Ошибка React + Pinecone + OpenAI CORS при добавлении встроенных векторов в базу данных векторов Pinecone
Я использую векторную базу данных Pinecone для хранения вложений OpenAI для ввода текста и документов в рамках React.
"use-client"
import { loadQAStuffChain } from "langchain/chains";
import { OpenAI } from "langchain/llms/openai";
import { Document } from "langchain/document";
import { OpenAIEmbeddings } from "langchain/embeddings/openai";
import {PineconeStore} from "langchain/vectorstores/pinecone";
import { PineconeClient } from "@pinecone-database/pinecone";
import React from "react";
export const pine = async () => {
const embeddings = new OpenAIEmbeddings({ openAIApiKey: "******" });
const model = new OpenAI({ openAIApiKey: "*******"});
const chain = loadQAStuffChain(model);
const docs = [
new Document({ pageContent: "India is located in Asia." }),
new Document({ pageContent: "India is surrounded by 3 seas and a mountain range." }),
];
const pinecone = new PineconeClient();
await pinecone.init({
environment: "*****",
apiKey: "******",
});
pinecone.projectName="1a65f5a"
const index = pinecone.Index("pine");
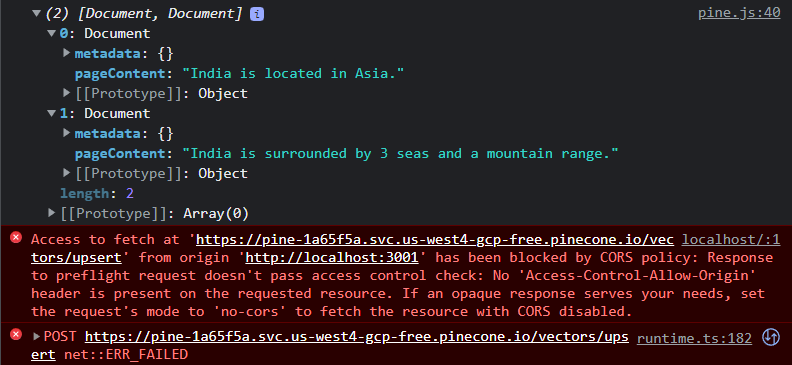
console.log(docs)
const store = await PineconeStore.fromDocuments(docs, embeddings,{
pineconeIndex: index,
namespace: "pine1234"
})
};
После реализации этого кода код работал до тех пор, покаconsole.log(docs)(несколько строк кода перед последней). Но ниже отображается ошибка CORS, когда я пытаюсь сохранить встроенные векторы в базе данных Pinecone во время реализацииPineconeStore.fromDocuments