Проблема со скелетным пользовательским интерфейсом при развертывании sveltekit в Vercel
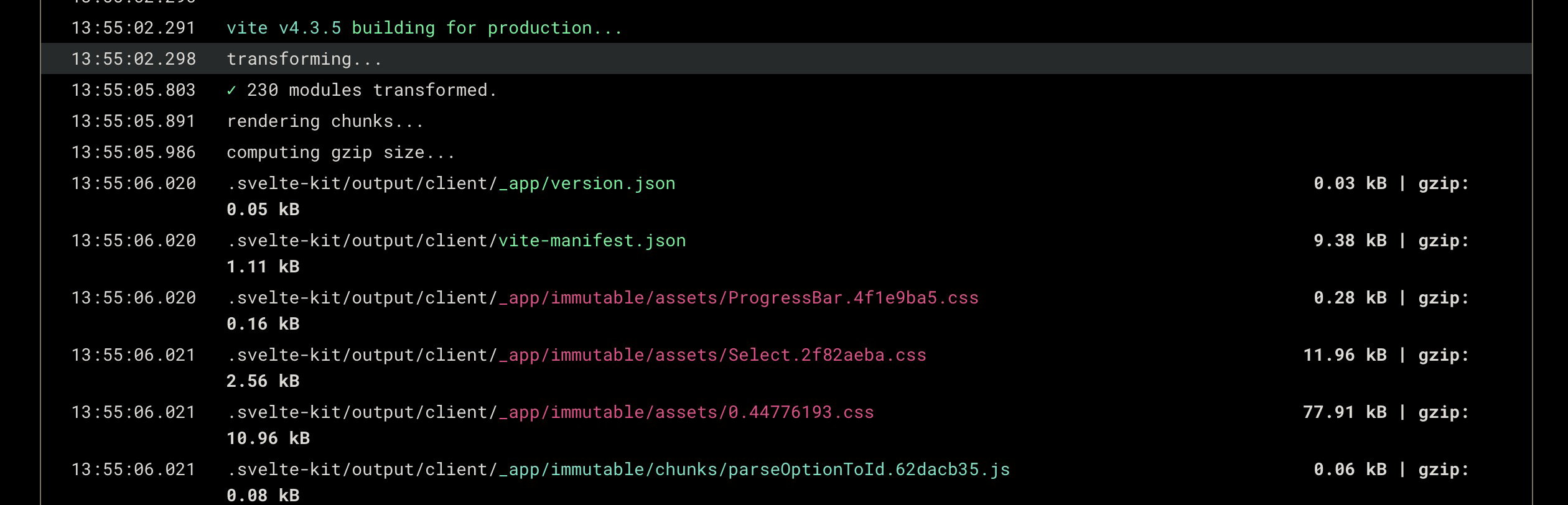
Я развернул веб-приложение sveltekit в Vercel (с ts, node18.x), и у меня возникли проблемы с этим (ошибки журнала):
.svelte-kit/output/client/_app/immutable/assets/ProgressBar.4f1e9ba5.css 0.28 kB │ gzip: 0.16 kB
.svelte-kit/output/client/_app/immutable/assets/Select.2f82aeba.css 11.96 kB │ gzip: 2.56 kB
.svelte-kit/output/client/_app/immutable/assets/0.44776193.css 77.91 kB │ gzip: 10.96 kB
Он просто горит красным в журналах развертывания и не « работает » при открытии веб-сайта. Я пишу это в кавычках, потому что кнопки/компоненты действительно работают , но они невидимы.
Я новичок в svelte и понятия не имею, что происходит, пытался порыться в Интернете, чтобы узнать, нашел ли я что-нибудь, но не нашел ничего действительно полезного, так как это не журнал ошибок как таковой, а загадочный красный цвет.
ЛЮБАЯ помощь будет принята с благодарностью, спасибо за ваше время.