Как обрабатывать положения сгиба устройства с помощью эмулятора в студии Android
Я пытаюсь применить класс WindowLayoutInfo библиотеки Jetpack WindowManager, который предоставляет информацию о складных дисплеях (плоских, полуоткрытых и т. д.), я следую кодовой лаборатории для адаптивного пользовательского интерфейса (url 01), в студии Android я создал экземпляр эмулятора для устройства с изменяемым размером (это экспериментальная функция последней стабильной версии), но при тестировании приложения складные состояния являются обычными, проверяя следующую функцию, она всегда возвращает положение по умолчанию (нормальное):
Мне нужны идеи по настройке эмулятора для этой функции. Хотя модульное тестирование проходит нормально, тестирование пользовательского интерфейса не проверяет складное состояние.
Заранее спасибо.
URL-адрес 01: https://developer.android.com/codelabs/android-window-manager-dual-screen-foldables?hl=es-419#5 .
-- Код Котлина:
sealed interface DevicePosture {
object NormalPosture : DevicePosture
data class BookPosture(
val hingePosition: Rect
) : DevicePosture
data class Separating(
val hingePosition: Rect, var orientation: FoldingFeature.Orientation
) : DevicePosture
}
@OptIn(ExperimentalContracts::class)
fun isBookPosture(foldFeature: FoldingFeature?): Boolean {
contract { returns(true) implies (foldFeature != null) }
return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.VERTICAL
}
@OptIn(ExperimentalContracts::class)
fun isSeparating(foldFeature: FoldingFeature?): Boolean {
contract { returns(true) implies (foldFeature != null) }
return foldFeature?.state == FoldingFeature.State.FLAT && foldFeature.isSeparating
}
/* ... */
val devicePostureFlow = WindowInfoTracker.getOrCreate(this).windowLayoutInfo(this)
.flowWithLifecycle(this.lifecycle)
.map { layoutInfo ->
val foldingFeature = layoutInfo.displayFeatures.filterIsInstance().firstOrNull()
when {
isBookPosture(foldingFeature) -> DevicePosture.BookPosture(foldingFeature.bounds)
isSeparating(foldingFeature) -> DevicePosture.Separating(foldingFeature.bounds, foldingFeature.orientation)
else -> DevicePosture.NormalPosture
}
}
.stateIn(
scope = lifecycleScope,
started = SharingStarted.Eagerly,
initialValue = DevicePosture.NormalPosture
)
-- Я также следую этому руководству из Интернета: Учебное пособие по большим экранам и складным устройствам для Android.
2 ответа
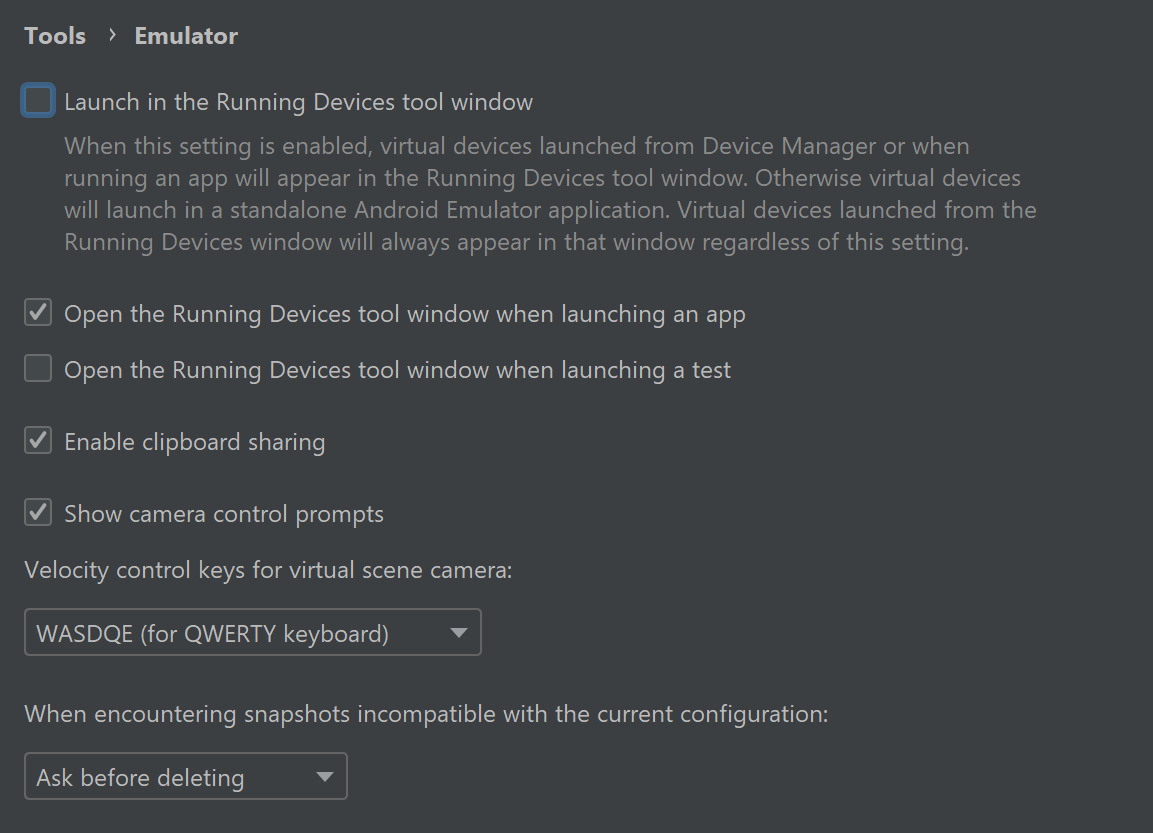
Для эмулятора с изменяемым размером вы можете снять флажокLaunch in the Running Devices tool windowв разделе « Настройки» > «Инструменты» > «Эмулятор» .
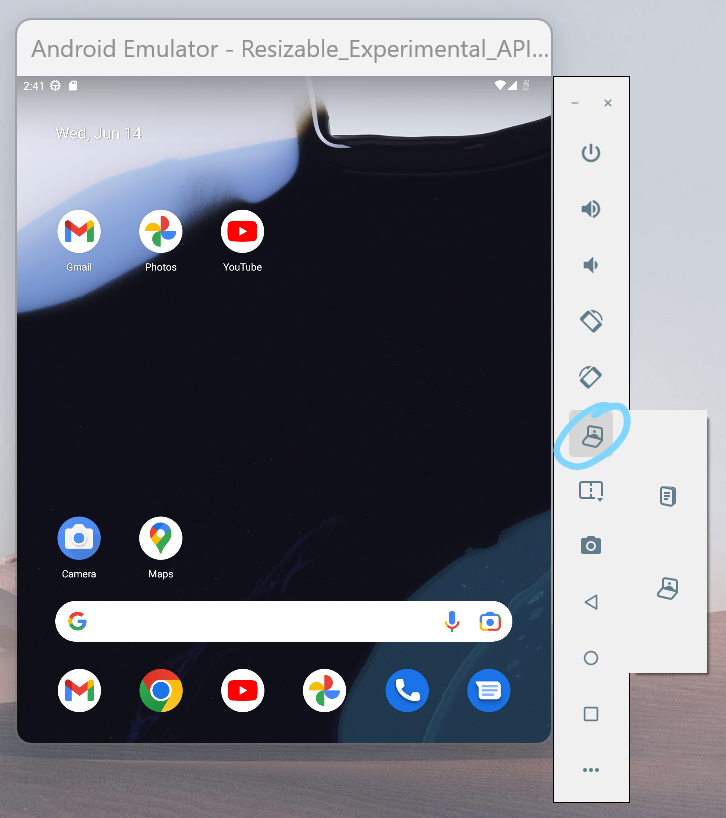
После этого вы получите доступ кChange postureкнопка на боковой панели.
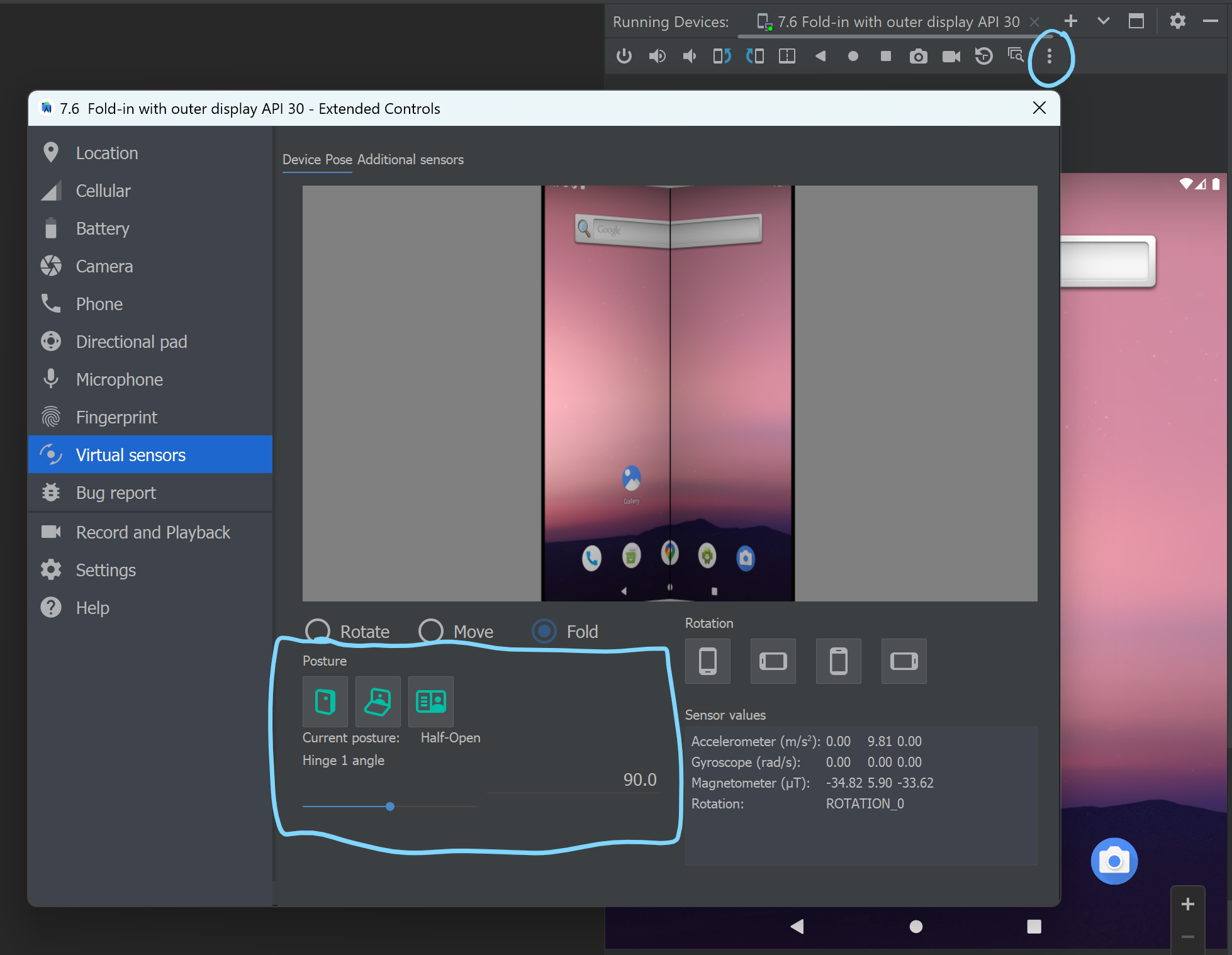
Однако, возможно, будет проще использовать специальный эмулятор складного экрана, например, 6,7-дюймовый складной по горизонтали, 7,6-дюймовый складной с внешним дисплеем, 8-кратный раскладной или Pixel Fold. Все они будут иметь контроль вExtended Controlsтрехточечное меню подVirtual sensorsизменить положение устройства.
Я бы предложил взять фрагмент кода из руководства для разработчиков « Сделайте свое приложение осведомленным о свертывании ». Основной раздел — « Особенности складных дисплеев », который состоит из двух частей:
- Внутри lifecycleScope мы используем
lifecycle.repeatOnLifecycle(Lifecycle.State.STARTED)чтобы гарантировать, что блок выполняется при запуске жизненного цикла и отменяется при остановке жизненного цикла, а также выполняется при новом запуске жизненного цикла и т. д. - Затем этот блок выполняется
WindowInfoTracker.getOrCreate(this@MainActivity)коллекционироватьdisplayFeaturesинформация. Помещая его в этот блок, он выполняется и отменяется в нужное время вместе с жизненным циклом.