React Native: Радиальный градиент фона
Есть ли пакет или другой способ получить простой, скажем, синий или голубоватый фон радиального градиента для одного из видов?
Я пытался реагировать родной радиальный градиент, но кажется, что он устарел.
3 ответа
Решение
Вероятно, вы можете использовать RadialGradient из моего пакета act -image-filter-kit. Обратите внимание, что градиенты из пакета Resact-native-image-filter-kit изначально были разработаны как примитивы для смешивания с другими изображениями, и ваш случай не учитывается в первую очередь.
import { Image } from 'react-native'
import {
RadialGradient,
ImageBackgroundPlaceholder
} from 'react-native-image-filter-kit'
const imageStyle = { width: 320, height: 320 }
const gradient = (
<RadialGradient
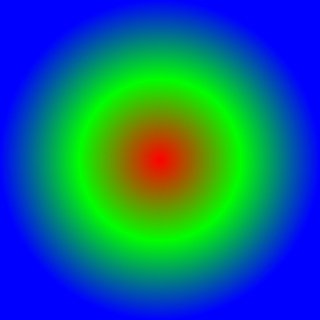
colors={['red', '#00ff00', 'blue']}
stops={[0, 0.5, 1]}
image={
<ImageBackgroundPlaceholder style={imageStyle}>
/* your content here */
</ImageBackgroundPlaceholder>
}
/>
)
Вы можете попробовать линейный градиент Экспо. Это работает отлично: https://docs.expo.io/versions/latest/sdk/linear-gradient
Вы также можете создать свой собственный радиальный градиент изreact-native-svgупаковка
import { Defs, Stop, Svg, RadialGradient as SVGRadialGradient, Path } from 'react-native-svg'
export function RadialGradient() {
return (
<Svg
height="100%"
width="100%"
style={{
position: 'absolute',
}}
>
<Path
d="M0 0H375V279C375 283.418 371.418 287 367 287H8C3.58172 287 0 283.418 0 279V0Z"
fill="url(#grad)"
/>
<Defs>
<SVGRadialGradient
id="grad"
cx="0"
cy="0"
r="1"
gradientUnits="userSpaceOnUse"
gradientTransform="translate(187.5 50.5) rotate(90) scale(180 350.061)"
>
<Stop stopColor={'#3730A3'} />
<Stop stopColor={'#0F0E26'} offset={1} />
</SVGRadialGradient>
</Defs>
</Svg>
)
}