Кнопка «Запретить перекрытие текста» в Compose Android
Я создал представление, как показано ниже:
@Composable
fun DynamicMessageBanner(
title: String,
message: String,
clickableText: AnnotatedString,
onClickableTextClicked: () -> Unit,
onCloseClicked: () -> Unit
) {
Card(
modifier = Modifier
.fillMaxWidth()
.border(width = 1.dp, color = UIBlue, shape = RoundedCornerShape(size = 4.dp)),
backgroundColor = UIBlue20,
shape = RoundedCornerShape(4.dp),
elevation = 0.dp
) {
Row(Modifier.fillMaxWidth(), horizontalArrangement = Arrangement.End) {
Box(contentAlignment = Alignment.TopEnd) {
IconButton(onClick = onCloseClicked) {
Icon(
painterResource(id = R.drawable.ic_cross), null,
modifier = Modifier
.width(24.dp)
.height(24.dp),
tint = Color.Unspecified
)
}
}
}
Column(
modifier = Modifier
.fillMaxWidth()
.padding(12.dp, 0.dp)
) {
Spacer(modifier = Modifier.height(12.dp))
Text(text = title, style = MercuryTheme.typography.headline50)
Spacer(modifier = Modifier.height(12.dp))
Text(
text = message,
style = MercuryTheme.typography.paragraph500Medium,
)
Spacer(modifier = Modifier.height(8.dp))
ClickableText(
modifier = Modifier.align(Alignment.Start),
text = clickableText,
style = MercuryTheme.typography.paragraph400Medium,
) {
onClickableTextClicked()
}
Spacer(modifier = Modifier.height(12.dp))
}
}
}
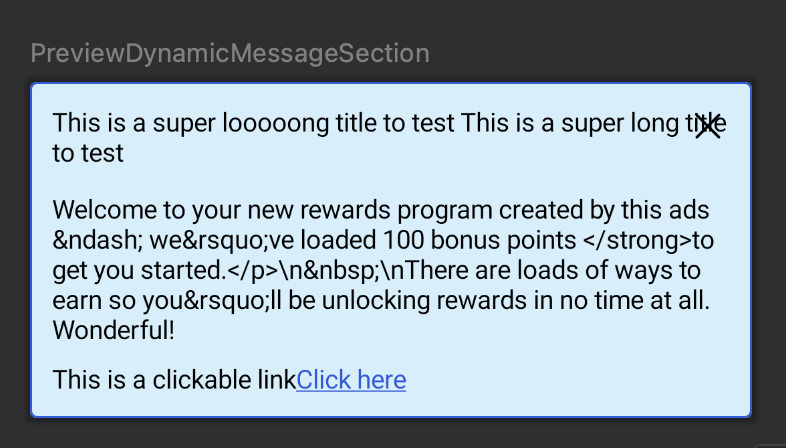
Проблема, с которой я столкнулся на данный момент, заключается в том, что текст заголовка будет перекрывать кнопку X в правом углу, если текст слишком длинный. Есть ли какая-либо передовая практика создания такого вида представления с добавлением кнопки в верхний правый угол перед созданием текста?
В настоящее время вид выглядит следующим образом (кнопка перекрытия текста в правом верхнем углу):
Спасибо.
2 ответа
Удалите контейнер Box, содержащий ваш значок. В этом нет необходимости. horizontalArrangementв вашем ряду также может быть ненужным.
Переместите столбец внутри строки перед значком. Вместо.fillMaxWidth()в вашей колонке, дайте ей.weight(1f).
Строки, столбцы и блоки — это контейнеры для других вещей. Ваша строка сообщает вам, что элементы внутри нее расположены рядом. Поместив столбец первым в строке, вы поместите этот столбец слева от значка. Придавая ему вес 1, вы говорите, что он будет занимать больше всего места.
Вы хотите поместить заголовок так же, как и установитьweightна егоmodifier.
СюдаIconбудет иметь статический размер иTextибо заголовок заполнит все остальное.
Почему он закрывает значок — pre-Material3CardимеетBoxScope(«FrameLayout").
ColumnиRowкак есть.fillMaxWidth()поэтому они оба заполняют пространство.
@Composable
fun DynamicMessageBanner(
title: String,
message: String,
clickableText: AnnotatedString,
onClickableTextClicked: () -> Unit,
onCloseClicked: () -> Unit
) {
Card() {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(12.dp, 0.dp)
) {
Spacer(modifier = Modifier.height(12.dp))
Row(Modifier.fillMaxWidth(), horizontalArrangement = Arrangement.End) {
Text(modifier = Modifier.weight(1f), text = title, style = MaterialTheme.typography.headlineLarge)
Box(contentAlignment = Alignment.TopEnd) {
IconButton(onClick = onCloseClicked) {
}
}
}
Spacer(modifier = Modifier.height(12.dp))
Text(text = message, style = MaterialTheme.typography.bodyMedium)
Spacer(modifier = Modifier.height(8.dp))
ClickableText() {
onClickableTextClicked()
}
Spacer(modifier = Modifier.height(12.dp))
}
}
}