Невозможно войти в систему с помощью приложения React из-за перекрестной ошибки
Невозможно войти в систему с помощью приложения React. Я создал конечную точку API, используя next js, и пытаюсь получить доступ к этой конечной точке в приложении реагирования. Моя служба Api запускается на порту 3000, а мое приложение реагирования работает на порту 8080, поэтому я получил перекрестную ошибку. Я пробовал много, но все еще застрял.




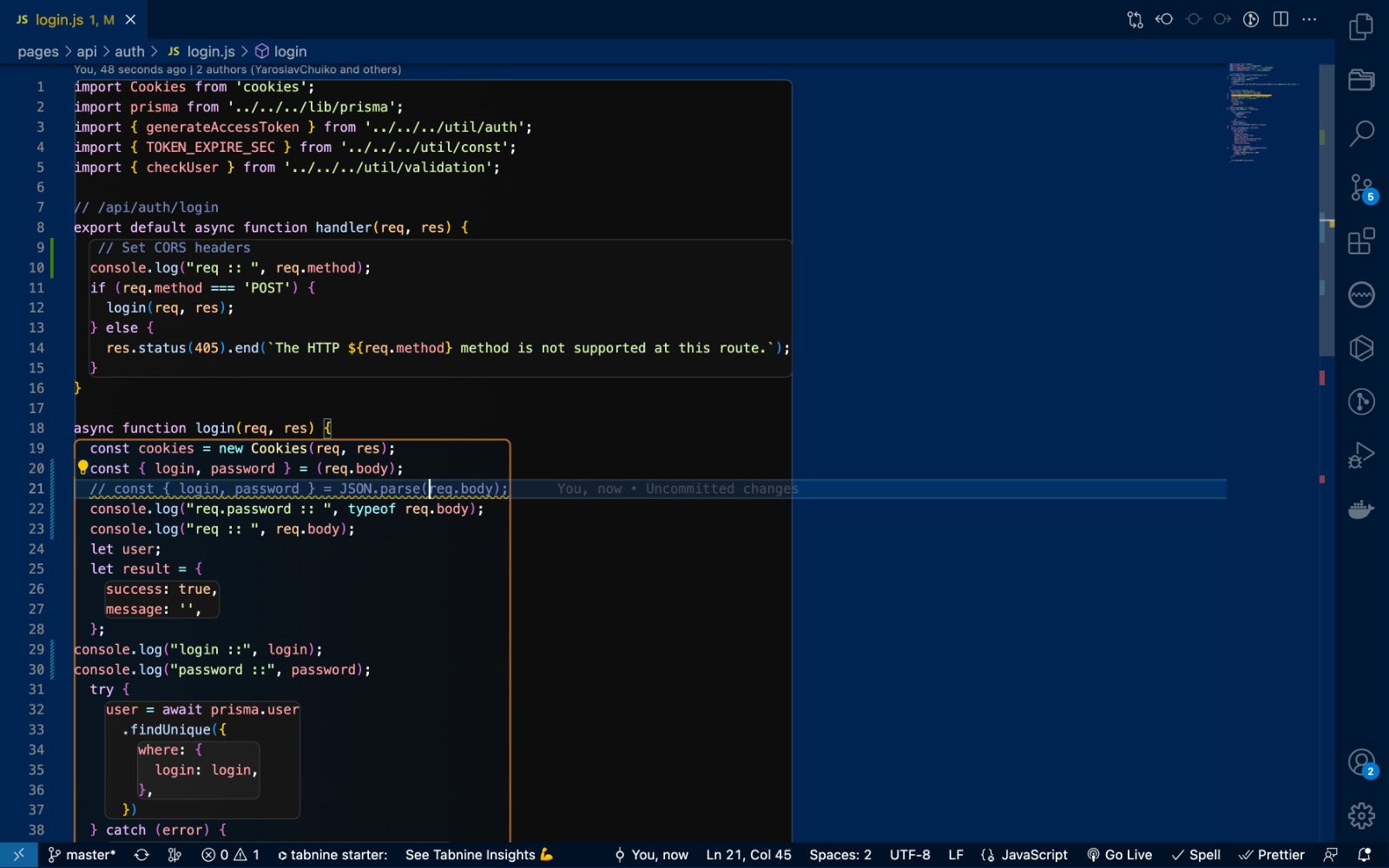
Я уже попробовал, добавив заголовок на стороне сервера, вот так.res.setHeader('Access-Control-Allow-Origin', '*'); res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, DELETE'); res.setHeader('Access-Control-Allow-Headers', 'X-Requested-With, Accept, Content-Type, Authorization');
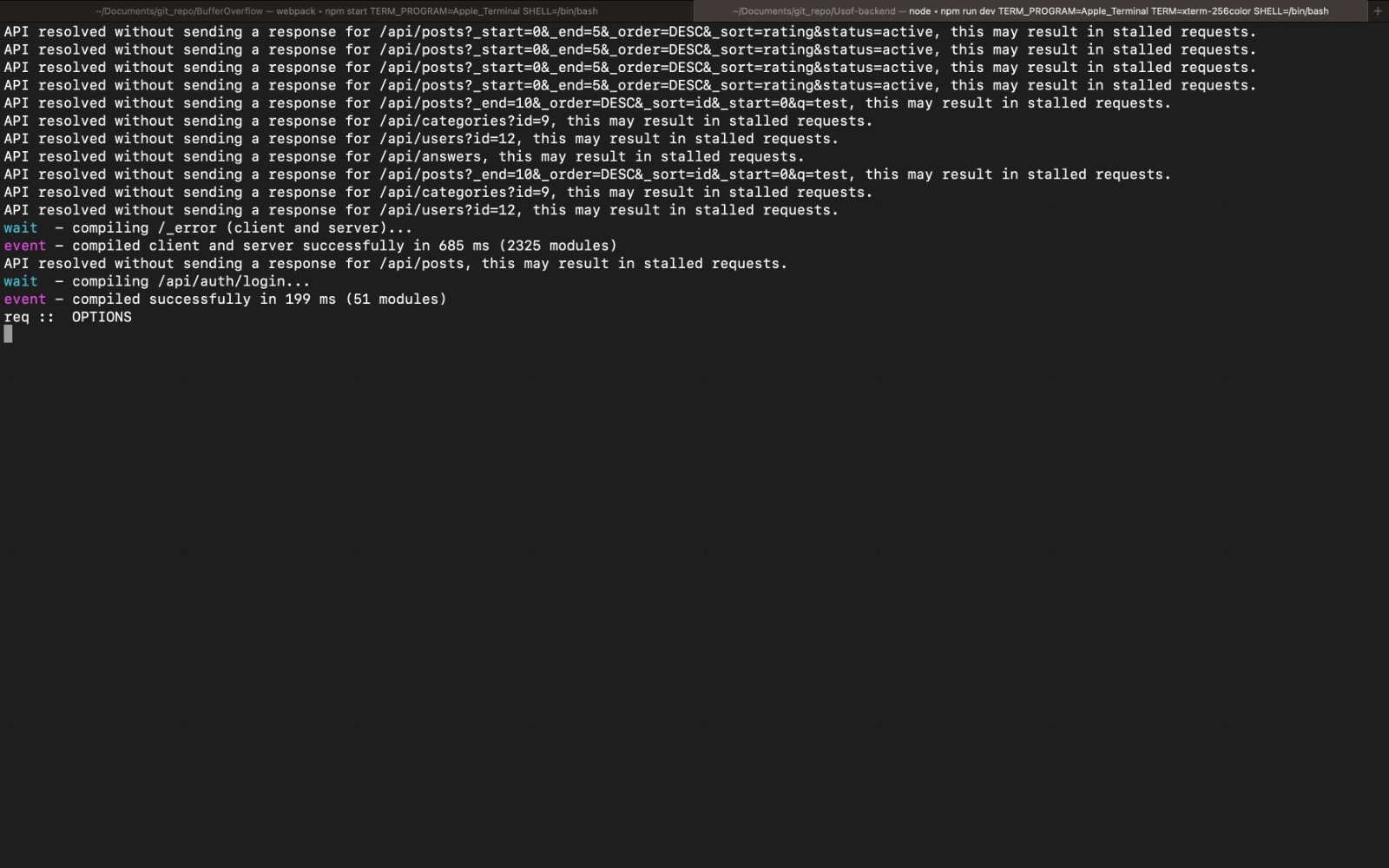
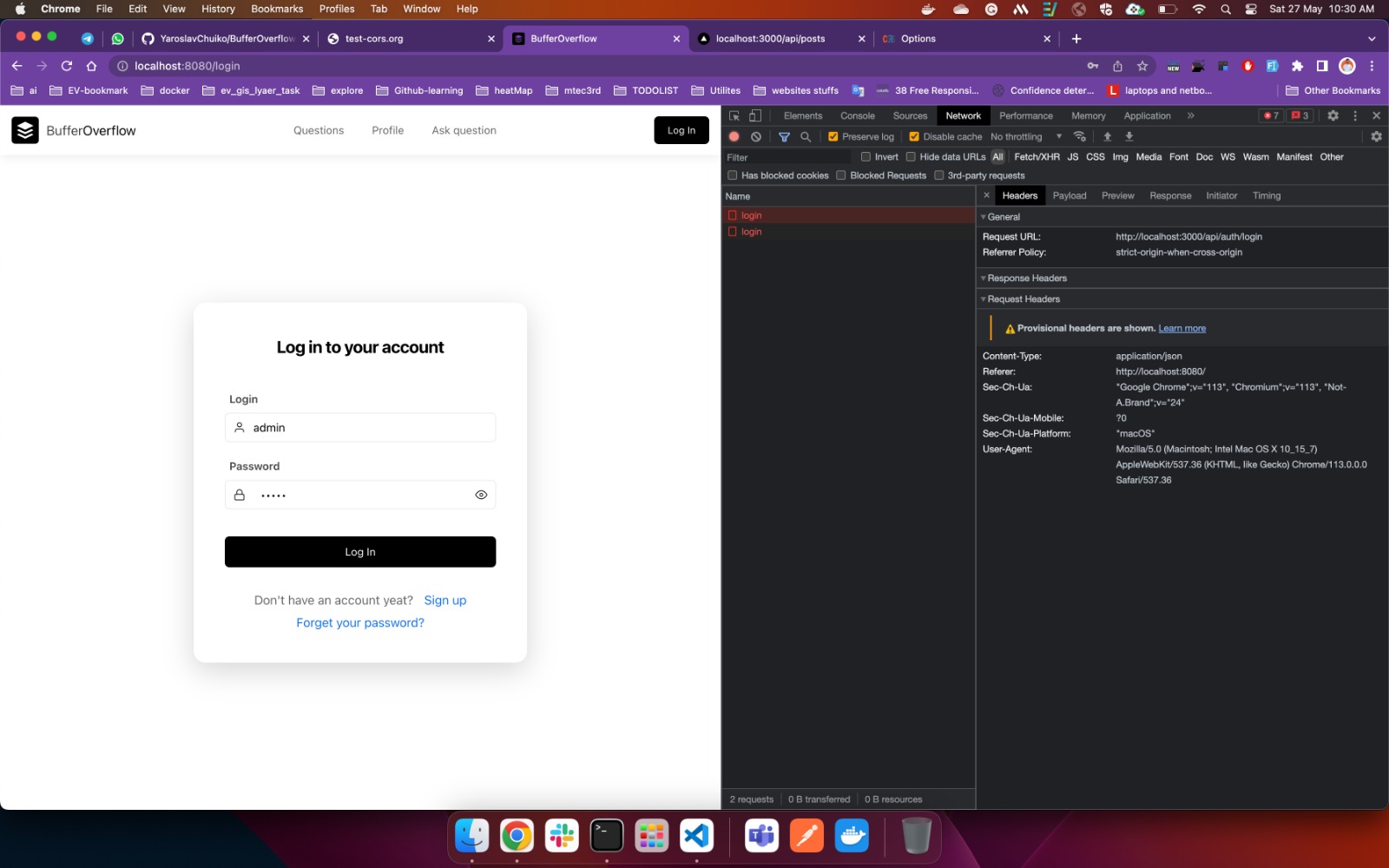
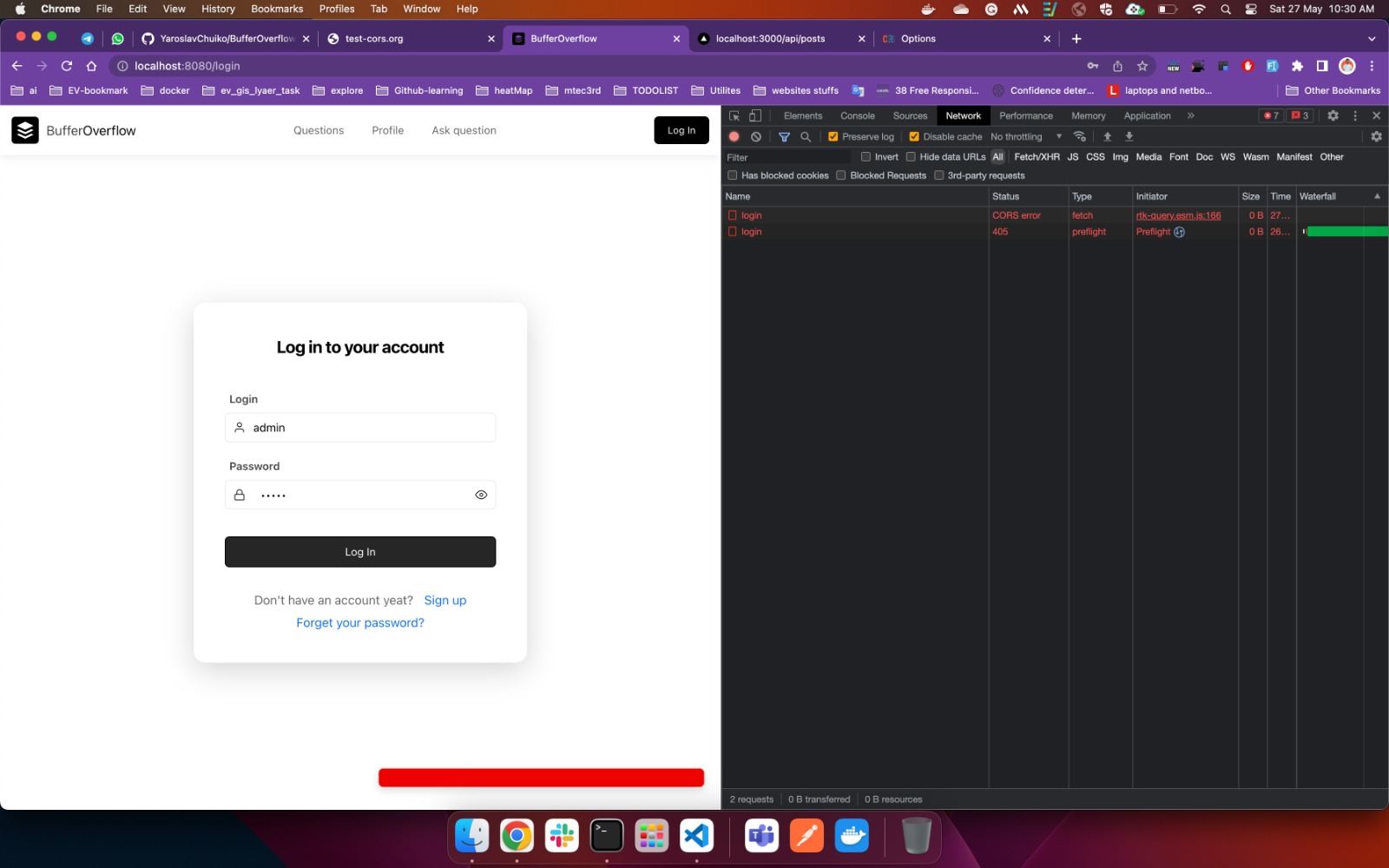
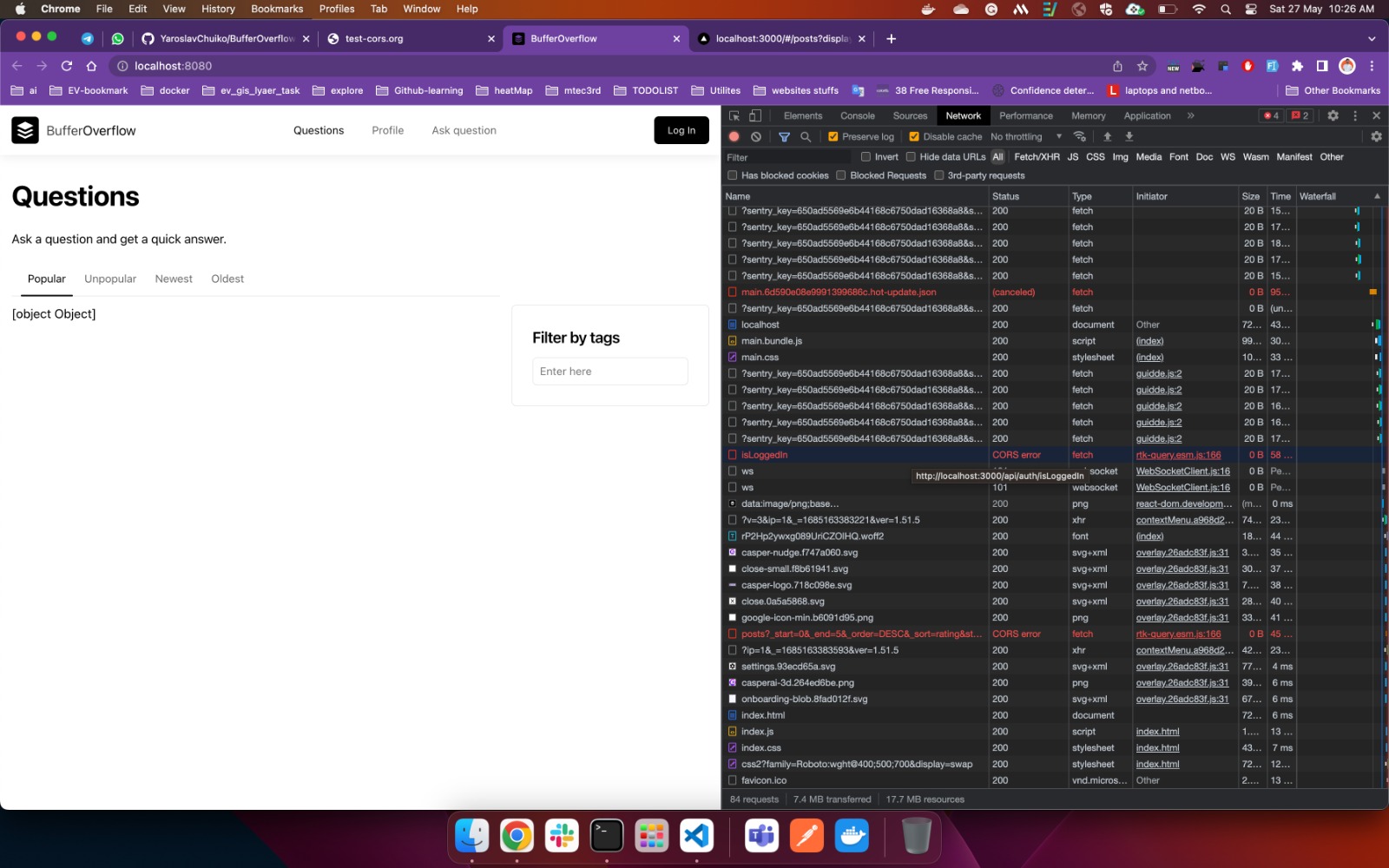
Это моя конечная точка API: http://localhost:3000/api/posts, и это мое приложение реагирования, в котором я использовал эту конечную точку для получения сообщений: http://localhost:8080/, используя какое-то расширение Chrome, например CROS. это устраняет проблему после включения. Я получил все сообщения и сведения о пользователе, что означает, что конечная точка работает нормально, но при попытке войти в систему как пользователь метод POST не может войти в систему, но все равно появляется ошибка CROSS.