Как настроить заголовок в приложении .NET MAUI Flyout Shell?

- Как уменьшить интервал между заголовками?
- Когда я меняю значок гамбургера, его цвет всегда белый. В чем дело?
- Могу ли я установить размер шрифта заголовка и семейство шрифтов?
На Android можно установитьcontentInsetLeft,contentInsetStart,contentInsetStartWithNavigation. Но я не знаю, как это сделать в .NET MAUI.
2 ответа
Пользовательский вид заголовка
Если вы используете шаблон приложения MAUI по умолчанию, то вы используете Shell, и это позволяет вам установить собственный TitleView:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="MyApp.Views.MyPage"
Title="MyPage">
<Shell.TitleView>
<Grid>
<Label
Text="Hello"
HorizontalOptions="Start"
VerticalOptions="Center"
BackgroundColor="Orange"
TextColor="White"
FontSize="Title" />
</Grid>
</Shell.TitleView>
<!-- .. -->
</ContentPage>
Это позволяет полностью настроить TitleView, добавлять к нему кнопки, менять шрифт, размер и цвет и так далее.
Интервал между заголовками/ContentInsetStartWithNavigation
Невозможно изменить расстояние между заголовком и значком меню без картографа/обработчика или специального средства визуализации.
Вы можете добавить следующее к картографуToolbarгде-нибудь в вашем коде, например, в MauiProgram.cs :
Microsoft.Maui.Handlers.ToolbarHandler.Mapper.AppendToMapping("CustomNavigationView", (handler, view) =>
{
#if ANDROID
handler.PlatformView.ContentInsetStartWithNavigation = 0;
#endif
});
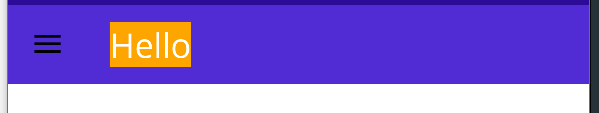
До изменения:
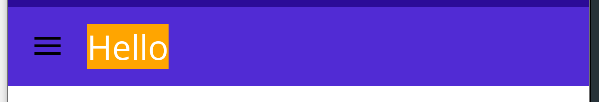
После изменения:
Цвет значка меню гамбургера
Также можно изменить цвет значка меню гамбургера, но это уже описано в других вопросах:
Как изменить цвет бургер-бара в Мауи при использовании оболочки?
У меня есть рабочее решение для этого, вы можете использовать рендеринг Shell, но лично меня это слишком раздражает.
Страница базового контента для шаблона: https://github.com/FreakyAli/Maui.FreakyEffects/blob/dev/Maui.FreakyEffects/Samples/FreakyBaseContentPage.xaml .
И его применение:
Для людей, которым нужен код напрямую:
Создайте шаблон:
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="HeaderControlTemplate">
<AbsoluteLayout>
<Grid
BackgroundColor="{TemplateBinding Parent.NavBarBackgroundColor}"
AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="All"
RowSpacing="0"
ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25*" />
<ColumnDefinition Width="50*" />
<ColumnDefinition Width="25*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="7*" />
<RowDefinition Height="93*" />
</Grid.RowDefinitions>
<Border
Grid.Row="0"
Grid.Column="0"
Margin="15,0,0,0"
StrokeThickness="0"
IsVisible="{TemplateBinding Parent.IsBackButtonVisible}"
BackgroundColor="{StaticResource Tertiary}"
VerticalOptions="Center"
HorizontalOptions="Start"
HeightRequest="30"
WidthRequest="30">
<Border.GestureRecognizers>
<TapGestureRecognizer Command="{TemplateBinding Parent.BackButtonCommand}"/>
</Border.GestureRecognizers>
<Border.StrokeShape>
<RoundRectangle CornerRadius="5" />
</Border.StrokeShape>
<controls:FreakySvgImageView
InputTransparent="True"
ResourceId="{x:Static constants:Constants.BackButton}"
SvgAssembly="{x:Static constants:Constants.SvgAssembly}"
ImageColor="White"
SvgMode="AspectFit" />
</Border>
<Label
Grid.Row="0"
Grid.Column="1"
Margin="0,0,0,0"
FontSize="Medium"
TextColor="{TemplateBinding Parent.HeaderTextColor}"
HorizontalOptions="CenterAndExpand"
Style="{DynamicResource HeaderLabelStyle}"
Text="{TemplateBinding Parent.HeaderText}"
VerticalOptions="Center" />
<Border
Grid.Row="0"
Grid.Column="2"
Margin="0,0,15,0"
StrokeThickness="0"
IsVisible="{TemplateBinding Parent.IsContextVisible}"
BackgroundColor="{StaticResource Tertiary}"
VerticalOptions="Center"
HorizontalOptions="End"
HeightRequest="30"
WidthRequest="30">
<Border.StrokeShape>
<RoundRectangle CornerRadius="5" />
</Border.StrokeShape>
<controls:FreakySvgImageView
ImageColor="White"
ResourceId="{x:Static constants:Constants.MeatballMenu}"
SvgAssembly="{x:Static constants:Constants.SvgAssembly}"
SvgMode="AspectFit">
</controls:FreakySvgImageView>
</Border>
<ContentPresenter
Grid.Row="1"
IsClippedToBounds="True"
BackgroundColor="{StaticResource Primary}"
Grid.ColumnSpan="3"
VerticalOptions="FillAndExpand" />
</Grid>
</AbsoluteLayout>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
На странице контента, на которой вы хотите, чтобы он отображался (должен наследовать от вашей базовой страницы контента):
<ContentPage.Content>
<ContentView x:Name="template" ControlTemplate="{StaticResource HeaderControlTemplate}">
// Your design here
</ContentView>
</ContentPage.Content>