Динамическое добавление прогнозов OCR в настройку label-studio.
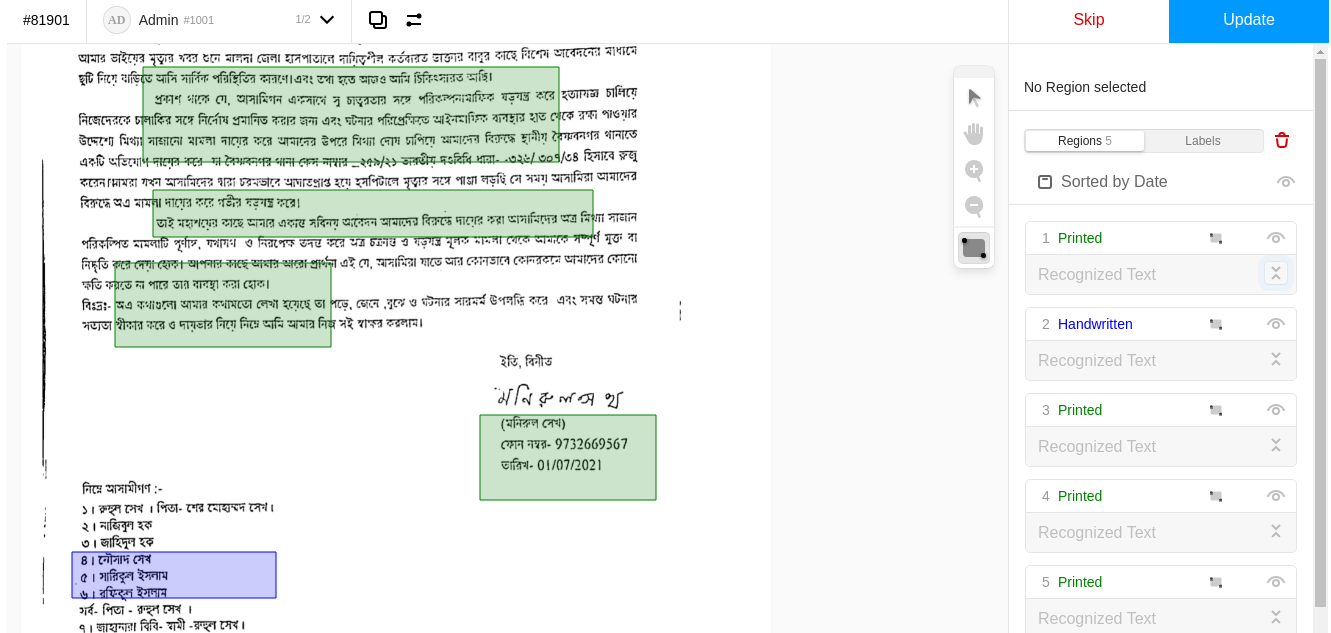
У меня есть студия лейблов на моем собственном веб-сайте с использованием JS. настройка выглядит так:
и это конфигурация label-studio:
var data = JSON.parse(document.getElementById('annotations').textContent);
var labelStudio = new LabelStudio('label-studio', {
config: `
<View>
<Image name="image" value="$image"/>
<Labels name="label" toName="image">
<Label value="Printed" background="green"/>
<Label value="Handwritten" background="blue"/>
</Labels>
<Rectangle name="bbox" toName="image" strokeWidth="3" canRotate="false"/>
<TextArea name="transcription" toName="image" editable="true" perRegion="true" required="false" maxSubmissions="1" rows="5" placeholder="Recognized Text" displayMode="region-list"/>
</View>
`,
interfaces: [
"panel",
"controls",
"update",
"submit",
"skip",
"side-column",
"annotations:menu",
"annotations:tabs",
"annotations:current",
"annotations:add-new",
"predictions:tabs",
"predictions:menu",
"topbar",
],
user: {
pk: {{ user.pk }},
firstName: "{{ user.first_name }}",
lastName: "{{ user.last_name }}"
},
task: {
annotations: [ data ],
id: {{ page.id }},
data: {
image: "{{ page.image.url }}"
}
},
onLabelStudioLoad: function(LS) {
var c = LS.annotationStore.addAnnotation({
userGenerate: true
});
LS.annotationStore.selectAnnotation(c.id);
},
onSubmitAnnotation: function(LS, annotation) {
console.log("annotation submitted");
console.log(annotation);
},
onUpdateAnnotation: function(LS, annotation) {
document.getElementById("loader").classList.remove("d-none");
console.log("annotation Updated");
console.log(annotation);
console.log(annotation.serializeAnnotation());
console.log(annotation.regionStore.regions);
},
onSkipTask: function(LS) {
console.log('Task skipped');
}
});
Мне нужна возможность вызывать внешнюю модель API прогнозирования OCR (что-то вроде google-ocr), когда пользователь автоматически создает новую ограничивающую рамку аннотации, и сохранять результат этого вызова API в качестве транскрипции для этого региона. но проблема в том, что даже после поиска я не могу найти документацию о том, как создать/обновить транскрипцию региона изнутри функции JS. а также нет готового хука для нового региона, созданного в лейбл-студии.
Было бы очень полезно, если бы кто-нибудь мог указать, как включить вышеперечисленные функции, даже соответствующей документации о том, как это сделать, будет достаточно.
--Спасибо.