Ошибки @nx/enforce-module-boundaries не отображаются внутри VS Code
Я создал новое рабочее пространство Nx и настроил некоторые@nx/enforce-module-boundariesправила. При запускеnx lintвручную, я получаю ожидаемые ошибки при импорте модуля, который мне не нужен.
nx run-many --all --target=lint
√ nx run admin:lint [existing outputs match the cache, left as is]
√ nx run admin-customer-shell:lint [existing outputs match the cache, left as is]
√ nx run admin-e2e:lint [existing outputs match the cache, left as is]
× nx run admin-customer-feature-feature-list:lint
Linting "admin-customer-feature-feature-list"...
> NX Running target lint for 4 projects
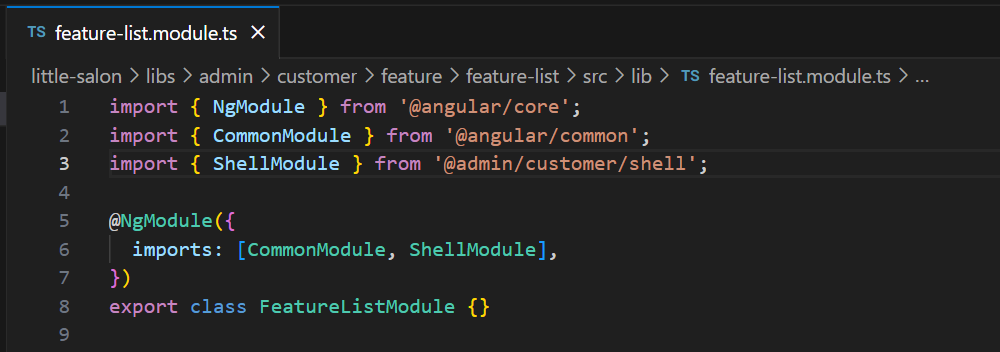
D:\Projects\LittleSalon\little-salon\libs\admin\customer\feature\feature-list\src\lib\feature-list.module.ts
3:1 error A project tagged with "type:feature" can only depend on libs tagged with "type: feature", "type:data-access", "type: ui", "type: utils", "type: models" @nx/enforce-module-boundaries
✖ 1 problem (1 error, 0 warnings)ature-feature-list:lint
Lint errors found in the listed files.che]
Но в моей IDE (Vs Code) я не получаю ту же ошибку. Так что при работе вроде все нормально. Я, конечно, хочу немедленной обратной связи во время работы над моим приложением, а не только в моем конвейере CI/CD.
 В этом примере я ожидаю ошибку в строке 3, поскольку мои граничные правила не позволяют импортировать оболочки внутри объектов.
В этом примере я ожидаю ошибку в строке 3, поскольку мои граничные правила не позволяют импортировать оболочки внутри объектов.
Я сделал свой репозиторий общедоступным, чтобы вы могли увидеть исходный код: https://github.com/JREU/LittleSalon
Я удалил все расширения кроме EsLint, Nx Console и красивее.
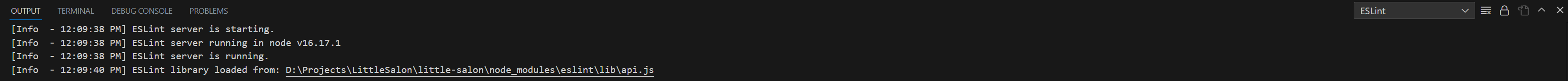
Вывод EsLint не показывает никаких ошибок:
Вот мой файл settings.json:
{
"git.enableSmartCommit": true,
"workbench.iconTheme": "material-icon-theme",
"javascript.updateImportsOnFileMove.enabled": "always",
"explorer.confirmDelete": false,
"git.autofetch": true,
"files.autoSave": "afterDelay",
"git.confirmSync": false
}
Изменить: в качестве теста я установил Rider, который выдает встроенные ошибки. Так что, похоже, это проблема VS Code.
1 ответ
Хорошо, мне удалось решить эту проблему самостоятельно, выполнив чистую установку VS Code. Я использую Windows, поэтому я выполнил следующие шаги:
- Удалить против кода
- Удалите все файлы кэша и уровня журнала, удалив
codeпапка из роуминговой папкиC:\Users\<your-pc-username>\AppData\Roaming\. - Удалите все расширения vs code, удалив
.vscodeпапка изC:\Users\<your-pc-username>\ - Перезапуск
Источник: https://shihab1511.medium.com/clean-uninstall-vs-code-windows-pc-to-start-afresh-facaec6f5bf2 .
На данный момент я до сих пор не знаю, какие из моих настроек/расширений вызвали проблему.