. Сначала я подумал об использованииoverflow: hidden, но это не работает сposition: sticky. Итак, я наткнулсяoverflow: clipкоторый достигает (почти) того же результата, что иhiddenно сохраняет липкую функциональность.
Проблемы
К сожалению, я сталкиваюсь с некоторыми проблемами в браузерах при такой минимальной настройке (протестировано в последних версиях Chrome, Firefox и Safari):
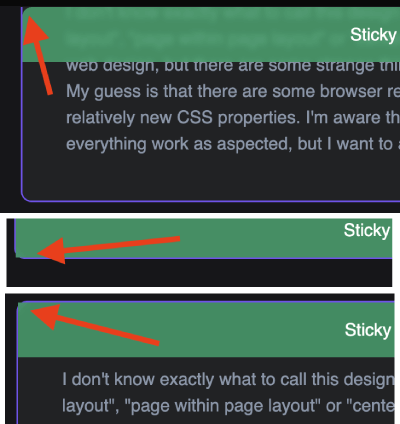
- Обновление «обрезанного» border-radius заголовка :
- Хром: остается обрезанным по верхним краям, но не по нижним.
- Firefox: обновляется поздно (задержка) или при нажатии на контент.
- Safari: ожидаемое поведение
- Примечание. При повторной прокрутке вверх заголовок не обрезается вообще или с заметной задержкой.
-
backdrop-filter: blur()в заголовке:- Chrome и Firefox: усугубляет задержку
- Firefox: не работает – удаление
border-radiusилиoverflowсвойство родительского элемента заголовка решило бы проблему - Сафари: все отлично и как и ожидалось
Примечание . Сначала я думал, что Chrome также просто задерживает обновление обрезанного радиуса границы, но я думаю, что некоторые анимации, которые присутствовали на моей активной странице, вызывали пересчет стиля и/или перерисовку, и поэтому иногда отсечение было обновлено в нужный момент. Изменение размера окна браузера также обновляет «обрезку».
Я попробовал использовать псевдоэлемент (header::before), чтобы создать размытый фон, надеясь, что это решит проблему размытия в Firefox, но это не сработало.
Добавлениеwill-changeв шапку тоже не устранило проблемы.
Я не уверен, что все описанные проблемы связаны с ошибками рендеринга упомянутых браузеров или моя настройка CSS недействительна/не покрывается спецификацией. Раньше у меня никогда не было такой специфической проблемы, связанной с рендерингом, поэтому я не знаю, какие другие решения можно рассмотреть.
Минимальный воспроизводимый пример
Я был бы признателен за любые предложения по устранению проблем или подтверждение того, что проблемы на самом деле являются ошибками браузера.